בלוק הטורים מאפשר לך להוסיף טקסט, פריטי מדיה ותוכן אחר בשישה טורים לכל היותר. כאשר מוסיפים מספר בלוקים של טורים ברצף, הטורים יוצרים אפקט של רשת.
במדריך הזה
כדי להוסיף את בלוק הטורים, יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "columns" (טורים). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.
💡
באמצעות המקלדת, אפשר גם להקליד
/columnsבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק הטורים חדש.
ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
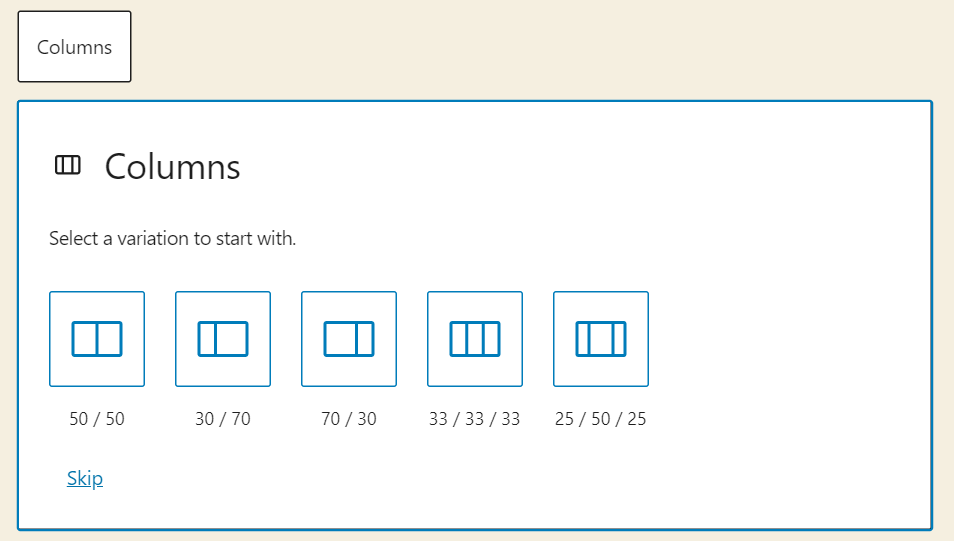
לאחר שהוספת את בלוק הטורים, אפשר לבחור את מספר הטורים שברצונך להוסיף. אפשר לשנות את המספר הזה כדי להוסיף או להסיר טורים בשלב מאוחר יותר.

אחרי שבחרת את מספר הטורים, אפשר ללחוץ על הסמלים של '+' כדי להתחיל להוסיף בלוקים לכל טור. אפשר להוסיף כל בלוק לטורים שלך.
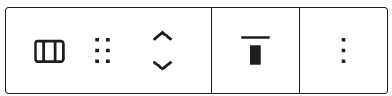
כאשר מוסיפים בלוק, יופיע סרגל כלים עם אפשרויות:

לבלוק הטורים יש את האפשרויות הבאות בסרגל הכלים:
- לשנות את הסוג או הסגנון של הבלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- לשנות את היישור האנכי של הבלוק.
- אפשרויות נוספות.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

ישנן שתי רמות לבלוק הטורים וכל אחת מהן כוללת הגדרות שונות בהתאם לבחירה שלך:
- כל הטורים בבלוק. אלו הגדרות גלובליות שמשפיעות על כל הטורים יחד.
- הגדרות של בלוק טורים מסוים בתוך בלוק הטורים. ההגדרות האלו ישפיעו רק על הטור היחיד הזה.
אם לא הצלחת לבחור את הטור הנכון, כדאי לעיין במקטע לבחור את בלוק הטורים.
ההגדרות האלו חלות על כל הטורים:
מספר הטורים: אפשר להשתמש בסליידר כדי להתאים את מספר הטורים בבלוק, מטור אחד לשישה טורים, או להקליד את מספר הטורים הרצוי בשדה מימין.
לערום בתצוגה לניידים: ההגדרה הזאת קובעת אם הטורים יוצגו בצורה אופקית או בערימה אנכית כאשר צופים בעמוד או בפוסט דרך המכשיר הנייד.
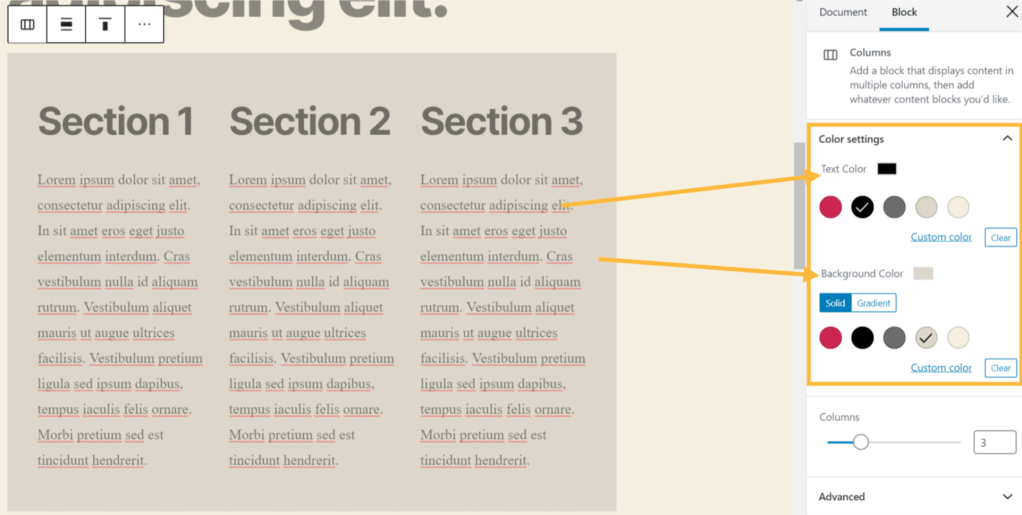
צבע: ההגדרות האלו מאפשרות לך לקבוע את הצבעים של הטקסט והרקע של כל הטורים בתוך בלוק הטורים.

ממדים: כאן אפשר להגדיר את המרווחים – הרווח מסביב לאלמנטים בבלוק הטורים שלך. האפשרות הזאת רלוונטית בעיקר כאשר משתמשים בצבע רקע.
אפשר לקבוע ערך זהה למרווחים בכל ארבעת הצדדים – באמצעות הוספה של ערך לשדה שמוצג כאן:

לחלופין, אפשר לקבוע ערכים שונים למרווח בכל צד. הספרות מימין מוצגות בכיוון השעון: עליונה -> ימנית -> תחתונה -> שמאלית. אפשר לגשת לתצוגה הזאת באמצעות לחיצה על סמל הקישור הכחול שמוצג בתמונה הקודמת.

ההגדרות האלו ישפיעו רק על טור יחיד בלבד:
רוחב: ההגדרה קובעת את הרוחב לפי פיקסלים בכל טור מסוים שנבחר. אפשר לשנות את הערך כדי ליצור טור רחב או צר יותר. הטורים לא חייבים להיות עם ערך זהה.
צבע: ההגדרות האלו מאפשרות לך לקבוע את הצבעים של הטקסט והרקע בטור יחיד.
ממדים: האפשרות קובעת את המרווחים של כל טור יחיד, כפי שמתואר למעלה.
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS עבור הבלוק כך שניתן יהיה לכתוב CSS מותאם אישית ולעצב את הבלוק. למידע נוסף.

אפשר להוסיף או להסיר טורים ולשנות את הצבעים שלהם. כדי לבצע את הפעולה, חשוב להבדיל בין ההגדרות של כל הטורים בבלוק וההגדרות של טור יחיד בתוכו.
אם ברצונך לעורך טור יחיד, עליך לבחור קודם כל את כל הטורים בבלוק כדי לשנות את הצבע והמספר של הטורים. יש כמה דרכים לבצע את הפעולה הזאת:
באמצעות תצוגת רשימה, אפשר בקלות לראות את ההיררכיה של הבלוקים כדי לבחור את הבלוק הרצוי:

אם ברצונך לעבוד על טור יחיד, אפשר לבחור את כל הטורים בבלוק דרך הסמל המתאים בסרגל הכלים של הבלוק:

למידע נוסף בנושא בחירת בלוקים.
אם הוספת מספר בלוקים זה אחר זה וברצונך להפוך אותם לטורים, אפשר לבצע זאת בכמה לחיצות בלבד! כדי לעשות זאת, יש לבצע את השלבים הבאים:
- יש ללחוץ ולגרור כדי לבחור את כל הבלוקים שברצונך להפוך לטורים.
- יש ללחוץ על סמל הבלוק ליד הפינה השמאלית של סרגל הכלים של הבלוק.
- יש ללחוץ על 'טורים' מתחת לרשימה 'לשנות ל:'.

כל בלוק שבחרת יהפוך כעת לטורים משלו. מספר הטורים יהיה זהה למספר הבלוקים שבחרת לפני השינוי. אפשר לבחור בין שני בלוקים לשישה בלוקים.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.