기본 홈페이지는 사이트의 테마와 함께 제공되는 홈페이지 디자인입니다. 이 가이드에서는 이 페이지를 찾아서 편집하는 방법을 안내합니다.
이 가이드에서
사이트에서 사이트 편집기가 지원되는 테마를 사용하는 경우 기본 홈페이지에 접근하여 편집할 수 있습니다. 사이트에서 사이트 편집기를 사용하는지 결정하는 빠른 방법은 사이트의 알림판에서 디자인 → 편집기를 확인하는 것입니다.
먼저 아래 지침을 참고하여 사이트에 사용자 정의 홈페이지가 아니라 테마의 기본 홈페이지를 사용합니다.
관리자 인터페이스 스타일에 적합한 탭을 선택합니다.
- 사이트의 알림판을 방문합니다.
- 설정 → 읽기로 이동합니다.
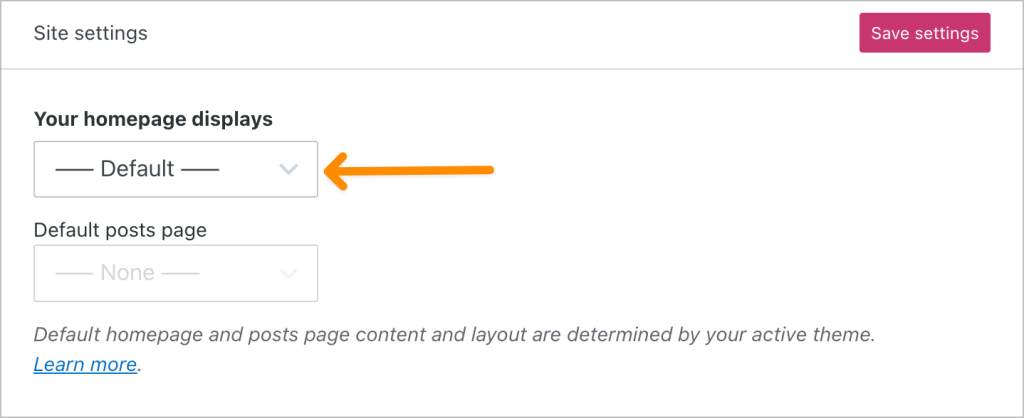
- “홈페이지에 표시할 페이지“에서 드롭다운을 — 기본 —으로 설정합니다.
- 화면 상단의 “설정 저장” 버튼을 클릭합니다.

여기에서 — 기본 —이 아닌 다른 페이지를 선택하면 사이트에서 사용자 정의 홈페이지를 사용하게 됩니다.
기본 홈페이지를 찾아서 편집하는 방법은 다음과 같습니다.
- 사이트의 알림판을 방문합니다.
- 디자인 → 편집기를 클릭합니다.
- 오른쪽 사이트의 아무 곳이나 클릭하여 편집기를 열고 왼쪽 사이드바를 닫습니다.

현재 보이는 것은 화면 상단의 홈, 인덱스 또는 첫 페이지로 레이블이 지정될 수 있는 홈페이지 템플릿입니다.

먼저 사이트 홈페이지 템플릿의 전체적인 레이아웃을 이해하는 것이 도움이 됩니다. 이를 확인하려면 화면 왼쪽 상단에서 서로 겹쳐진 가로줄 3개처럼 보이는 아이콘을 클릭하여 목록 보기를 엽니다.

여기에서는 홈페이지의 모든 요소(워드프레스 편집기에서는 블록이라고 함)가 표시됩니다. 전형적인 기본 홈페이지 템플릿에는 다음과 같은 요소가 포함됩니다.
- 헤더: 헤더에는 사이트 제목, 로고 및 메뉴와 같은 요소가 있습니다. 헤더는 사이트 전체에 표시되는 템플릿 요소입니다. 따라서 이 헤더에 대한 모든 편집 내용은 헤더 템플릿 파트가 삽입되는 사이트의 모든 페이지에 적용됩니다.
- 콘텐츠: 헤더와 푸터 사이의 모든 것이 홈페이지의 기본 콘텐츠입니다. 일반적으로 그룹, 열 등으로 구성된 텍스트와 이미지가 표시됩니다. 테마로 인해 홈페이지에 블로그 글이 표시되는 경우에는 여기에 쿼리 반복문 블록도 있을 수 있습니다.
- 푸터: 푸터에는 사이트 제목, 연락처 정보 및 워드프레스 푸터 크레딧과 같은 요소가 있습니다. 푸터는 모든 페이지에 표시되는 템플릿 요소입니다. 따라서 이 푸터를 편집하면 푸터 템플릿 요소가 삽입되는 사이트의 어디에나 적용됩니다.
모든 워드프레스 테마는 서로 다르지만 이는 대부분의 테마에서 볼 수 있는 기본 홈페이지 템플릿의 표준 구조입니다. 또한 원하는 대로 편집할 수 있는 기타 요소도 이 템플릿에서 참조할 수 있습니다.
기본 홈페이지에는 잘 디자인된 전문적인 시작 레이아웃이 제공됩니다. 기본 디자인을 맞춤 설정하려면 자신의 콘텐츠에 맞게 텍스트와 이미지를 바꾸고 페이지의 요소를 추가하거나 제거할 수 있습니다.
- 텍스트를 변경하려면 클릭한 후 표시할 새 텍스트를 입력합니다.

- 글꼴과 색상 팔레트를 변경하려면 스타일 옵션을 사용합니다.
- 콘텐츠를 삭제하려면 블록 제거를 참조하세요.
- 콘텐츠를 추가하려면 블록을 사용하여 콘텐츠 추가를 참조하세요.
- 콘텐츠를 이동하려면 블록 선택 및 이동을 참조하세요.
- 탐색 메뉴를 변경하려면 메뉴를 참조하세요.
홈페이지를 변경할 때 오른쪽 상단의 저장 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.

매력적인 홈페이지를 설정하는 프로세스의 모든 단계를 안내하는 녹화 웨비나를 시청하세요.
전체 웨비나 일정을 확인하여 워드프레스 웹사이트에서 더 많은 작업을 수행하는 방법을 알아보세요.
