ナビゲーションブロックには、訪問者がサイト内を移動しやすくなるリンクのメニューが表示されます。このガイドではその使用方法について説明します。
このガイド内
ナビゲーションブロックを追加するには、「+」ブロック挿入アイコンをクリックして「ナビゲーション」を検索します。クリックしてブロックを投稿またはページに追加します。
💡
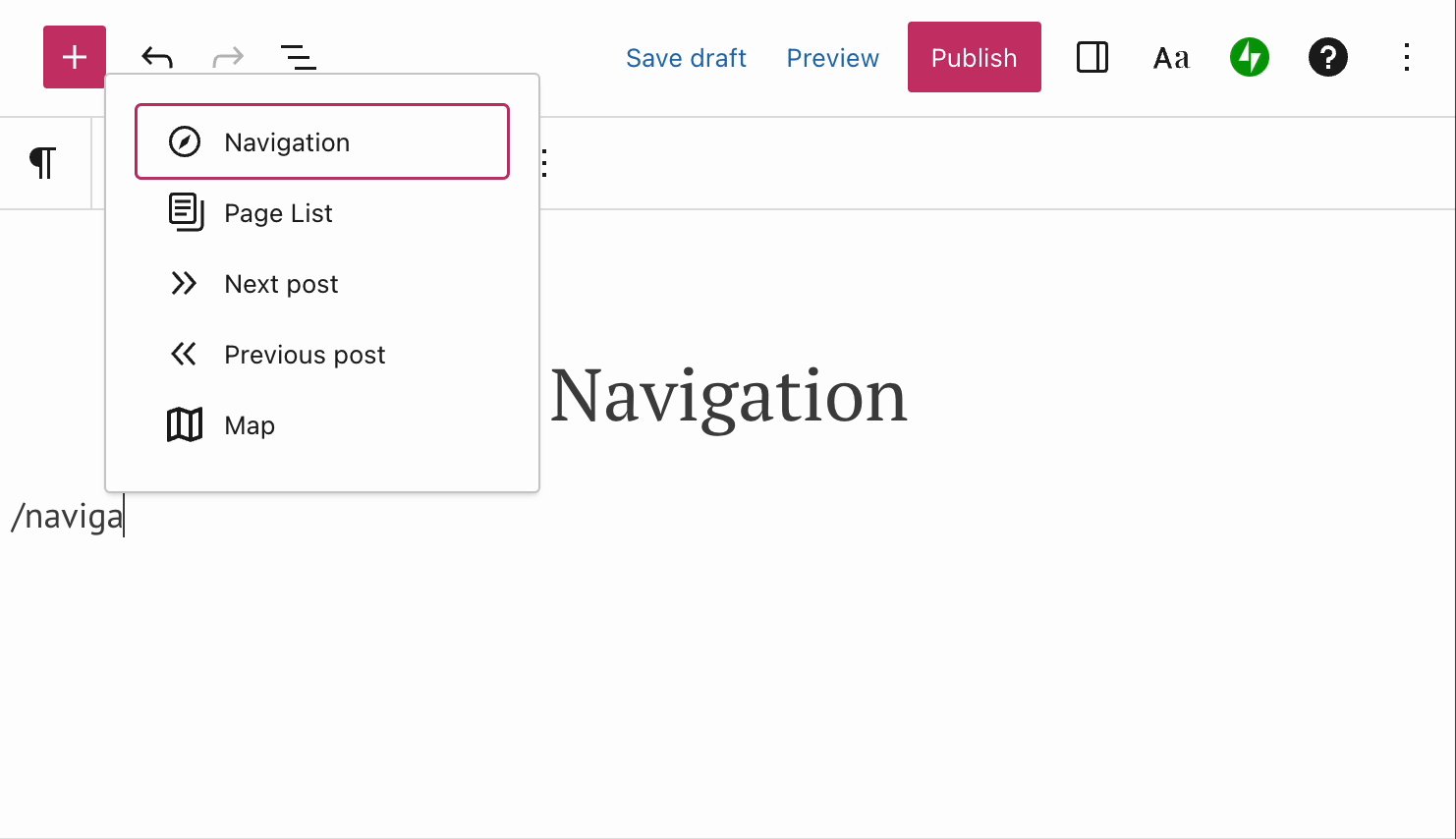
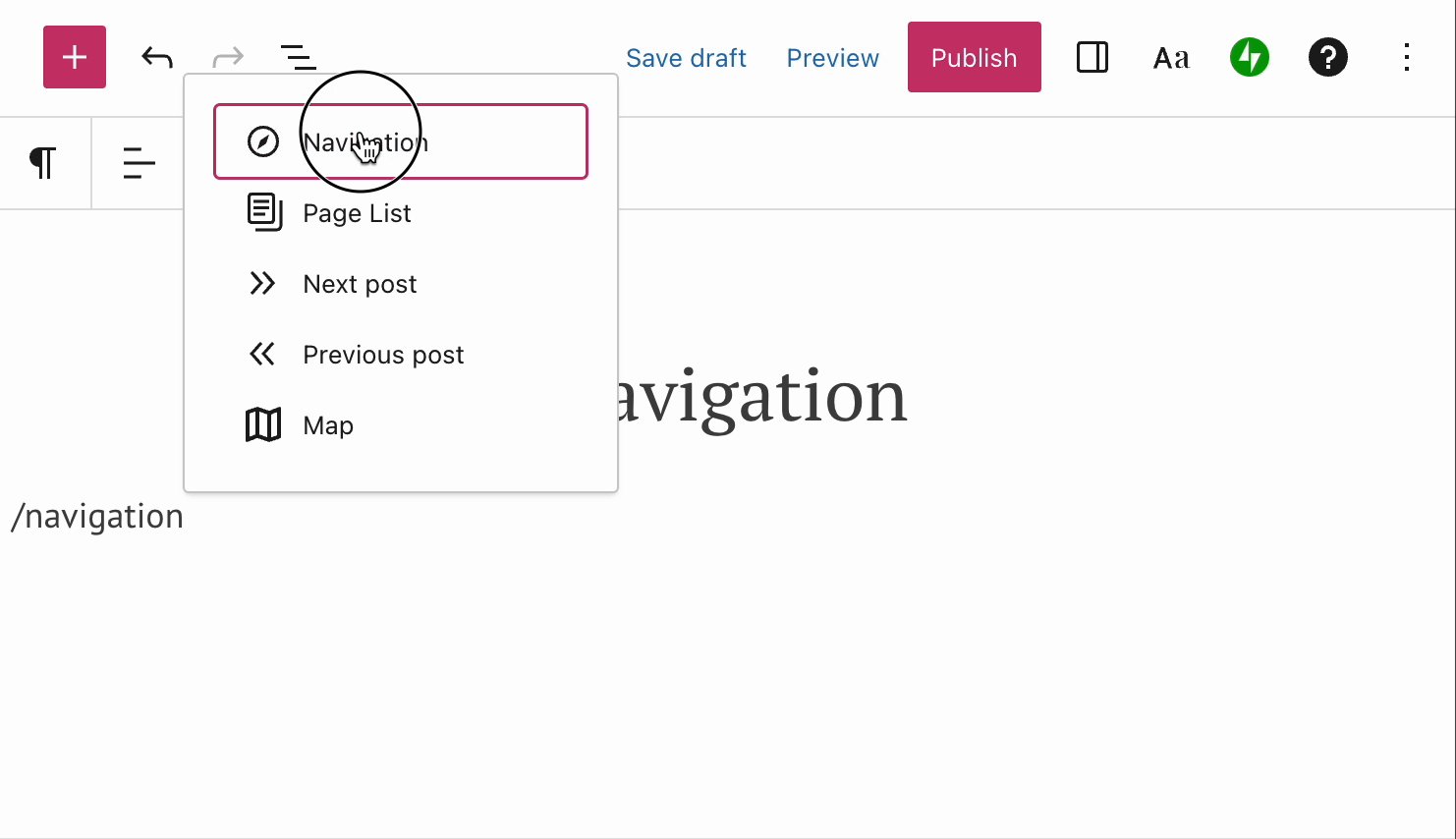
キーボードを使用して新しい行に「/navigation」と入力して Enter キーを押すことで、新しいナビゲーションブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
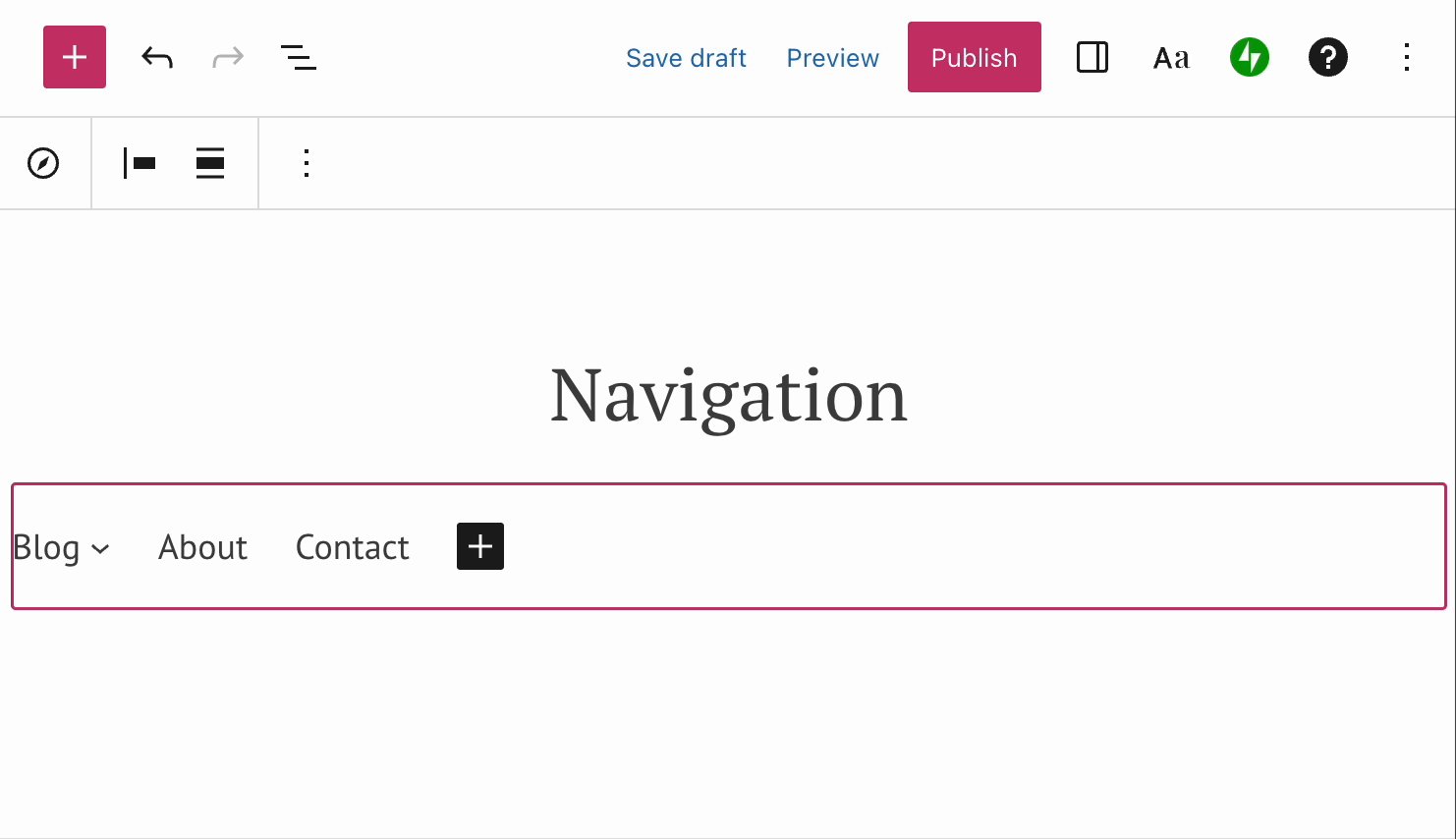
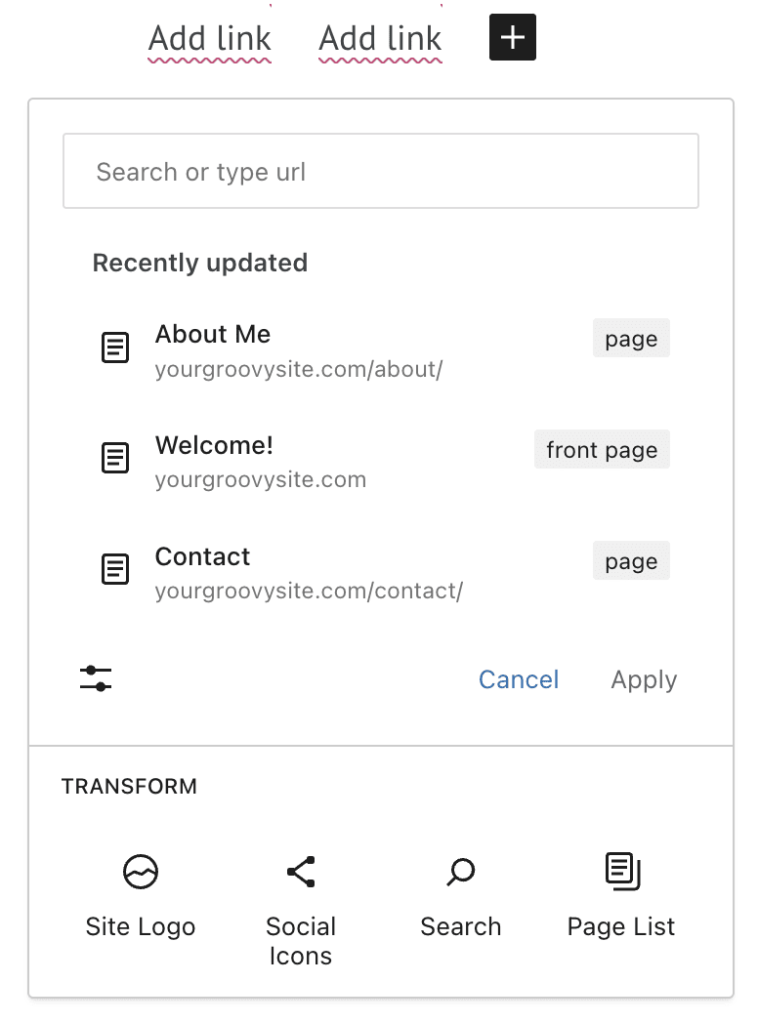
投稿やページに初めてナビゲーションブロックを追加する場合は、その投稿やページが空になっているか、サイトですでに公開されているページへのリンクが表示されている可能性があります。「+」ブロック挿入アイコンをクリックしてメニューにリンクを追加し、次のオプションから選択します。
- サイトに公開されているページ、投稿、カテゴリー、商品、その他のコンテンツを検索します。非公開または下書きのコンテンツはここには表示されません。
- 任意のページにリンクを追加する URL を入力します。
- サイトのページまたは投稿が最近更新されました。
- サイトロゴブロック – サイトのロゴ。
- ソーシャルアイコンブロック – ソーシャルメディアのプロフィールにリンクするロゴ。
- 固定ページリスト – 公開されたすべての固定ページのリスト。
- 検索ブロック – 訪問者はサイトを検索して探しているページを見つけることができます。
- ボタンブロック – ボタンスタイルのリンクを追加します。
以下の方法については専用のガイドをご覧ください。

ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

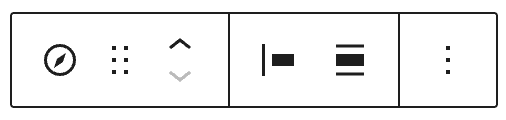
ナビゲーションブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックの行端設定 (左揃え、右揃え、中央揃え) を変更する。
- 幅を「幅広」または「全幅」に変更する。
- 追加オプション。
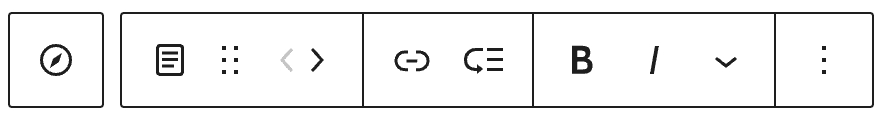
ナビゲーションブロックの各リンクの上にはツールバーもあります。

- 「ナビゲーション」(親ブロック) を選択する。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ナビゲーションブロック内で項目を左または右に移動する。
- リンクを変更するか新しいタブで開くように設定する。
- サブメニューを追加する。
- テキストを太字にする。
- テキストを斜体にする。
- ドロップダウン内:
- インライン画像
- 打ち消し
- 追加オプション。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

ナビゲーションブロックの設定には次の3つのタブがあります。
- リスト表示
- 設定
- スタイル
上記の設定については以下で説明します。

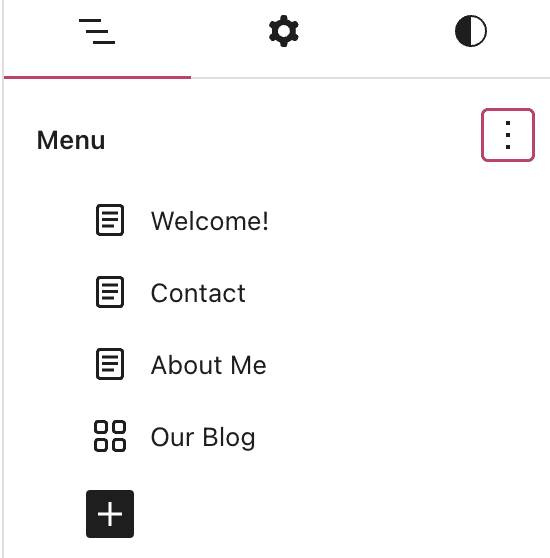
リスト表示を使用してメニュー内の項目を制御します。以下のことが可能です。
- メニューにリンクを追加する。
- メニューからリンクを削除する。
- サブメニューを作成する。
- メニュー項目をクリックしてドラッグし、メニュー内の位置を変更する。
3つのドットをクリックしてナビゲーションブロックの別のメニューを選択するか、新しいメニューを作成します。
クラシックメニューがある場合はこちらからインポートできます。クラシックメニューでは、メニュー名の前に「クラシックメニュー:」と表示されます。

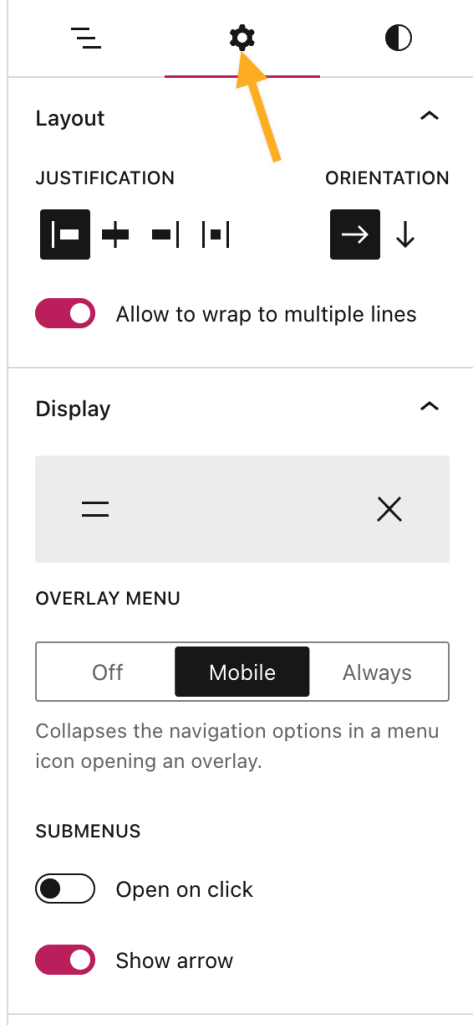
歯車アイコンをクリックして「ナビゲーション」ブロックの追加設定にアクセスします。
メニューリンク間の配置 (左揃え、中央揃え、右揃え、項目間の等間隔) を選択します。
メニューの向きを設定します。デフォルトは横型ですが、縦型を選択してメニュー項目を上下に表示することもできます。
ナビゲーションを1行で表示する場合は、「複数行への折り返しを許可」をオフにします。
モバイル端末でのナビゲーションの表示方法や、最小限のメニューを使用するかを制御します。グレーのボックスをクリックすると次の設定が表示されます。
- アイコンボタンを表示: オンに切り替えると世界共通の水平線の「ハンバーガー」アイコンが表示されます。オフに切り替えると「メニュー」という単語が表示されます。
- アイコン: アイコンのスタイルを選択します。
- オーバーレイメニューでは、タップまたはクリックしたときにオーバーレイとして開くメニューアイコンにナビゲーションが折りたたまれます。この動作「常時」または「モバイル」の訪問者にのみ有効にするか、メニューを折りたたまない場合は「オフ」にします。
サブメニューを作成した場合は、次の追加オプションが表示されます。
- クリックして開く: サブメニューのドロップダウンはクリックしたときにのみ開きます。このオプションがオフの場合、サブメニューのあるメニュー項目にマウスオーバーするとドロップダウンが開きます。
- 矢印を表示: サブメニュー項目を示すために使用する矢印を表示するかどうかを選択します。実際に使われるアイコンはテーマによって決まります。

(名前は公開されていない) サイトの編集時に使用されている現在のメニューの名前を変更します。「メニューを削除」をクリックして使用可能なメニューリストからメニューを削除します。「メニューを管理」をクリックして既存のメニューをすべて管理します。

ブロック設定サイドバーでスタイルアイコンをクリックし、ブロックのデザイン設定にアクセスします。スタイルアイコンは、半分が塗りつぶされた円の形をしています。

以下の設定でメニューのデザインを調整します。
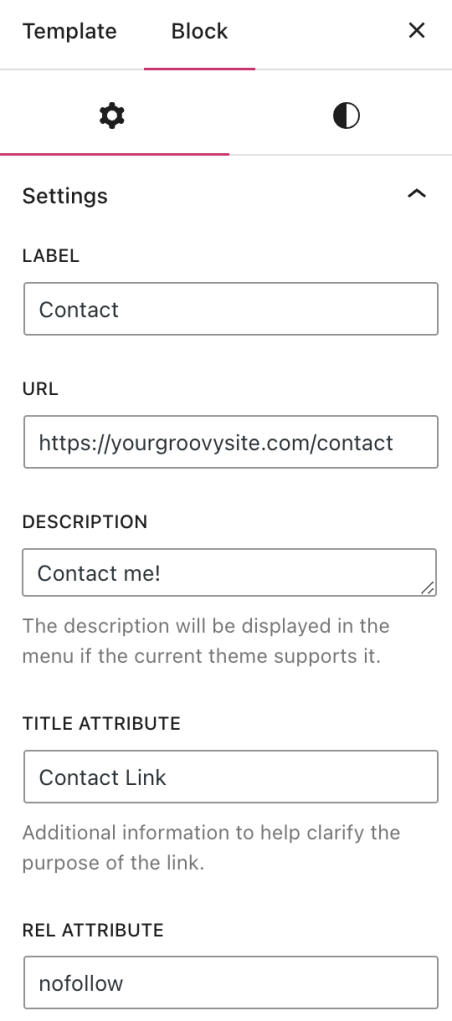
ナビゲーションブロック内の各リンクには追加のカスタマイズオプションがあります。カスタマイズするリンクをクリックすると、サイドバーに「リンク設定」が表示されます。
ラベル
ラベルはナビゲーションメニューに表示されるテキストです。
URL
URL は訪問者を誘導するメニュー項目のリンクまたはページです。
説明
リンクの説明を補足するテーマを使用する場合、ここに追加されたテキストがメニューに表示されます。
タイトル属性
訪問者がリンクの上にマウスオーバーしたときに表示されるツールチップで、スクリーンリーダーにも便利です。
rel 属性
訪問者がアクセスしているページとクリックしているリンクとの関係をブラウザーに伝えます。検索エンジンがインデックスを付けたり、リンクにランキングのクレジットを付与したりしないように nofollow を含める場合に便利です。

コメントを投稿するにはログインしてください。