サイトにおけるメニューの見た目はテーマによって決まります。このガイドでは、メニューのデザインを変更するためのさまざまな方法を紹介します。
このガイド内
テーマでダッシュボードのサイトエディター (「外観」→「エディター」) を使用している場合は、次のステップに沿ってナビゲーションブロックの設定からメニューのデザインを制御できます。
- ダッシュボードから「外観」→「エディター」の順に移動します。
- 画面の右側をクリックして編集エリアを開きます。
- または、「パターン」を選択し、メニューを含むヘッダーまたはその他のテンプレートパーツを選択します。
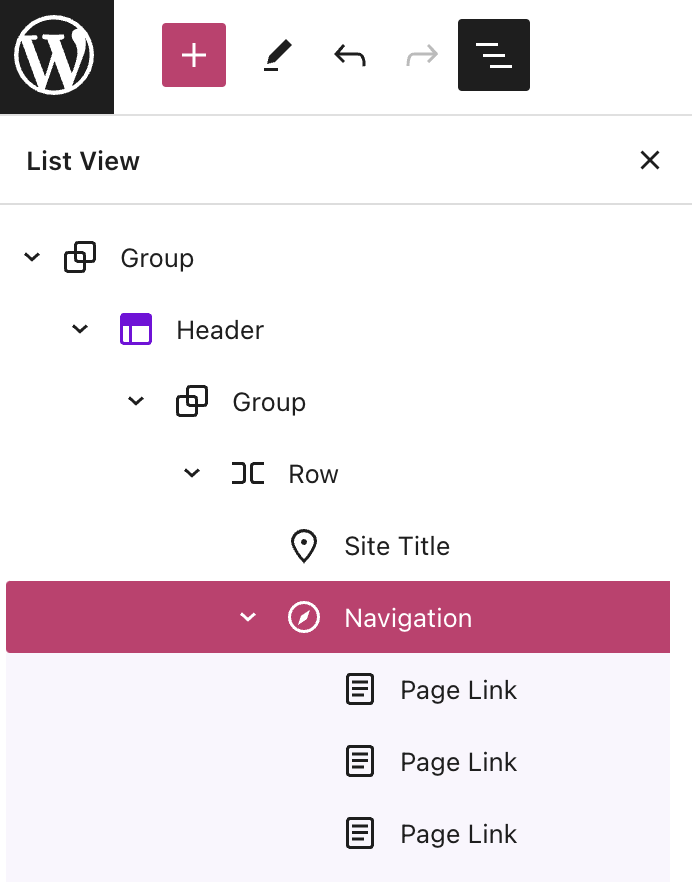
- 画面の左上にある「リスト表示」を開きます (3本の水平線が上下に並んだアイコンです)。
- リスト表示でナビゲーションブロックを選択します。

- 画面右側の「ナビゲーションブロック」設定を表示します。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

- 「スタイル」タブをクリックします。このタブは「ナビゲーションブロック」設定内の黒と白の丸で表示されます。
- ここから「色」設定を使用してメニューの色を選択またはカスタマイズできます。
- テキスト
- 背景
- サブメニューとオーバーレイテキスト
- サブメニューとオーバーレイ背景
- フォントサイズ、文字間隔、大文字と小文字などの調整を行うには、タイポグラフィ設定を使用します。
- メニュー項目間のスペースを調整するには、サイズ設定を使用します。
- 「保存」ボタンをクリックし、変更を保存してください。
他の多くのテーマでは、メニューで使用されるテキストの色とメニューの背景の色を制御できます。これらの色のオプションを確認するには次の手順を実行します。

どのオプションでも目的の色を実現できない場合は、対象のプランの CSS コードを使用してメニューの色を変更できます。CSS でのサポートのしくみについてご覧ください。
メニューの位置を変更する場合には以下の選択肢を検討してください。
- ブロックテーマを使用すると、ナビゲーションメニューやロゴ、サイトの他のあらゆる側面などの要素の配置を完全に制御することができます。
- ページまたはウィジェットエリアにメニューを配置するには、ナビゲーションブロックを使用します。
- クラシックテーマのメニュー位置を確認します。どのクラシックテーマにもメニュー位置は少なくとも1つはありますが、テーマによってはメニュー位置が複数あるものもあります。
- 目的の位置にメニューが表示されるテーマを見つけます。メニューの位置はテーマを選ぶ際の判断に大きな影響を及ぼします。目的の位置にメニューが表示されるテーマがきっと見つかります。テーマの切り替えの詳細についてはこちらのリンクを参照してください。
別の位置にメニューを移動することは可能ですが、表示の問題の複雑さとリスクを考慮して、通常はこのための CSS を提供していません。
デスクトップ画面のメニューでは通常、1行のテキストリンクのリストとして表示されます。タブレットやモバイルデバイスの小さな画面には、モバイルの訪問者が簡単にタップできる形ですべてのテキストリンクを表示できるだけのスペースがない場合があります。
代わりに、「オーバーレイ」メニューまたは「ハンバーガー」メニューと呼ばれるボタンの後ろのメニュー項目を折りたたむ方法が一般的です (「ハンバーガー」メニューは3本の水平線がハンバーガーに似ていることから名付けられています)。

サイトエディターのナビゲーションブロック設定から、デフォルトで「モバイル」オプションを使用してオーバーレイメニューを表示できます。また、設定を「オフ」に切り替えてすべての端末 (モバイルを含む) からオーバーレイメニューを削除したり、設定を「常に」に切り替えてすべての端末 (デスクトップを含む) でオーバーレイメニューを表示したりできます。

テーマで「サイトエディター」 (ダッシュボードの「外観」→「エディター」) を使用している場合を除き、通常はモバイル画面のサイズでデスクトップメニューを表示したり、デスクトップ画面のサイズでモバイルメニューを表示したりすることはできません。モバイルのハンバーガーメニューやオーバーレイメニューではサイト上の操作を非常にスムーズに行うことができるため、インターネットユーザーはこの種のメニューを使用することに慣れています。
今回紹介していないメニューのデザインを変更する場合は、サポートスタッフにお問い合わせいただければ喜んで変更についてお話しさせていただきます。目的のデザインが実現可能な場合は、テーマを変更するか CSS を使用することをおすすめしています。
この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランおよび従来の Pro プラン をご利用のサイトで使用できます。無料プランと Starter プランのサイトでこの機能を利用するには、プランをアップグレードしてください。
CSS クラスはメニュー項目ごとに CSS クラスを適用するのに使用できる高度なメニュープロパティです。
テーマでサイトエディター (「外観」→「エディター」) を使用している場合は、ナビゲーションブロックの「高度な設定」で CSS クラスのオプションが表示されます。
クラシックテーマ (「外観」→「カスタマイズ」) で CSS クラスのオプションを有効にするには、次の手順に従います。

次のように、CSS クラスを入力するための新しいフィールドがメニュー項目に表示されます。

上の例では、CSS コードでセレクター .twitter を使用してメニュー項目を様式化できます。
コメントを投稿するにはログインしてください。