埋め込みブロックを使うと、サイトにサードパーティのオンラインサービスからコンテンツを表示できます。このガイドでは、サポートされているすべての埋め込み可能なプラットフォームについて説明します。
このガイド内
埋め込みブロックをページに追加するには、「+」ブロック挿入ツールをクリックして「埋め込み」を見つけます。または、新しい行に「/embed」と入力して Enter キーを押します。

ブロックを追加する手順についてはこちらを参照してください。
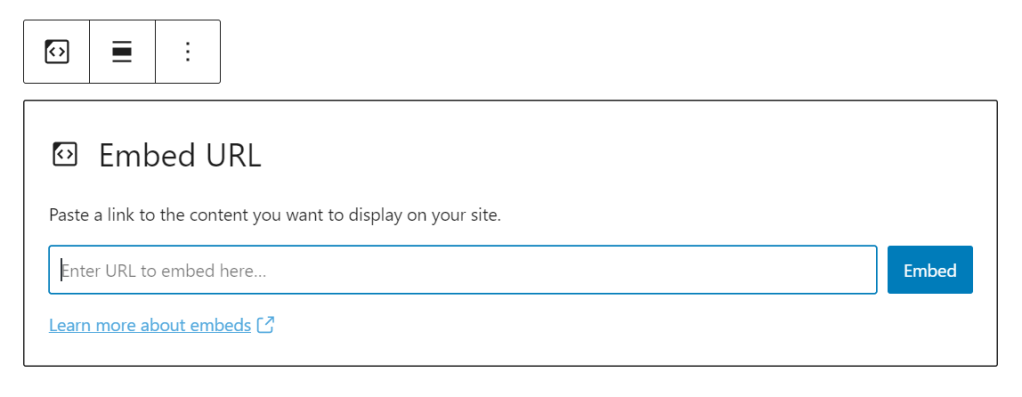
初めて埋め込みブロックを追加すると、空のテキストボックスが表示されます。

別のサイトからコンテンツを埋め込むには、次の手順を実行します。
- サポートされているサービスから、埋め込むコンテンツの URL (つまりリンク) を取得します。
- 埋め込みブロックのテキストボックスに URL をペーストします。
- 「埋め込み」ボタンをクリックします。ページを表示すると、適切な埋め込みに自動的に変換されます。

以下のサービスからコンテンツを埋め込むことができます。
- Animoto
- CloudUp
- DailyMotion
- Educreations
- Flickr
- Instagram 動画
- Kickstarter 動画 (完全なプロジェクト URL をペーストする)
- Loom
- Screencast
- SproutVideo
- TED Talks
- TikTok
- VideoPress
- Vimeo
- Wistia
- WordPress.tv
- YouTube
- Audiomack
- Mixcloud 音楽
- Pocket Casts
- RadioPublic
- ReverbNation 音楽
- SoundCloud 音楽
- Spotify 音楽
- CloudUp
- Facebook の写真
- Flickr
- Giphy アニメーション GIF
- Houzz の写真
- Imgur
- Instagram 画像
- Photobucket
- SmugMug
- Amazon Kindle インスタントプレビュー
- CodePen
- Crowdsignal 投票、アンケート
- Descript
- Facebook 投稿、アクティビティ、質問、ノート
- Gist
- Issuu ドキュメント
- Pinterest ピン、ボード、プロフィール
- Reddit 投稿、コメント
- Scribd ドキュメント
- Sketchfab
- SlideShare プレゼンテーションスライドショー
- SmartFrame
- Speaker Deck プレゼンテーションスライドショー
- Tumblr
- Twitter ツイート、スレッド、リスト
- Wolfram
- WordPress 投稿
- WordPress プラグインディレクトリプラグイン
サポートされていないサービスでこのリストに掲載してほしいものがあれば、WordPress にお問い合わせください。
多くのオンラインサービスでは、埋め込みオプションとして iframe コードまたは script コードを提供しています。プラグイン対応サイトの場合、カスタム HTML ブロックを使用してこれらのコードをサイトに埋め込むことができます。
プラグインのないサイトでは、iframe コードと script コードはサポートされていません。サポートされている多くのプラットフォームの埋め込みブロックでは、プレーンテキストのリンクを使用できます。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

多くの埋め込みには、より小さな端末用にコンテンツのサイズを変更するオプションがあります。
この埋め込みは、ブラウザーのサイズ変更時に埋め込まれたコンテンツのアスペクト比を保持します。

埋め込まれたコンテンツによっては、次の情報も確認できる場合があります。
コメントを投稿するにはログインしてください。