הבלוק 'תוכן עניינים' מאפשר לסכם את התוכן באמצעות רשימת כותרות. הוא מספק לקוראים סקירה כללית של החלקים העיקריים של פוסט או עמוד ומאפשר להם להגיע בלחיצת כפתור למקטע הרלוונטי.
במדריך הזה
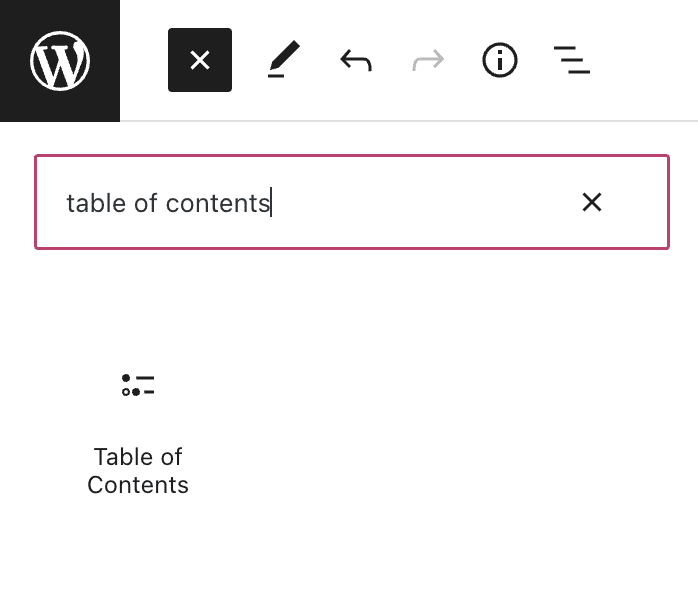
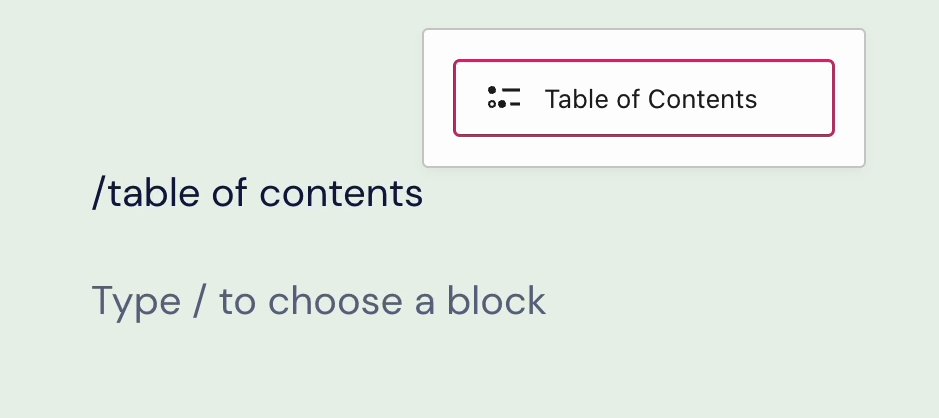
כדי להוסיף את הבלוק של תוכן עניינים, יש ללחוץ על הסמל + של מוסיף הבלוקים ולחפש את האפשרות "table of contents" (תוכן עניינים). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.

💡
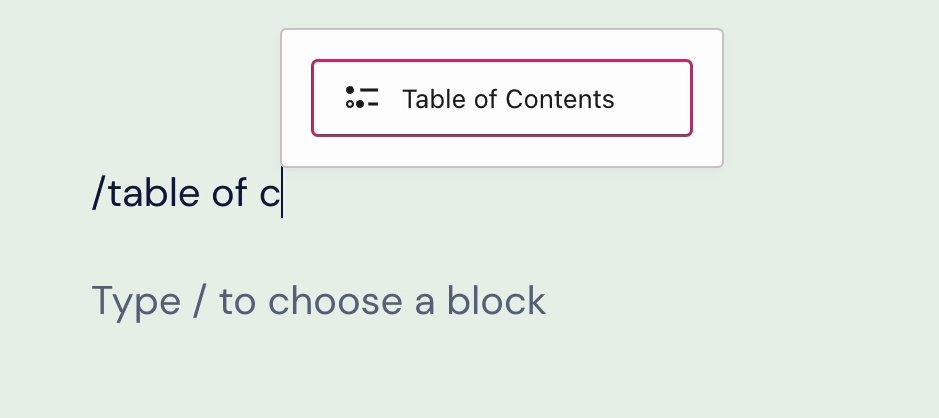
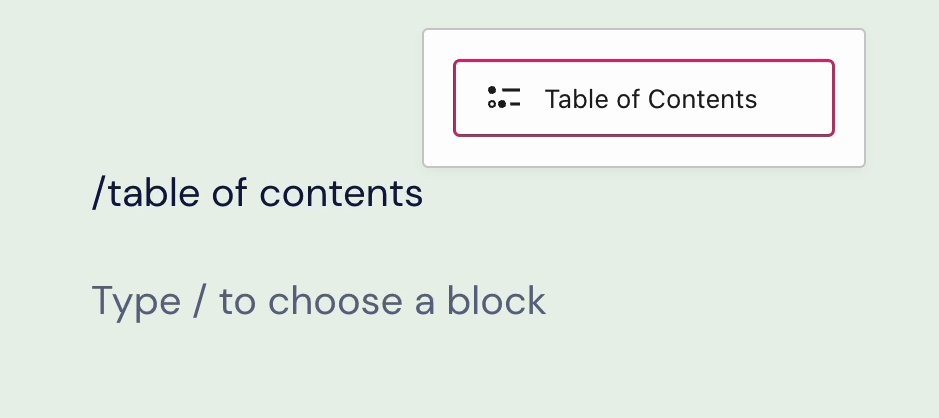
באמצעות המקלדת, אפשר גם להקליד
/table of contentsבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק של תוכן עניינים.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
הבלוק של תוכן עניינים יוצר באופן אוטומטי עוגנים של HTML וקישורים אליהם אל כל הבלוקים של כותרת בפוסט או בעמוד.
אם טרם הוספת בלוקים של כותרת לתוכן שלך, תופיע הנחיה ל"Start adding Heading blocks to create a table of contents."

אם התוכן שלך כבר כולל בלוקים של כותרת, הם יתווספו באופן אוטומטי לבלוק של תוכן העניינים, תוך יצירת קישורים אל המקטעים המתאימים בפוסט או בעמוד שלך.
הכותרות מדורגות לפי חשיבותו או רמתן. הדירוג הגבוה ביותר, או רמה 1 (H1), ניתן לכותרת החשובה ביותר, והדירוג הנמוך ביותר, או רמה 6 (H6) ניתן לכותרת הכי פחות חשובה. ככלל, מומלץ שבלוק הכותרת הראשון בעמוד יהיה בעל הרמה הגבוהה ביותר, בין H2 ל-H6. יש להשתמש ברמה H1 עבור כותרת העמוד כדי לאפשר אופטימיזציה למנועי חיפוש (SEO).
אם מתחילים עם בלוק כותרת ברמה H2 ולאחר מכן מוסיפים כותרות ברמה H3 עד H6 מתחתיו, כותרות אלה ישורשרו בהדרגה ויתווספו ככותרות משנה בבלוק של תוכן עניינים.

אם הופכים סדר זה, מתחילים בהוספת כותרת ברמה H6 ולאחר מכן מוסיפים כותרת ברמה H2 מתחתיה, הכותרת ברמה H2 לא תופיע כלל בבלוק של תוכן עניינים.
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

לבלוק של תוכן עניינים יש את האפשרויות הבאות בסרגל הכלים:
- המרת הבלוק של תוכן עניינים לסוג בלוק אחר.
- גרירת הבלוק כדי לשנות את מיקומו.
- הזזת הבלוק למעלה או למטה.
- המרת הבלוק של תוכן עניינים לבלוק רשימה.
- אפשרויות אחרות בסרגל הכלים.
כאשר בוחרים בלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם הסרגל הצדי לא מופיע, ייתכן שצריך ללחוץ על הסמל הגדרות בפינה הימנית העליונה כדי לפתוח את ההגדרות. הסמל נראה כמו מרובע עם שתי עמודות באורך לא שווה:

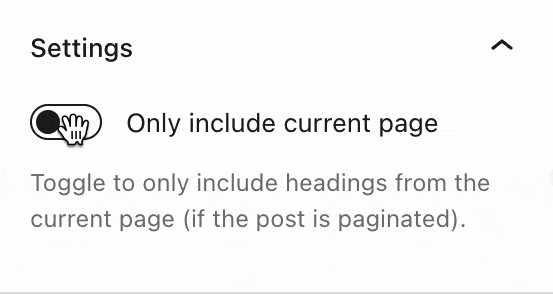
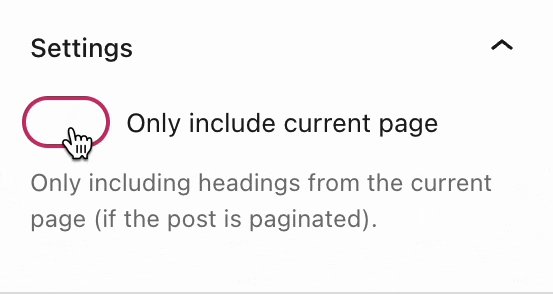
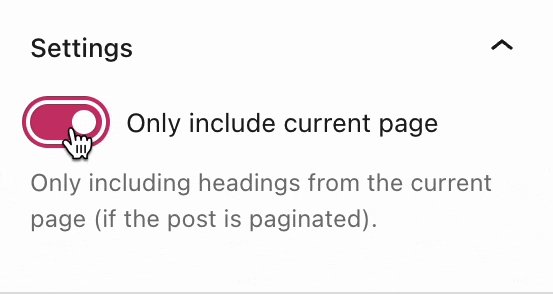
בעמודים או בפוסטים שכוללים אפשרויות עימוד או מעברי דף, הגדרה זו תאפשר לך לכלול כותרות מהעמוד הנוכחי בלבד, או לכלול כותרות מכל העמודים.

יש לבחור את הצבע של הטקסט, הרקע והקישורים.

ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.