שימוש בכותרות להצגת מקטעים ומקטעי משנה חדשים, לחלוקת הטקסט, לארגון תוכן ולאכלוס תוכן העניינים. כותרות עוזרות לארגן ולבנות את התוכן שלך ולהפוך אותו לקריא גם למבקרים וגם למנועי חיפוש.
במדריך הזה
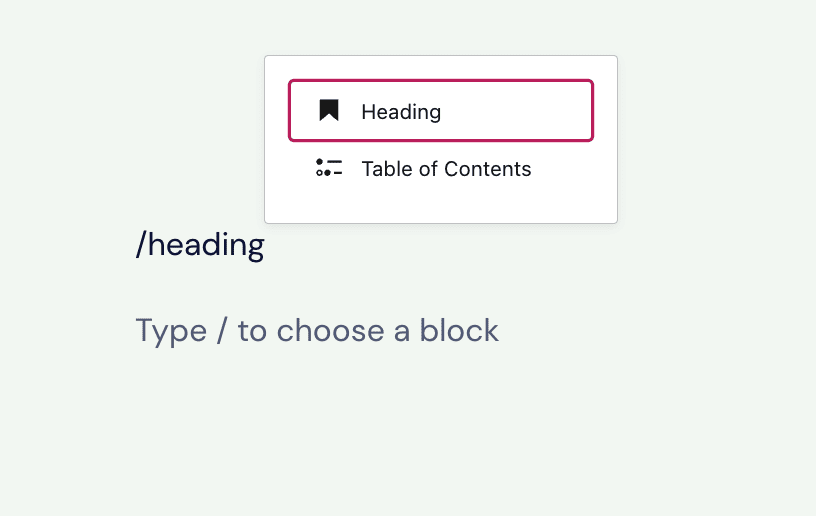
כדי להוסיף את בלוק הכותרת, יש ללחוץ על הסמל + של מוסיף הבלוקים ולחפש "Heading" (כותרת). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.

💡
באמצעות המקלדת, אפשר גם להקליד
/headingבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק כותרת חדש.

כדי להוסיף רמת כותרת ספציפית, ניתן גם להקליד /h1 /h2 /h3 /h4 /h5 /h6 ולהקיש Enter כדי להוסיף את רמות הכותרות השונות.
ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
הכותרות מדורגות לפי סדר חשיבותן בצורה היררכית בת שש רמות, על מנת לאפשר לך לארגן את התוכן שלך. הדירוג הגבוה ביותר, רמה 1 (H1), ניתן לכותרת החשובה ביותר, והדירוג הנמוך ביותר, רמה 6 (H6) ניתן לכותרת הכי פחות חשובה.
יש להשתמש בכותרות רמה H1 עבור כותרת העמוד כדי להבטיח אופטימיזציה למנועי חיפוש (SEO). WordPress מקצה באופן אוטומטי את הרמה H1 לכותרת של העמודים והפוסטים שלך. לכן, הכותרת הראשונה בעמוד תתחיל ברמה H2. כותרות ברמה H3 הן כותרות משנה. כותרות ברמה H4 הן כותרות משנה של כותרות משנה וכן הלאה.
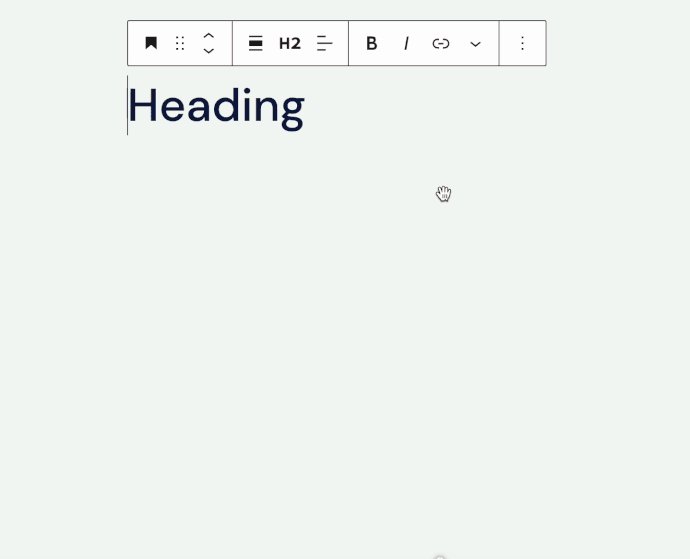
אפשר לבחור את רמת הכותרת מתוך סרגל הכלים. אם ברצונך להתאים את הגודל והמראה של טקסט הכותרת, אפשר להשתמש בהגדרות הבלוק.
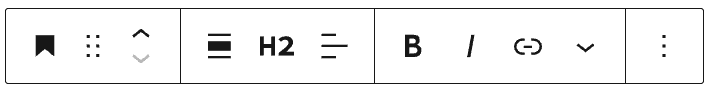
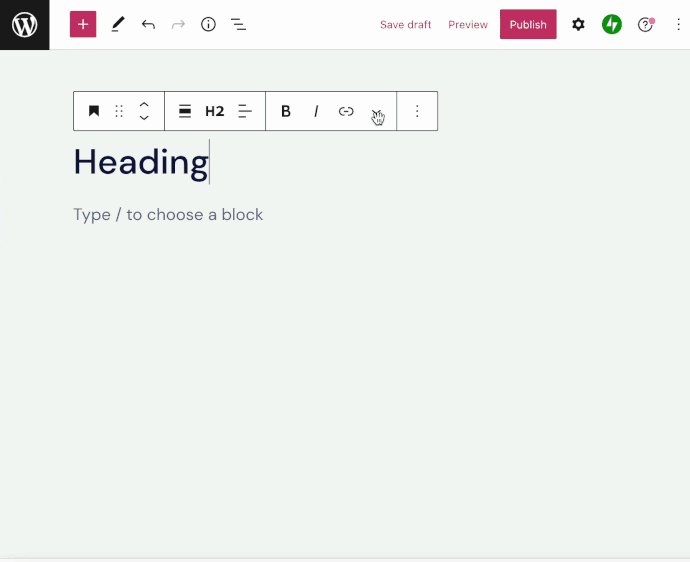
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

לבלוק הכותרת יש את האפשרויות הבאות בסרגל הכלים:
- שינוי לסוג בלוק אחר
- גרירת נקודת האחיזה של הבלוק כדי לשנות את המיקום של הבלוק
- הזזת הבלוק למעלה או למטה
- שינוי היישור (לרוחב רחב או מלא אם האפשרות נתמכת בערכת העיצוב)
- בחירת רמת הכותרת (תגיות רמת כותרת H1, H2, H3, H4, H5 ו-H6)
- יישור טקסט לשמאל, למרכז או לימין
- עיצוב טקסט (מודגש ונטוי)
- הוספת קישור
- אפשרויות טקסט נוספות
- אפשרויות הבלוק
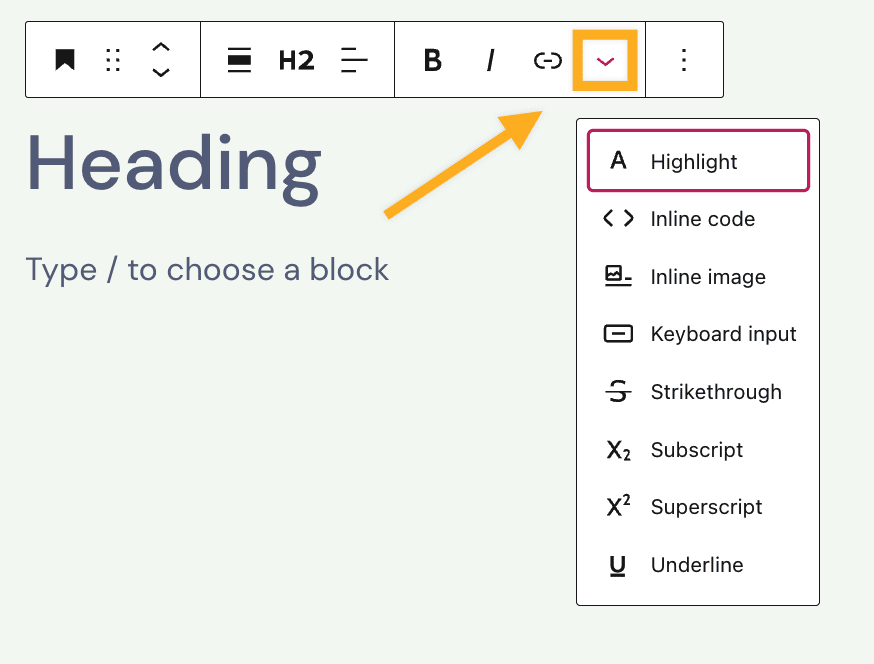
אפשרויות נוספות עבור בלוק הכותרת כוללות:
- הדגשה (צבע טקסט)
- הוספת קוד בשורה
- הוספת תמונה בשורה
- קלט מקלדת
- קו חוצה
- כתב תחתי
- כתב עילי
- קו תחתון

אפשר להשתמש באפשרויות שלעיל כדי לעצב את הטקסט או את קבוצת התווים בבלוק כותרת. כדי לבצע את הפעולה:
- יש לסמן את המילים או את התווים שברצונך לעצב.
- יש לבחור את האפשרות הרצויה מסרגל הכלים כדי להפעיל אותה.
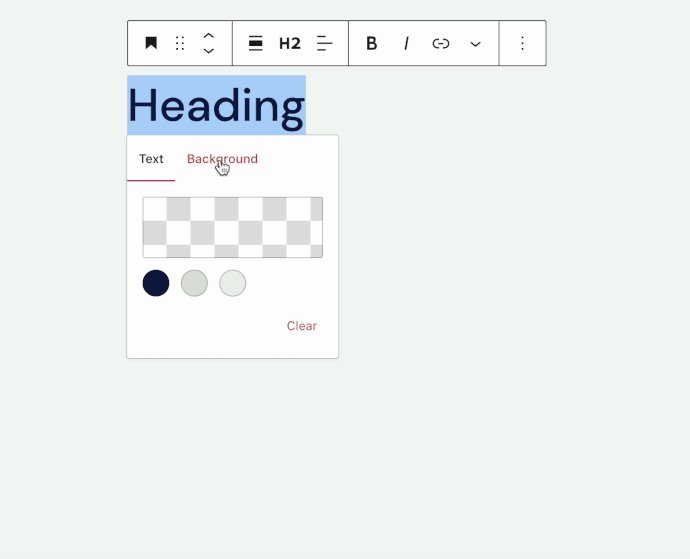
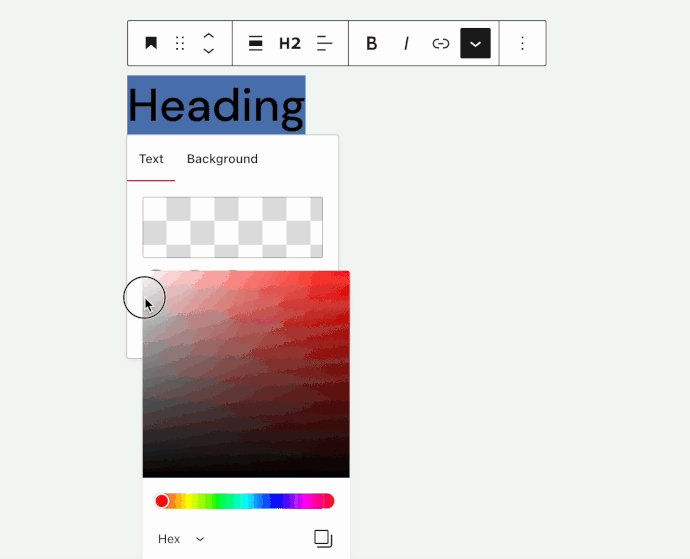
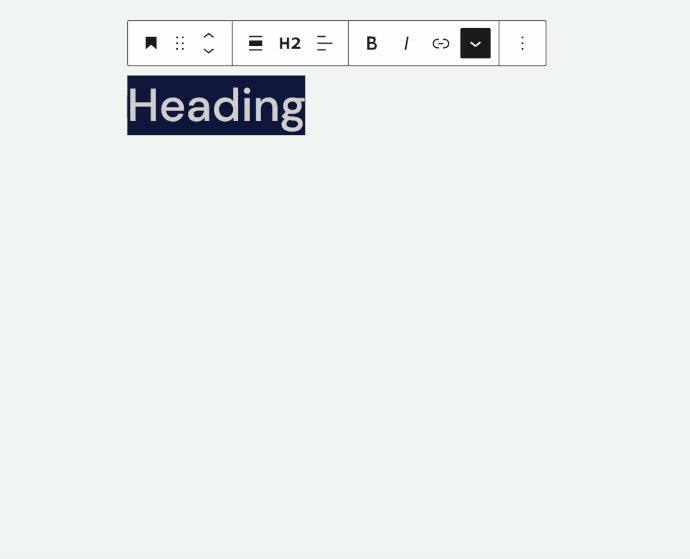
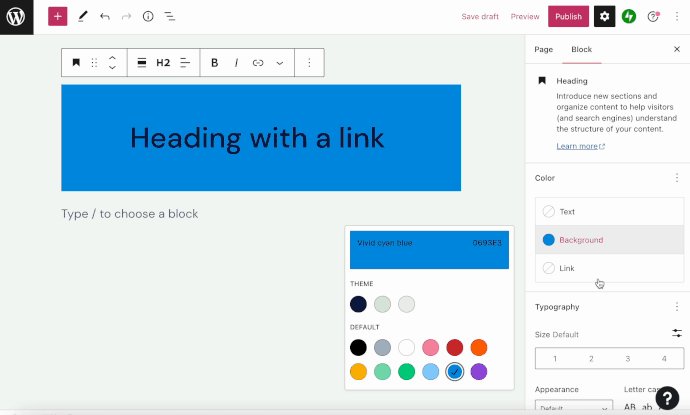
יש להשתמש באפשרות הדגשה כדי לשנות את הצבע של מילים או תווים ספציפיים, או להגדיר רקע צבעוני מאחורי מילים או תווים ספציפיים בבלוק כותרת.
- יש לבחור את הטקסט שברצונך לעצב.
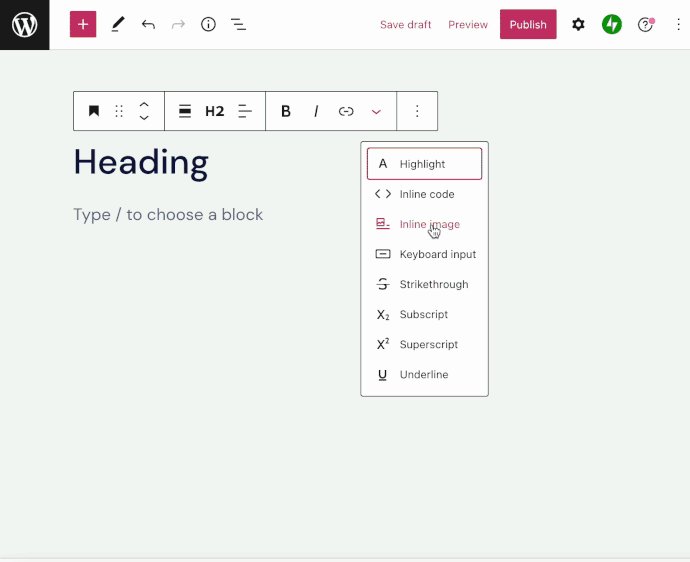
- יש ללחוץ על החץ למטה בסרגל הכלים של הבלוק.
- יש ללחוץ על הדגשה.
- חלון קטן עם אפשרויות צבע לטקסט ורקע יופיע. הוא מראה קבוצה של אפשרויות צבעים שהוגדרו מראש לבחירה, וכן בורר צבעים שבו אפשר לבחור את הצבע הספציפי הרצוי.

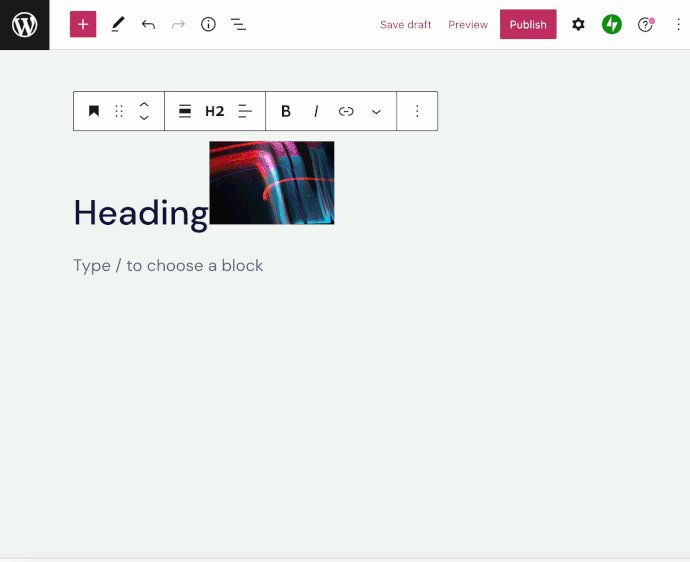
האפשרות תמונה בתוך השורה מוסיפה תמונה לכותרת שלך. כדי להוסיף תמונה בתוך השורה לבלוק כותרת:
- יש ללחוץ על החץ למטה בסרגל הכלים של הבלוק
- יש לבחור תמונה בתוך השורה
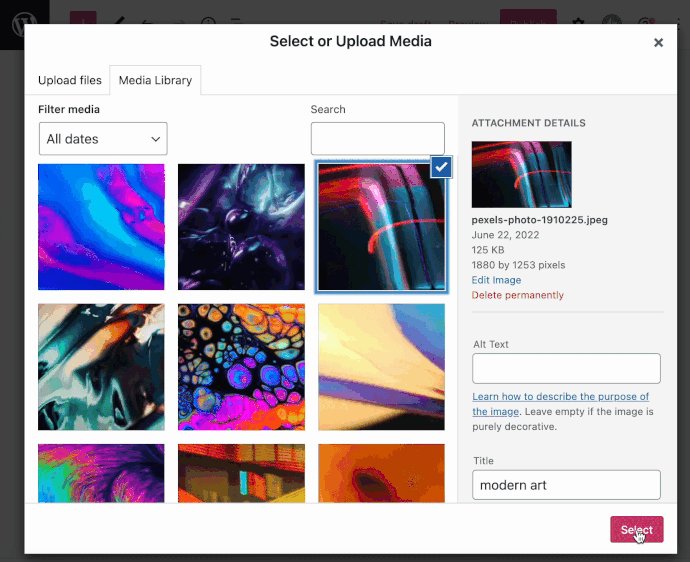
- יש לבחור את התמונה לשימוש מתוך החלון 'ספריית מדיה'.
- יש ללחוץ על הכפתור הוספה כדי להוסיף את התמונה בתוך השורה.

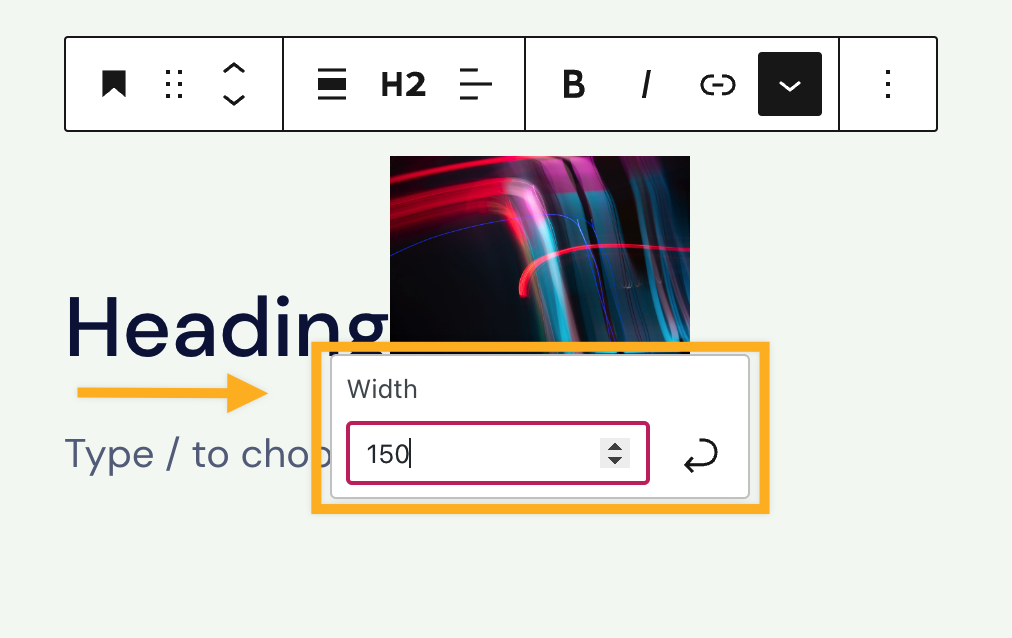
כדי לשנות את הגודל של תמונה בתוך השורה, יש ללחוץ על התמונה, להקליד או לבחור מספר עבור רוחב התמונה, ולהשתמש בכפתור החץ המעוגל כדי ליישם את השינויים.

יש להשתמש באפשרות קלט המקלדת כדי להוסיף את תגית ה-HTML לטקסט שנבחר.
התגית משמשת להגדרת קלט מקלדת. בדרך כלל משתמשים בו לכתיבת פקודת מקלדת. התוכן בתוך התגית מוצג בגופן ברוחב הקבוע המוגדר כברירת המחדל של הדפדפן. לדוגמה, הטקסט CTRL + C הוא קלט מקלדת:
כדי להעתיק את התוכן, יש לסמן אותו ולהקיש על CTRL + C במקלדת.
כאשר לוחצים על הבלוק, ניתן למצוא הגדרות בלוק נוספות בסרגל הצדי מימין. אם הסרגל הצדי אינו מוצג, ייתכן שצריך ללחוץ על הסמל ⚙️ (סמל ההגדרות) בפינה הימנית העליונה כדי להציג את ההגדרות.

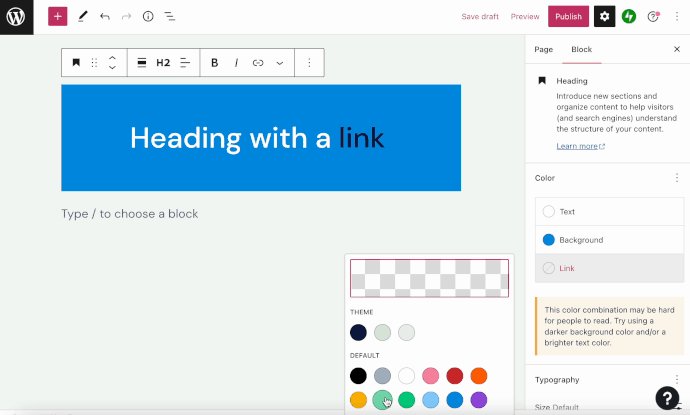
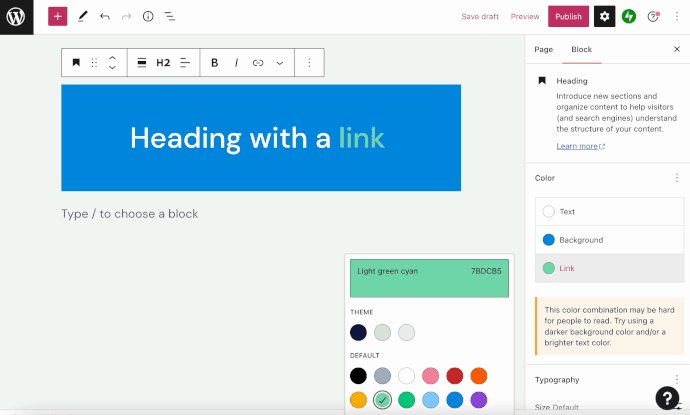
בעזרת הגדרות הצבע, אפשר לשנות את צבעי הטקסט, הרקע והקישור עבור בלוק הכותרת.

ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
בלוק הכותרת יכלול הגדרה עבור ממדים בערכות עיצוב מסוימות:
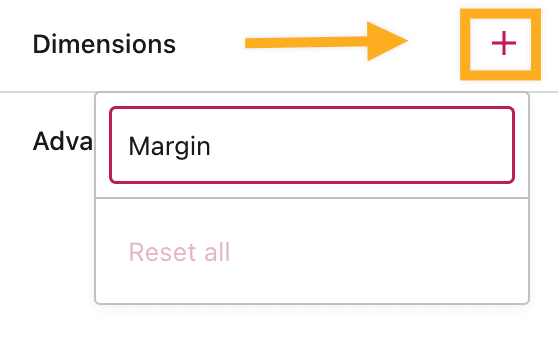
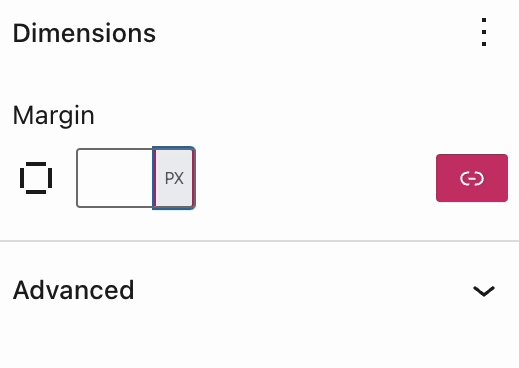
יש ללחוץ על הסמל + לצד ממדים כדי לבחור ולהפעיל את הגדרת ממד השוליים עבור בלוק הכותרת. הגדרת השוליים משפיעה על השטח מסביב לבלוק שנבחר. ניתן להקליד ערך מותאם אישית בשדה הטקסט אם רוצים את אותם מרווחים מסביב לבלוק.

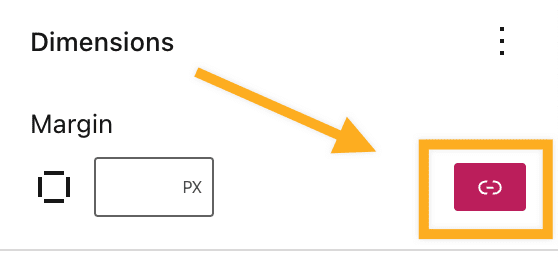
יש ללחוץ על סמל הקישור לצד ממדים כדי להגדיר ערכי מרווחים שונים עבור החלק העליון, החלק הימני, החלק התחתון והחלק השמאלי של הבלוק.

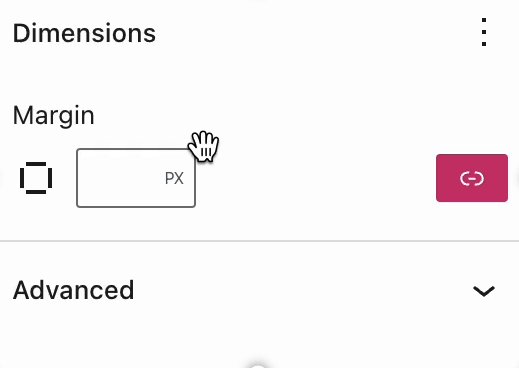
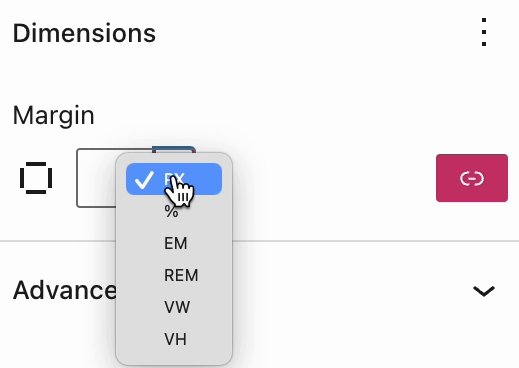
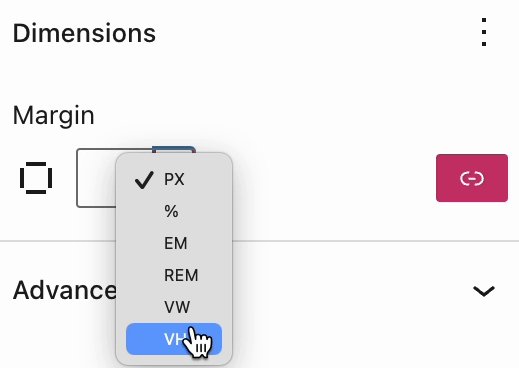
כדי לשנות את היחידה עבור הגדרת השוליים, יש ללחוץ על PX כדי להציג רשימה נפתחת עם היחידות הנתמכות האחרות – %, EM, REM, VW ו-VH.

מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.