サイトロゴブロックでは、サイトを表す画像が表示されます。サイトロゴが設定されると、さまざまな場所やテンプレートで再利用できます。
サイトロゴブロックを追加するには、「+」ブロック挿入アイコンをクリックして「サイトロゴ」を見つけます。
💡
キーボードを使用して新しい行に「/logo」と入力することで、新しいサイトロゴブロックを追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
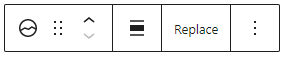
ブロックをクリックするとオプションのツールバーが次のように表示されます。

サイトロゴ ブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ロゴ画像を左揃え、中央揃え、または右揃えにする。
- 別の画像に差し替える。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

ロゴ画像のスタイルを選びます。
- デフォルト: ロゴが元の形で表示されます。
- 角丸: ロゴが円形 (元の画像が正方形の場合) またはカプセル形/楕円形 (元の画像が長方形の場合) で表示されます。
ドロップダウンオプションで「デフォルトスタイル」を設定する場合、そのスタイルが今後挿入するサイトロゴに使用されます。

「設定」では、以下を制御できます。
- ロゴ画像の幅。
- 画像がホームページにリンクされるかどうか、およびそのリンクを新しいタブで開くかどうか。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。