Anda juga dapat menggunakan blok Daftar Isi untuk merangkum konten ke dalam daftar berisi judul. Blok ini membantu pembaca melihat ikhtisar bagian utama pos atau halaman dan mengekliknya untuk membuka bagian tersebut.
Dalam panduan ini
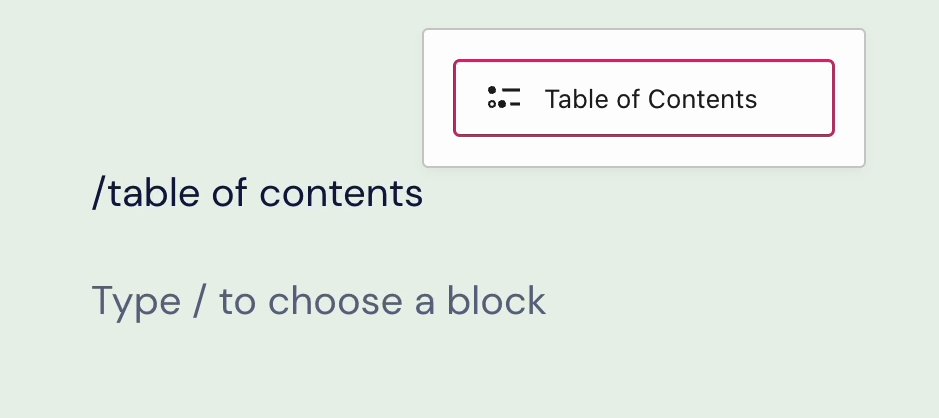
Untuk menambahkan blok Daftar Isi, klik ikon + Penyisip Blok dan cari “daftar isi”. Klik untuk menambahkan blok ke pos atau halaman.

💡
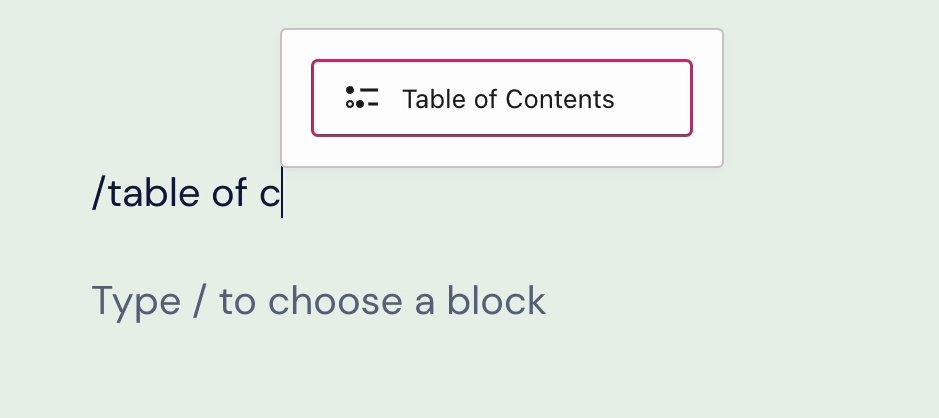
Anda juga dapat menggunakan keyboard untuk mengetikkan
/table of contentspada baris baru dan menekan enter untuk menambahkan blok Daftar Isi baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
Blok Daftar Isi membuat anchor HTML secara otomatis dan menautkannya ke semua blok Judul di pos atau halaman.
Jika Anda belum memiliki blok Judul di dalam konten, Anda akan melihat perintah untuk "Start adding Heading blocks to create a table of contents."

Jika Anda sudah memiliki blok Judul di dalam konten, blok ini akan secara otomatis terisi ke blok Daftar Isi, dan menautkannya ke bagian terkait di dalam pos atau halaman.
Judul diberi peringkat berdasarkan level atau tingkat kepentingannya. Judul terpenting memiliki peringkat atau level 1 (H1), dan judul yang paling tidak penting memiliki peringkat atau level 6 (H6). Idealnya, blok Judul pertama di sebuah halaman memiliki level tertinggi, mulai dari H2 hingga H6. H1 harus digunakan untuk judul halaman untuk Optimisasi Mesin Pencari.
Jika Anda memulai dengan blok Judul H2 lalu menambahkan H3 hingga H6 di bawahnya, blok akan tertumpuk secara bertingkat dan ditambahkan sebagai subjudul di dalam blok Daftar Isi.

Jika Anda membalik urutannya dan memulai dengan H6 lalu menambahkan H2 di bawahnya, H2 tidak akan muncul di blok Daftar Isi.
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Bilah peralatan Blok Daftar Isi memiliki pilihan berikut:
- Ubah blok Daftar Isi menjadi jenis blok lain.
- Seret blok untuk mengubah posisi.
- Pindahkan blok ke atas atau ke bawah.
- Ubah blok Daftar Isi menjadi blok Daftar.
- Pilihan lainnya pada bilah peralatan.
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

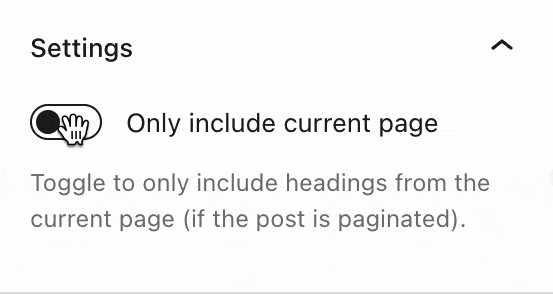
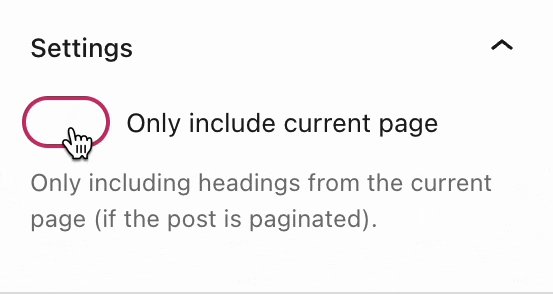
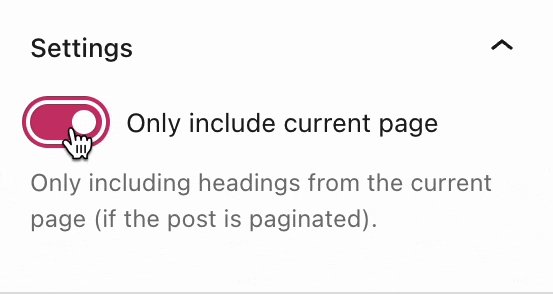
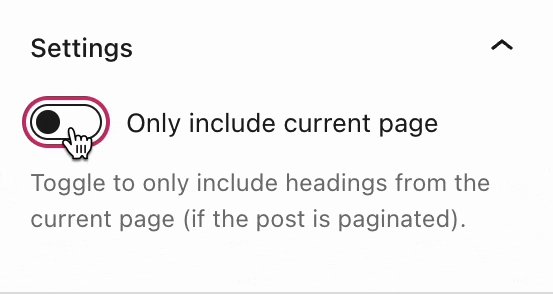
Pada halaman atau pos yang menyertakan paginasi atau pemisah halaman, pengaturan ini memungkinkan Anda menyertakan judul hanya dari halaman saat ini, atau menyertakan judul dari semua halaman.

Pilih warna untuk teks, latar belakang, dan tautan.

Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.
