デフォルトのホームページは、サイトのテーマに付属するホームページのデザインです。このガイドでは、このページを検索して編集する方法について説明します。
このガイド内
サイトでサイトエディターに対応しているテーマを使用している場合、デフォルトのホームページにアクセスして編集できます。サイトがサイトエディターを使用しているかどうかを簡単に確認するには、サイトのダッシュボードの「外観」→「エディター」でチェックします。
まず、以下の手順に従って、サイトがカスタムホームページではなく、テーマのデフォルトのホームページを使用していることを確認します。
ご使用の管理インターフェースのスタイルに該当するタブを選択してください。
- サイトのダッシュボードにアクセスします。
- 「設定」→「表示設定」の順に移動します。
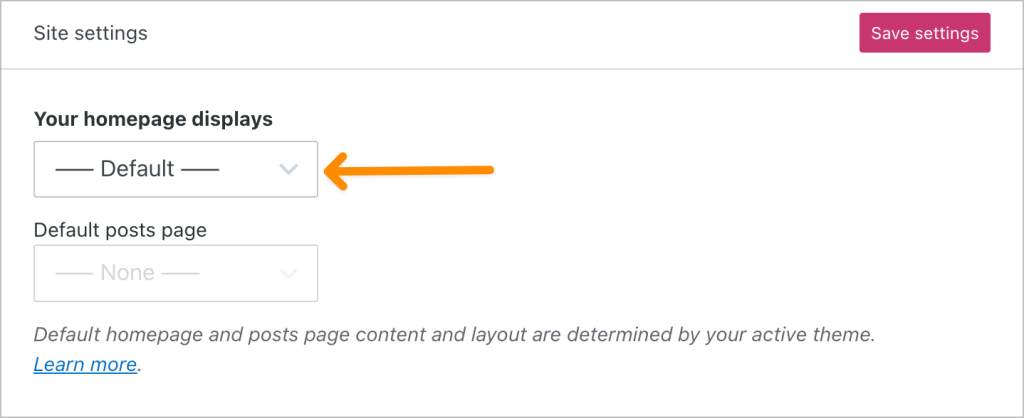
- 「ホームページの表示」で、ドロップダウンを「— デフォルト —」 に設定します。
- 画面上部の「設定を保存」ボタンをクリックします。

ここで「— デフォルト —」ではなく他のページが選択されている場合、サイトはカスタムホームページを使用しています。
デフォルトのホームページを検索して編集するには、次の手順を実行します。
- サイトのダッシュボードにアクセスします。
- 「外観」→「エディター」をクリックします。
- サイトの右側の任意の場所をクリックするとエディターが開き、左側のサイドバーが閉じます。

画面上部に「ホーム」、「インデックス」、「フロントページ」とラベル付けされているホームページテンプレートが表示されています。

はじめに、サイトのホームページテンプレートの全体的なレイアウトを把握する際に便利です。これを表示するには、画面左上にある3本の水平線が上下に並んだアイコンをクリックして、「リスト表示」を開きます。

ここには、ホームページのすべての要素 (WordPress エディターではブロックとして知られている) が表示されます。通常のデフォルトのホームページテンプレートには次の要素が含まれます。
- ヘッダー: ヘッダーには、サイトのタイトル、ロゴ、メニューなどの要素が含まれます。ヘッダーはサイト全体に表示されるテンプレートパーツです。そのため、このヘッダーに行う編集はヘッダーテンプレートパーツが挿入されるサイトのすべてのページに適用されます。
- コンテンツ: ヘッダーとフッターの間にあるすべてがホームページのメインコンテンツです。テキストや画像が、グループやカラムなどに分類されて表示される可能性があります。テーマにホームページにブログ投稿が表示される場合、ここにもクエリーループブロックが表示される可能性があります。
- フッター: フッターにはサイトのタイトル、連絡先情報、WordPress フッターのクレジットなどの要素が含まれます。フッターは各ページに表示されるテンプレートパーツです。そのため、このフッターに行う編集はフッターテンプレートパーツが挿入されるサイトのすべての場所に適用されます。
WordPress のテーマはそれぞれ異なりますが、これはほとんどのテーマで表示されるデフォルトのホームページテンプレートの標準構造です。また、このテンプレートには他の要素も表示され、必要に応じて編集できます。
デフォルトのホームページでは、始めからプロフェッショナルでデザイン性の高いレイアウトを使用できます。デフォルトのデザインをカスタマイズするには、自分のコンテンツのテキストと画像を入れ替えて、ページの要素を追加または削除します。
- テキストを変更するには、クリックして、表示する新しいテキストを入力します。

- フォントとカラーパレットを変更するには、「スタイル」オプションを使用します。
- コンテンツを削除するには、「ブロックを削除する」を参照してください。
- コンテンツを追加するには、「ブロックを使用してコンテンツを追加する」を参照してください。
- コンテンツを移動するには、「ブロックを選択して移動する」を参照してください。
- ナビゲーションメニューを変更するには、「メニュー」を参照してください。
ホームページに変更を加えたら、右上の「保存」ボタンをクリックして変更を保存できます。

魅力的なホームページをセットアップするプロセスの各ステップをご案内するウェビナーの録画をご覧ください。
ウェビナーのスケジュールをチェックして、WordPress サイトをさらに活用する方法をご覧ください。

コメントを投稿するにはログインしてください。