通常サイトのヘッダーには、ロゴ、サイト名、ナビゲーションメニューなどがあり、また多くの場合、その他の要素も含まれています。これらの要素のレイアウトは、テーマによって管理されています。では、このヘッダーを自分でカスタマイズしたい場合、どうすればよいでしょうか。
このガイドでは、サイトエディターを使用してカスタマイズする方法を案内します。このガイドで説明する方法でヘッダーの要素を再編成するには、サイトエディターをサポートするテーマを使用する必要があります。
ヘッダーをカスタマイズするには、「ヘッダー」テンプレートを編集します。このテンプレートを編集すると、サイトのすべてのページに変更が反映されます。「ヘッダー」テンプレートにアクセスするには、次の手順に従います。
- サイトの管理画面で「外観」 → 「エディター」の順に移動します。
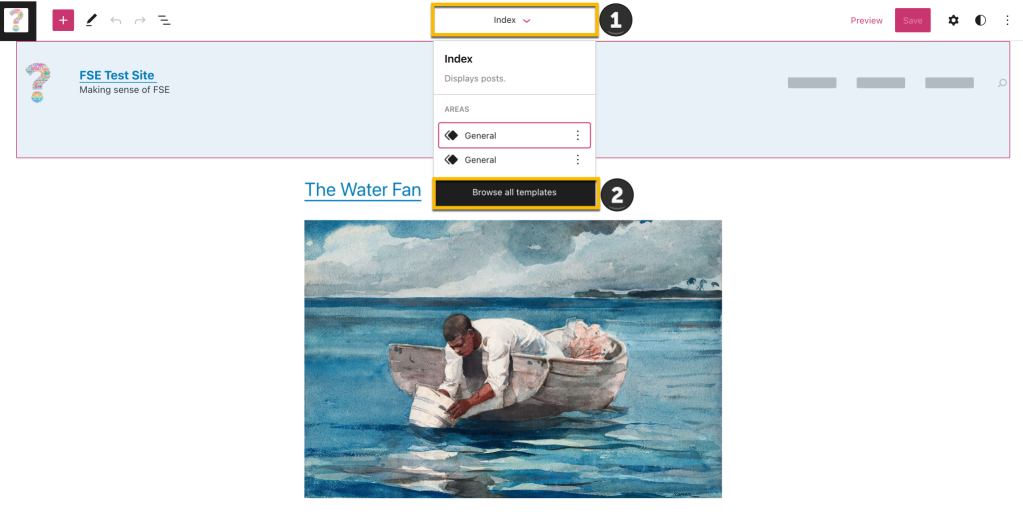
- 画面の中央上部にある現在のテンプレートをクリックします (ここでは「Index」と表示されています)。
- 「すべてのテンプレートを表示」をクリックします。
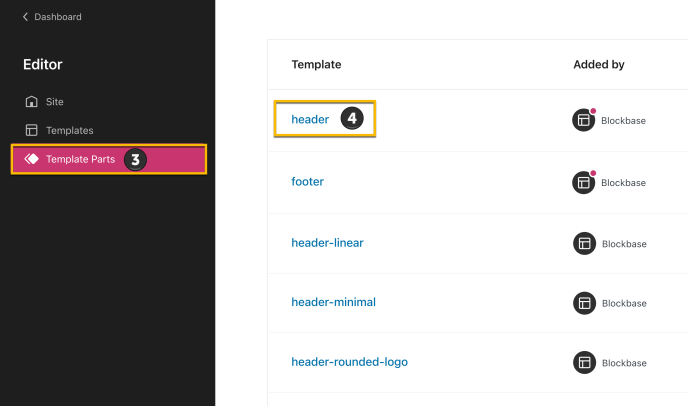
- 次の画面で「テンプレートパーツ」をクリックします。
- 次に「ヘッダー」を選択します。

その後、以下の操作を実行します。

お使いのテーマによっては、あらかじめ定義されたヘッダーにさまざまな要素が含まれている場合があります。このドキュメントでは、それらのすべての要素を追加し、カスタマイズする方法を案内します。
ヘッダーにはさまざまな要素を追加できます。このドキュメントでは、最もよく使用される、ロゴ、メニュー、検索バー、ソーシャルメニューについて説明します。
次の手順に従い、ヘッダーにロゴを追加します。
- 「+」ブロック挿入ボタンをクリックします。
- 「サイトロゴ」ブロックを検索します。
- クリックして挿入します。
- ブロックからロゴ画像をアップロードします。
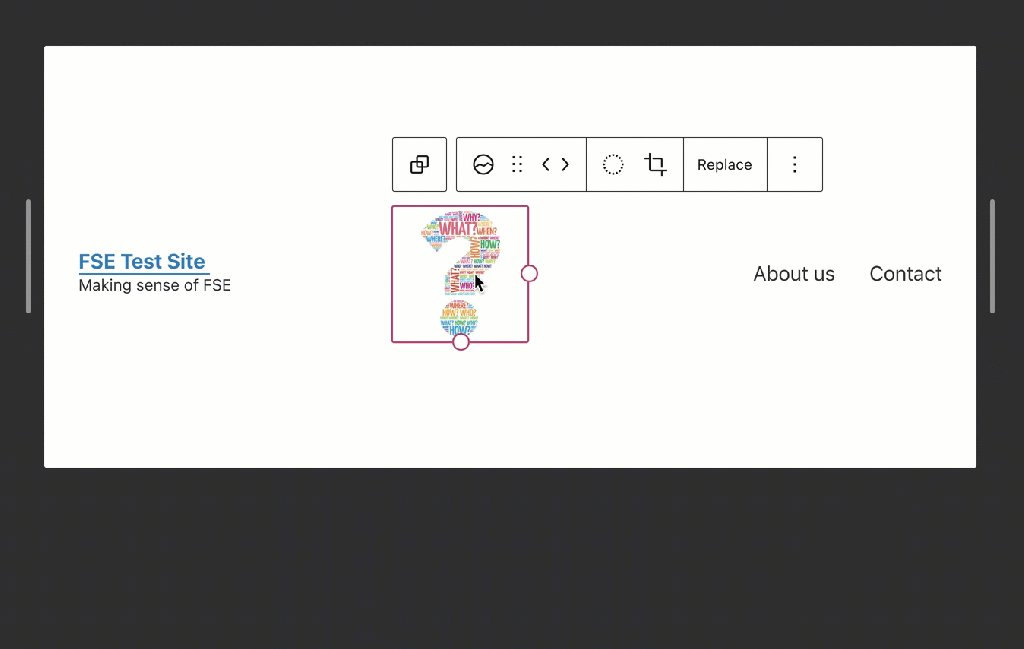
追加したら、左右のナビゲーション矢印を使用して、メニューの他の要素との位置関係を変更できます。
最後に、選択ポイントをドラッグしてサイズを変更し、適切なサイズにします。
完了したら「保存」をクリックし、「ヘッダー」テンプレートパーツのチェックボックスがオンになっていることを確認してもう一度「保存」をクリックします。

「サイトロゴ」ブロックの使い方については、こちらを参照してください。位置の変更、配置の変更、画像の切り抜き、フィルターの追加、画像の差し替え、さまざまなスタイルの適用などを行う方法を学ぶことができます。
次の手順に従い、ヘッダーにメニューを追加します。
- 「+」ブロック挿入ボタンをクリックします。
- 「ナビゲーション」ブロックを検索します。
- クリックして挿入します。
ヘッダーに「ナビゲーション」ブロックを追加した後は、次の2つのオプションを使用できます。
- 既存のメニューを選択する。ボタンをクリックし、希望のメニューを選択します。
- 空のメニューでゼロから作成する。追加したい項目をクリックして入力します。
メニューが完成したら、左右の矢印を使用して位置を変更できます。
完了したら「保存」をクリックし、「ヘッダー」テンプレートパーツのチェックボックスがオンになっていることを確認してもう一度「保存」をクリックします。

「ナビゲーション」ブロックの使い方については、こちらを参照してください。ナビゲーションブロックの挿入、リンクの追加、サブメニューの作成、リンク設定の変更などの方法を学ぶことができます。
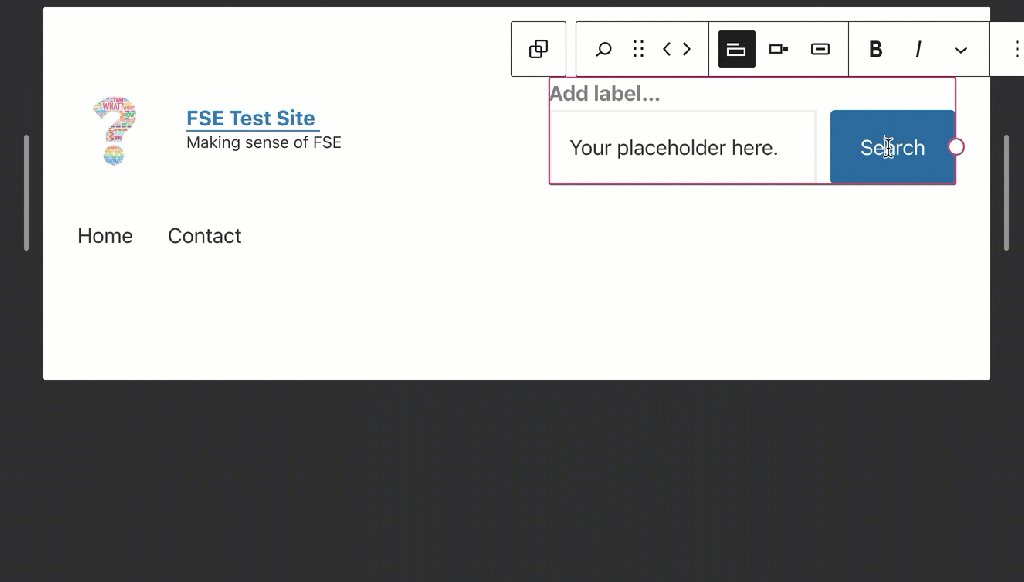
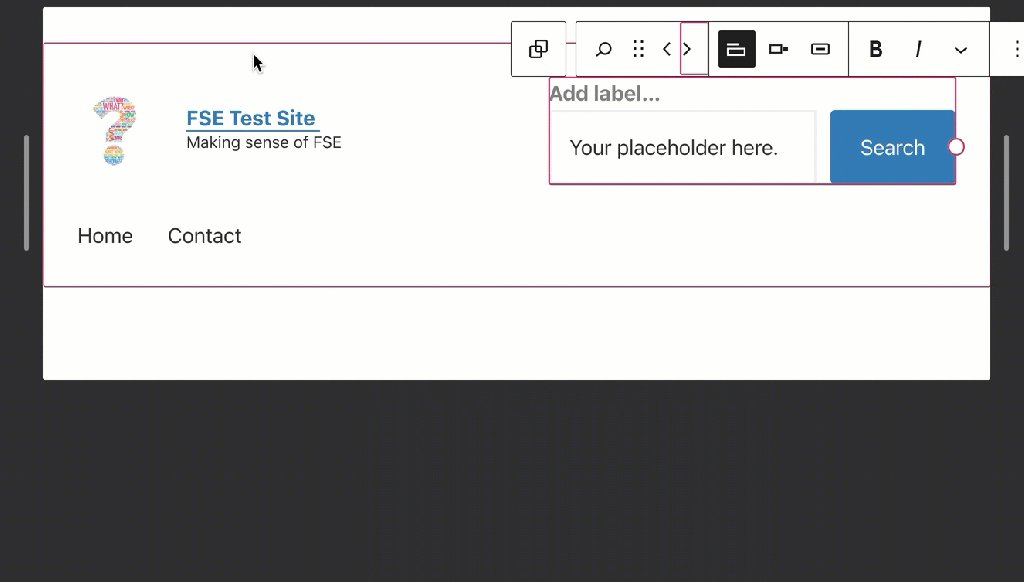
次の手順に従い、ヘッダーに検索バーを追加します。
- 「+」ブロック挿入ボタンをクリックします。
- 「検索」ブロックを検索します。
- クリックして挿入します。
追加したら、左右のナビゲーション矢印を使用して、メニューの他の要素との位置関係を変更できます。
最後に、選択ポイントをドラッグしてサイズを変更し、適切なサイズにします。
完了したら「保存」をクリックし、「ヘッダー」テンプレートパーツのチェックボックスがオンになっていることを確認してもう一度「保存」をクリックします。

「検索」ブロックの使い方については、こちらを参照してください。ブロックの追加、ボタンテキストの変更、ボタンに使用しているフォントや色の変更、ブロックの幅、ボタンの切り替えや位置の変更、ブロックの配置の変更などの方法を学ぶことができます。
次の手順に従い、ヘッダーにソーシャルアイコンを追加します。
- 「+」ブロック挿入ボタンをクリックします。
- 「ソーシャルアイコン」ブロックを検索します。
- クリックして挿入します。
ブロックを追加すると、ソーシャルプロフィールを追加できるようになります。これを行うには、次の手順に従います。
- 「+」挿入ボタンをクリックして、追加したいソーシャルプラットフォームの名前を入力します。項目をクリックして、ソーシャルアイコンに追加します。
- アイコンをもう一度クリックすると、プロフィールリンクが追加されます。ソーシャルプロフィールの URL を貼り付け、矢印をクリックして確定します。
- 新しいアイコンを追加する際、次の「+」ボタンがすぐに表示されない場合は、「リスト表示」をクリックし、左側の「ソーシャルアイコン」をクリックすると、プラスボタンが表示され、新しいアイコンを続けて追加できます。
- 2と3の手順を必要に応じた回数繰り返して、すべてのソーシャルメディアプロフィールを追加します。
すべてのアイコンを追加したら、「リスト表示」の「ソーシャルアイコン」ブロックをクリックしてブロックを選択し、左右のナビゲーション矢印を使用して、メニューの他の要素との位置関係を変更します。
完了したら「保存」をクリックし、「ヘッダー」テンプレートパーツのチェックボックスがオンになっていることを確認してもう一度「保存」をクリックします。

「ソーシャルアイコン」ブロックの使い方については、こちらを参照してください。アイコンの挿入、ソーシャルプロフィールの追加、アイコンの種類の変更、アイコンのスタイル設定や削除などの方法を学ぶことができます。
コメントを投稿するにはログインしてください。