Tema menentukan tampilan menu di situs Anda. Panduan ini akan menunjukkan beberapa cara untuk mengubah desain menu.
Dalam panduan ini
Jika tema Anda menggunakan Editor Situs (yaitu, ada Tampilan → Editor di dasbor), Anda dapat menentukan desain menu dari pengaturan blok Navigasi dengan mengikuti langkah-langkah berikut:
- Dari dasbor, buka Tampilan → Editor.
- Klik sisi kanan layar untuk membuka area pengeditan.
- Atau, pilih Pola lalu header atau bagian templat lain yang memuat menu Anda.
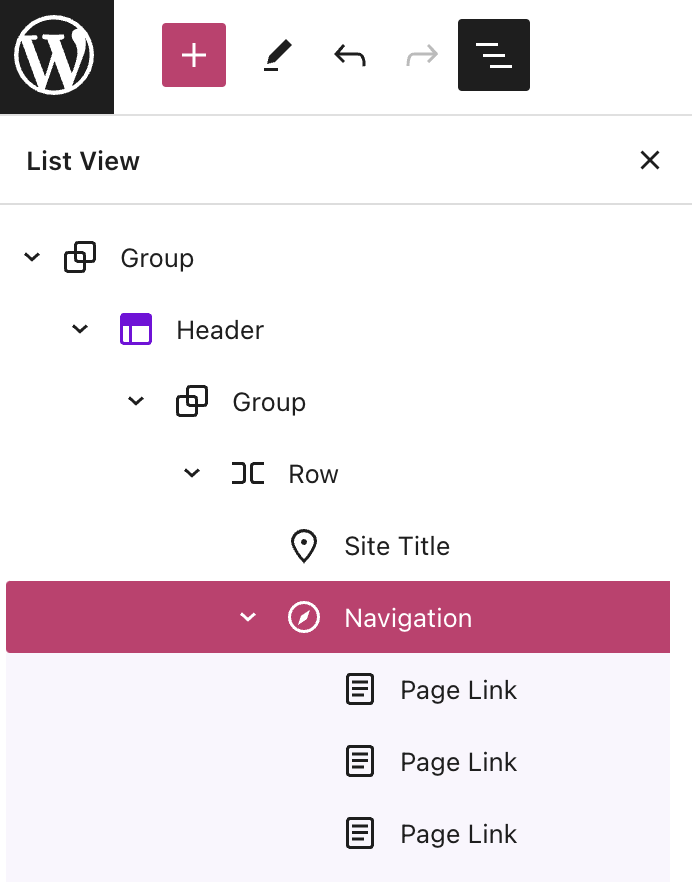
- Buka Tampilan Daftar di sudut kiri atas layar Anda (yaitu, ikon yang terlihat seperti tumpukan tiga garis horizontal).
- Pilih blok Navigasi di Tampilan Daftar:

- Lihat pengaturan blok Navigasi di sisi kanan layar.
- Klik tab Gaya, yang disimbolkan lingkaran hitam dan putih di dalam pengaturan blok Navigasi.
- Selanjutnya, Anda dapat menggunakan pengaturan Warna untuk memilih atau menyesuaikan warna menu untuk:
- Teks
- Latar Belakang
- Submenu & teks overlay
- Submenu & latar belakang overlay
- Gunakan pengaturan Tipografi untuk menyesuaikan ukuran font, spasi antarhuruf, huruf besar & kecil, dan lain-lain.
- Gunakan pengaturan Dimensi untuk menyesuaikan jarak antar-item menu.
- Klik tombol Simpan untuk menyimpan perubahan.
Untuk sebagian besar tema, Anda dapat menentukan warna untuk teks pada menu dan latar belakang menu. Untuk menjelajahi pilihan warna, ikuti langkah-langkah berikut:
- Buka dasbor situs.
- Buka Tampilan → Penyesuaian.
- Pilih Warna & Latar Belakang, dan Anda dapat melihat serangkaian lingkaran. Tiap lingkaran menentukan warna berbagai elemen situs Anda, seperti warna tautan dan warna latar belakang.
- Tiap tema itu berbeda, dan oleh karena itu pilih tiap lingkaran untuk mengetahui elemen yang berubah warna. Pilih warna baru — jendela pratinjau di sebelah kanan akan menunjukkan warna baru di situs Anda.
- Jika Anda suka warnanya, klik “Simpan Perubahan” untuk menerapkan warna baru ke situs Anda.

Jika pilihan yang tersedia tidak memiliki warna yang diinginkan, Anda dapat mengubah warna menu menggunakan kode CSS pada paket yang menyediakannya. Cari tahu cara kami dapat mendukung Anda dengan CSS.
Jika Anda ingin mengubah posisi menu, pertimbangkan pilihan-pilihan berikut:
- Gunakan tema blok untuk mengendalikan sepenuhnya penempatan elemen seperti Menu Navigasi, Logo, dan aspek lainnya pada situs Anda.
- Gunakan blok Navigasi untuk menempatkan menu ke halaman atau area widget mana pun.
- Periksa lokasi menu tema untuk tema klasik. Tiap tema klasik dilengkapi dengan setidaknya satu lokasi menu, tetapi sebagian di antaranya mempunyai beberapa lokasi.
- Cari tema yang menampilkan menu pada posisi yang Anda suka. Posisi menu adalah faktor utama dalam pemilihan tema Anda, dan tentu ada tema yang menampilkan menu di posisi paling tepat bagi Anda. Baca selengkapnya tentang mengubah tema.
Meski Anda dapat memindahkan posisi menu, umumnya kami tidak menyediakan CSS untuk melakukan hal ini karena tingkat kompleksitasnya dan ada risiko masalah tampilan.
Menu pada layar desktop biasanya muncul sebagai daftar tautan teks dalam satu baris. Pada layar yang lebih kecil (perangkat tablet dan perangkat seluler), mungkin tidak ada cukup ruang untuk menampilkan semua tautan teks yang membuat pengunjung dapat mengetuknya dengan mudah.
Sebagai gantinya, item menu biasanya diciutkan di belakang tombol yang disebut menu “overlay” atau “hamburger” (dinamai demikian karena tiga garis horizontal tampak seperti hamburger).

Dari pengaturan blok Navigasi di Editor Situs, Anda dapat menampilkan Menu Overlay dengan pilihan “Seluler” sebagai pengaturan asal. Atau, Anda dapat mengganti pengaturan ke “Off” untuk menghilangkan menu overlay dari semua perangkat (termasuk perangkat seluler), atau Anda dapat mengganti pengaturan ke “Selalu” untuk menampilkan menu overlay di semua perangkat (termasuk desktop).

Kecuali tema Anda menggunakan Editor Situs (yaitu, ada Tampilan → Editor di dasbor), menu desktop umumnya tidak dapat ditampilkan pada ukuran layar seluler atau sebaliknya. Pengguna internet terbiasa menggunakan menu tipe hamburger/overlay ini pada perangkat seluler karena memberikan pengalaman navigasi paling lancar di situs Anda.
Jika ingin melakukan pengubahan desain menu yang tidak dijelaskan di sini, silakan menghubungi Happiness Engineer. Dengan senang hati kami akan mendiskusikannya dengan Anda. Kami dapat menyarankan Anda untuk mengubah tema atau menggunakan CSS jika desain yang diinginkan dapat diterapkan.
Fitur ini tersedia di situs dengan paket WordPress.com Explorer, Creator, dan Entrepreneur, serta paket Pro lawas. Untuk situs yang menggunakan paket gratis dan Starter, upgrade paket Anda untuk mengakses fitur ini.
Kelas CSS merupakan properti menu lanjutan yang dapat Anda gunakan untuk menerapkan kelas CSS ke tiap item menu.
Jika tema Anda menggunakan Editor Situs (yaitu, ada Tampilan → Editor), Anda dapat menemukan pilihan kelas CSS di pengaturan Lanjutan pada blok Navigasi.
Untuk mengaktifkan pilihan kelas CSS di tema klasik (Tampilan → Penyesuaian), ikuti langkah-langkah berikut:
- Buka dasbor situs.
- Buka Tampilan → Penyesuaian → Menu.
- Pilih ikon ⚙️ (roda gigi) untuk membuka pengaturan menu lanjutan.
- Pastikan kotak untuk Kelas CSS dicentang sebagaimana ditunjukkan di gambar sebelah kanan.

Kemudian, item menu Anda akan menampilkan kolom baru untuk memasukkan kelas CSS seperti yang ditunjukkan di sini:

Pada contoh di atas, Anda dapat mengubah gaya item menu dengan pemilih .twitter di kode CSS Anda.