Gunakan blok Tombol untuk menarik pelanggan mengambil tindakan dengan tautan dalam bentuk tombol. Tombol Anda dapat menautkan ke halaman lain pada situs atau halaman eksternal. Ini merupakan cara yang bagus untuk menarik perhatian pengunjung ke hal paling penting yang Anda ingin mereka lakukan.
Dalam panduan ini
Untuk menambahkan blok Tombol, klik ikon + Penyisip Blok dan cari “tombol”. Klik untuk menambahkan blok ke pos atau halaman. Setelah menambahkan tombol pertama, Anda dapat mengetik tulisan pada tombol.

💡
Menggunakan keyboard, Anda juga dapat mengetik
/tomboldi baris baru dan menekan enter untuk menambahkan blok Tombol baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
Ada dua level untuk blok Tombol ini:
- Keseluruhan blok Tombol memuat tombol Anda. Ini dikenal sebagai blok induk.
- Satu blok Tombol dalam blok Tombol induk.
Jika Anda mengeklik blok Tombol induk, bilah peralatan akan muncul:
- Ubah blok Tombol ke jenis blok lain
- Seret pegangan blok untuk mengubah posisi blok
- Pindahkan ke atas dan ke bawah
- Ubah rata kanan-kiri item (selengkapnya di bawah ini)
- Ubah perataan vertikal
- Pilihan lainnya pada bilah peralatan

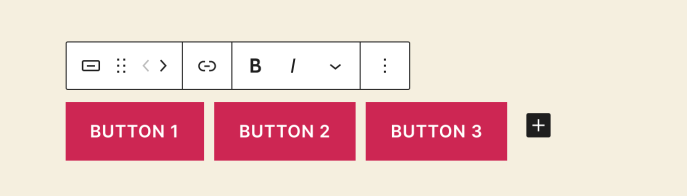
Satu blok Tombol menyediakan pilihan berikut di bilah peralatannya:
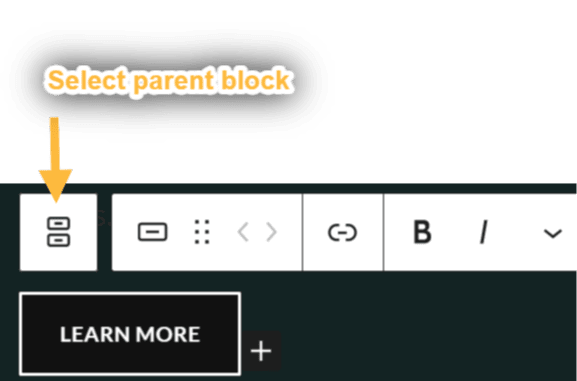
- Pilih blok Tombol induk
- Gaya tombol (lebih lanjut tentang ini di bawah ini)
- Seret pegangan blok
- Pindahkan ke atas (kiri) dan ke bawah (kanan)
- Ubah rata kanan-kiri item (selengkapnya di bawah ini)
- Ubah perataan vertikal
- Ubah perataan
- Tautan
- Cetak tebal, Cetak Miring, dan pilihan pemformatan teks lainnya
- Pilihan lainnya pada bilah peralatan


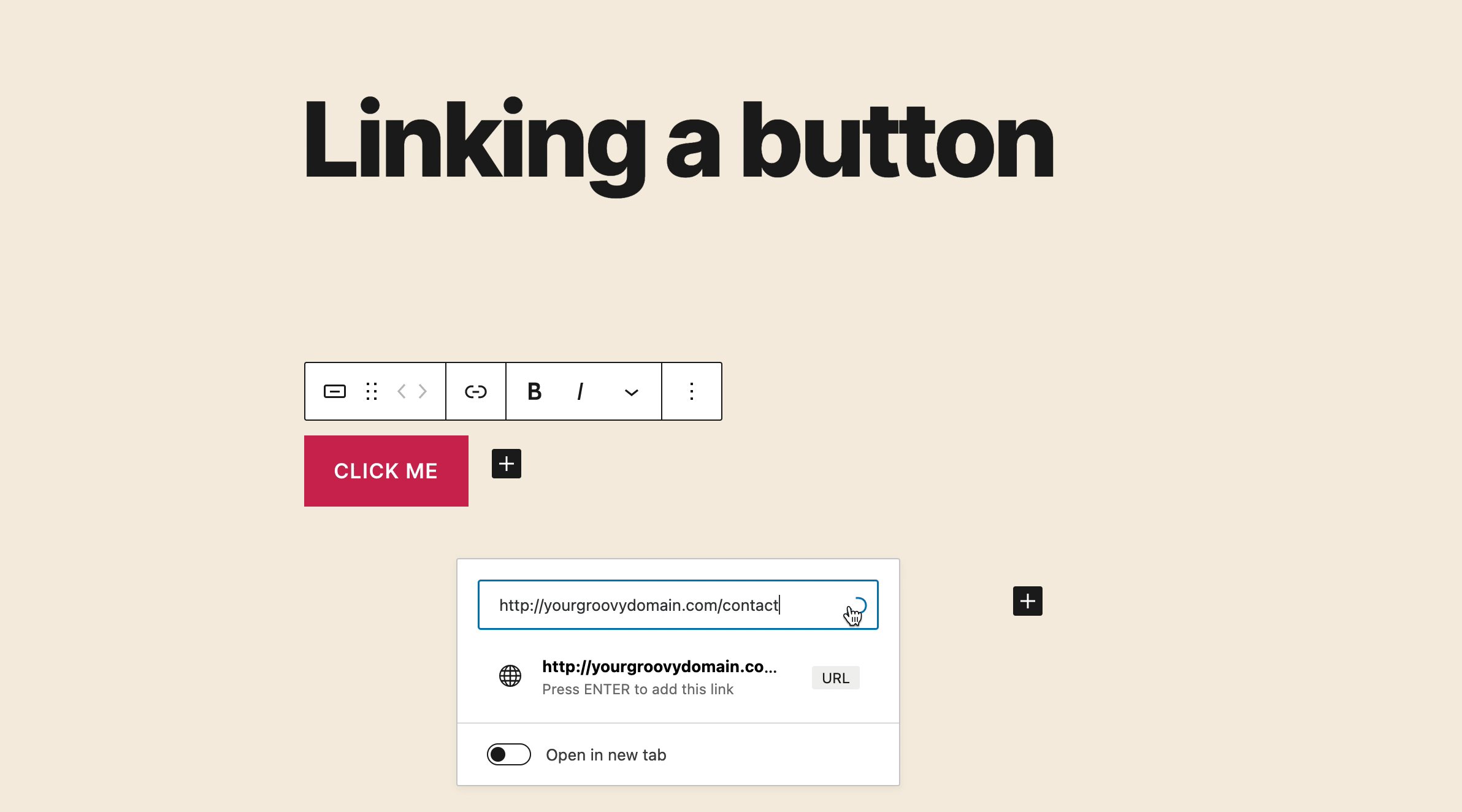
Untuk menambahkan tautan ke tombol Anda, klik ikon Tautan di bilah peralatan mengambang yang muncul jika Anda mengeklik blok ini. Ikon ini tampak seperti tautan rantai besi. Anda bisa menempelkan tautan atau mencari halaman dan pos yang sudah ada di situs Anda.
Sesuai pengaturan asalnya, tautan akan terbuka di tab yang sama jika Anda tidak mengaturnya agar terbuka di tab baru.

Anda bisa meratakan tombol ke kiri, kanan, atau tengah. Pertama, pastikan Anda memilih blok Tombol induk seperti berikut:

Kemudian, pilih pilihan perataan dari bilah perataan:

Anda bisa memilih untuk meratakan tombol ke kiri, kanan, atau tengah.
Anda juga bisa memilih Jarak antar item untuk menambahkan jarak yang seragam di antara sejumlah tombol pada blok secara otomatis.
Saat mengeklik blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika tidak melihat bilah sisi, Anda mungkin perlu mengeklik ikon ⚙️ (roda gigi) di ujung kanan atas untuk membuka pengaturan.

Pada pilihan Penataan, Anda bisa menetapkan pengisian warna tombol (Isi) atau memiliki tepi yang tebal (Garis tepi).


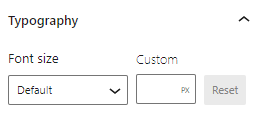
Dengan pengaturan Tipografi, Anda dapat menentukan ukuran teks yang ditampilkan di tombol.
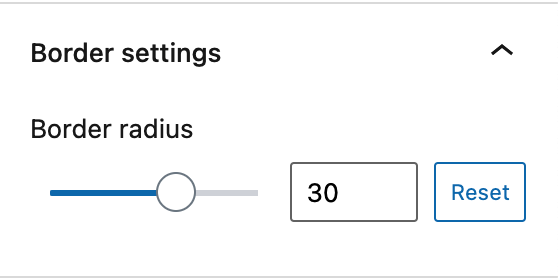
Pilihan radius garis tepi memungkinkan Anda memberikan tampilan tombol yang lebih bulat. Mengaturnya ke 0 berarti tombol Anda akan memiliki tepi yang tajam.


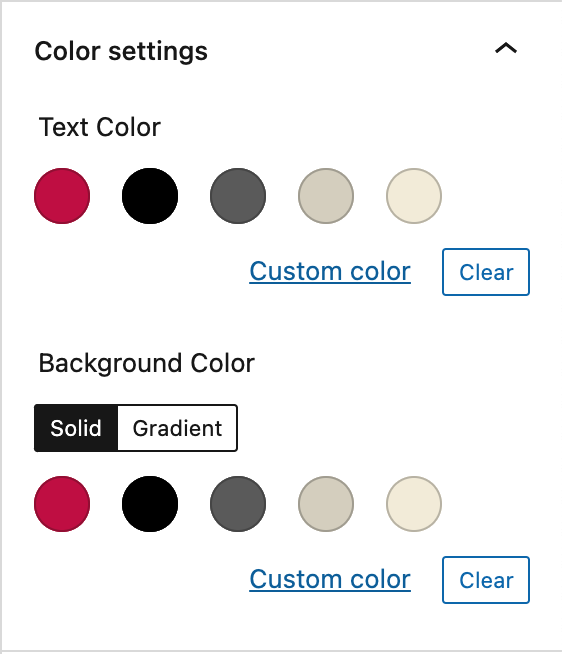
Anda dapat memilih warna teks dan latar belakang tombol.
Pilih warna yang membuat tombol terlihat menonjol dan pastikan terdapat kontras yang pas agar tampak jelas. Parameter aksesibilitas disertakan ke dalam Editor baru untuk mengingatkan Anda apabila teks menjadi sulit dibaca oleh penyandang gangguan membaca.
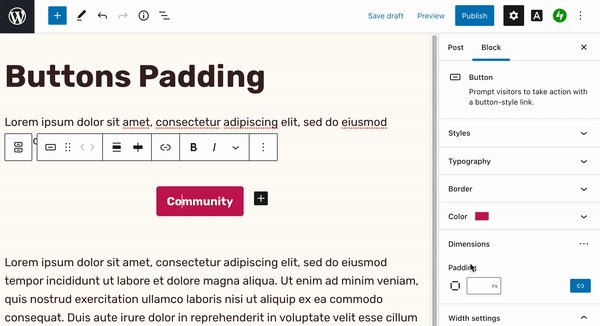
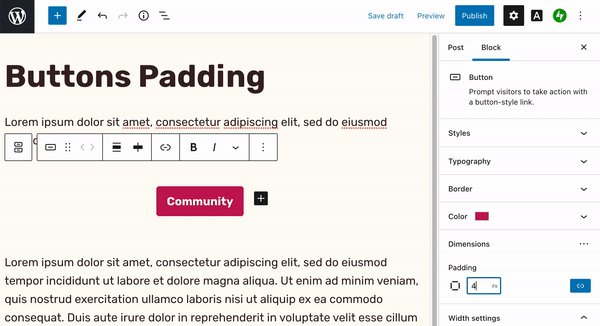
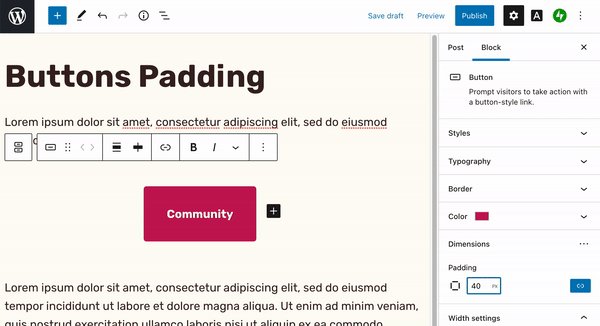
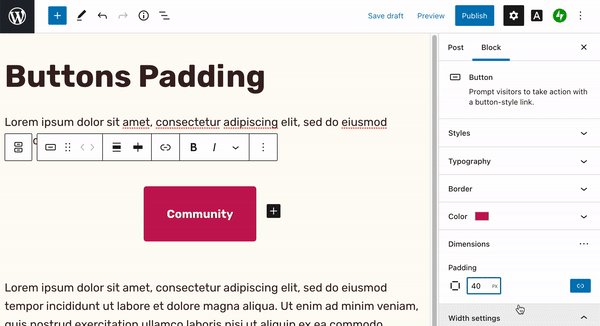
Padding adalah ruang kosong di antara garis tepi sebuah blok, yang dapat memperjelas konten Anda dan menyesuaikan keseimbangan tata letak halaman. Anda dapat menemukan pilihan untuk menetapkan padding tombol tertentu di bawah bagian Dimensi pada pengaturan bilah sisi blok Anda. Anda dapat mengatur nilai yang seragam untuk keempat garis tepi atau nilai yang berbeda untuk padding atas-bawah dan samping kiri-kanan.

Ketik nilai pada pengaturan padding untuk menambahkan padding yang sama di sekitar keempat garis tepi tombol Anda.
Jika mengeklik ikon melepaskan tautan, Anda bisa menambhakan nilai padding yang berbeda untuk sisi atas-bawah dan sisi samping tombol.


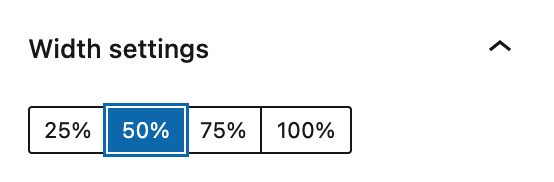
Pengaturan lebar memungkinkan Anda untuk menentukan lebar tiap tombol dalam persentase.

Ketika pertama kali menambahkan beberapa tombol ke blok Tombol induk, mereka akan ditampilkan secara horizontal. Anda dapat menampilkan tombol secara vertikal (mis., bertumpuk dalam kolom) menggunakan pengaturan Ubah menjadi variasi pada blok Tombol.



Rel taut mengontrol atribut rel tautan tombol, untuk menambahkan antara lain nofollow.
Kolom anchor HTML dapat digunakan untuk membuat lompatan halaman ke tombol Anda.
Gunakan kelas CSS Tambahan untuk menulis CSS kustom dan mengubah gaya blok sesuai keinginan Anda. Pelajari selengkapnya