אפשר להשתמש בבלוק הכפתורים כדי לעודד לקוחות לבצע פעולה עם קישור בסגנון כפתור. הכפתור יכול לקשר לעמודים אחרים באתר או לעמוד חיצוני. זאת אפשרות נהדרת להדגיש את הפעולה החשובה ביותר שברצונך לעודד את המבקרים לעשות.
במדריך הזה
כדי להוסיף את בלוק הכפתורים, יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "buttons" (כפתורים). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד. לאחר שהוספת את הכפתור הראשון, אפשר להקליד את הטקסט שברצונך להציג על הכפתור.

💡
באמצעות המקלדת, אפשר גם להקליד
/buttonsבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק כפתורים חדש.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
ישנן שתי רמות לבלוק הכפתורים:
- בלוק הכפתורים הכללי מכיל את הכפתורים שלך. אנחנו מתייחסים לבלוק הזה בתור בלוק הורה.
- בלוק הכפתור היחיד בתוך בלוק הכפתורים ההורה.
כאשר לוחצים על בלוק הכפתורים ההורה, יופיע סרגל כלים עם אפשרויות:
- לשנות את בלוק הכפתורים לסוג בלוק אחר
- לגרור את הידית של הבלוק כדי לשנות את המיקום של הבלוק
- להזיז למעלה ולמטה
- לשנות את היישור של הפריט (פרטים נוספים לגבי האפשרות הזאת בהמשך)
- לשנות את היישור האנכי
- אפשרויות אחרות בסרגל הכלים

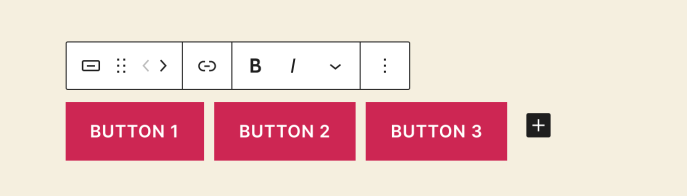
בלוק הכפתור היחיד כולל את האפשרויות הבאות בסרגל הכלים:
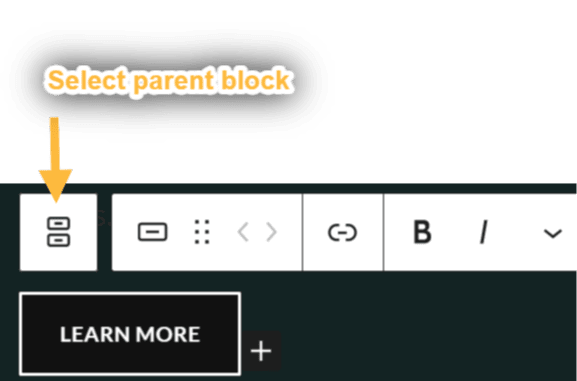
- לבחור את בלוק הכפתורים ההורה
- סגנונות כפתורים (פרטים נוספים לגבי האפשרות הזאת בהמשך)
- לגרור את ידית הבלוק
- להזיז למעלה (שמאלה) ולמטה (ימינה)
- לשנות את יישור הפריט (פרטים נוספים לגבי האפשרות הזאת בהמשך)
- לשנות את היישור האנכי
- לשנות את היישור
- קישור
- אפשרויות לעיצוב מודגש, נטוי או אפשרויות אחרות לעיצוב הטקסט
- אפשרויות אחרות בסרגל הכלים


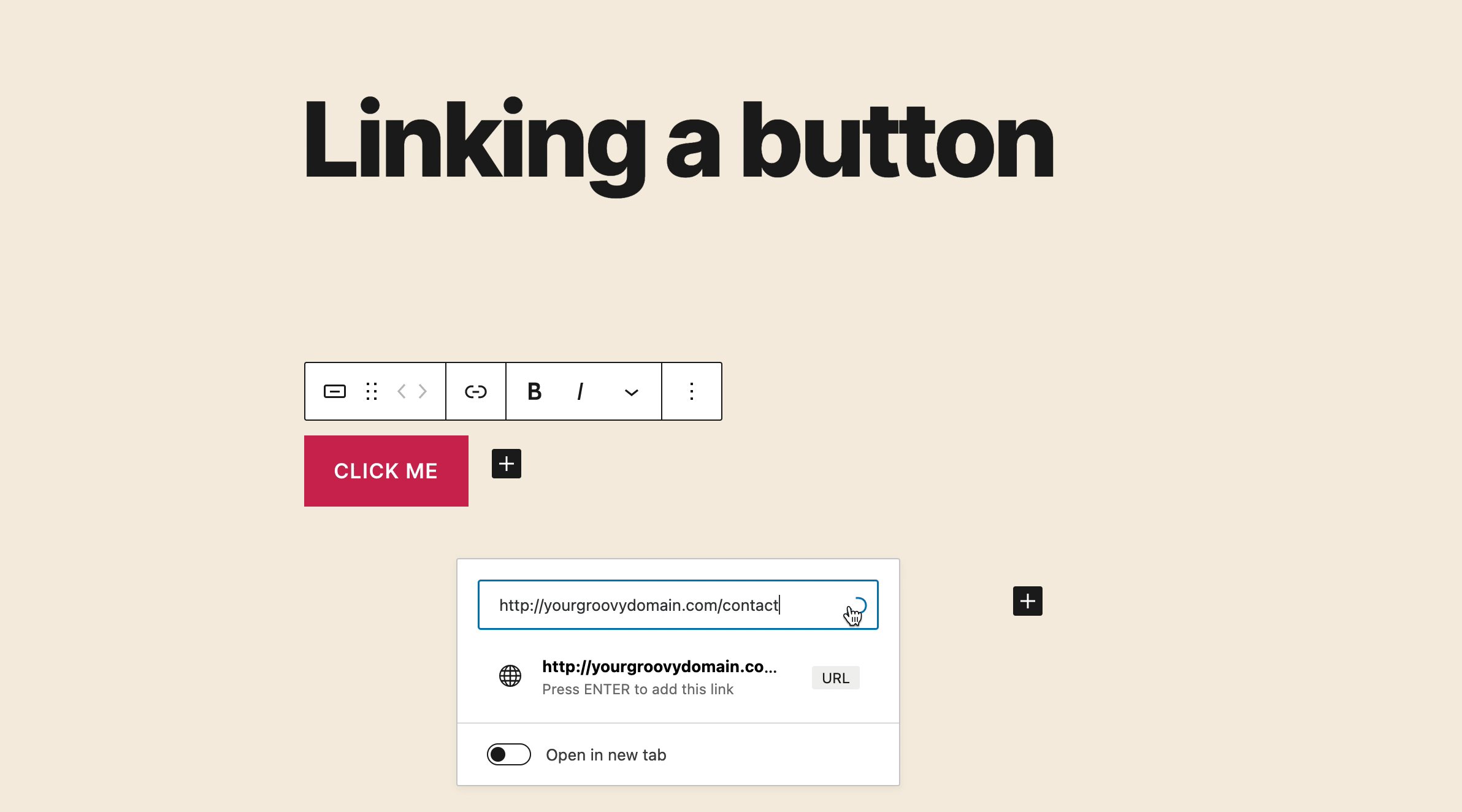
כדי להוסיף קישור לכפתור, יש ללחוץ על הסמל 'קישור' שמוצג בסרגל הכלים המרחף שמופיע לאחר לחיצה על הבלוק. הסמל נראה כמו חוליה בשרשרת ברזל. תהיה לך אפשרות להדביק את הקישור או לחפש עמודים או פוסטים קיימים באתר שלך.
כברירת מחדל, הקישורים ייפתחו באותה הלשונית אך ניתן להגדיר שהקישור ייפתח בלשונית חדשה לפי העדפתך.

אפשר ליישר את הכפתור לשמאל, לימין או למרכז. ראשית, יש לוודא שבחרת בלוק הכפתורים ההורה כפי שמוצג בהמשך:

לאחר מכן, יש לבחור את אפשרות היישור מסרגל הכלים:

אפשר לבחור ליישר את הכפתורים לשמאל, למרכז או לימין.
אפשר גם לבחור את המרווח בין הפריטים כדי להוסיף מרווח שווה בין מספר כפתורים בבלוק באופן אוטומטי.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

באפשרות 'סגנונות' אפשר להגדיר אם למלא את הכפתור בצבע ('מילוי') או אם לקבוע גבול אחיד ('מתאר').


ההגדרות של טיפוגרפיה כוללת אפשרויות לשליטה בגודל של הטקסט שמוצג על הכפתור.
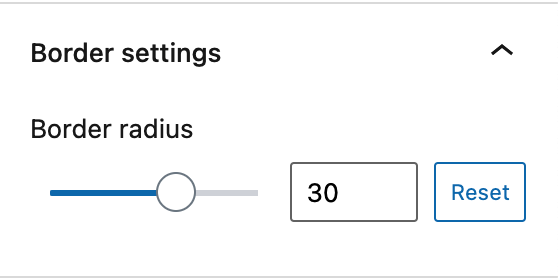
האפשרות 'רדיוס הגבולות' מאפשרת לך להעניק לכפתורים מראה מעוגל יותר. הגדרת האפשרות ל-0 פירושה שלכפתור יהיו קצוות חדים.


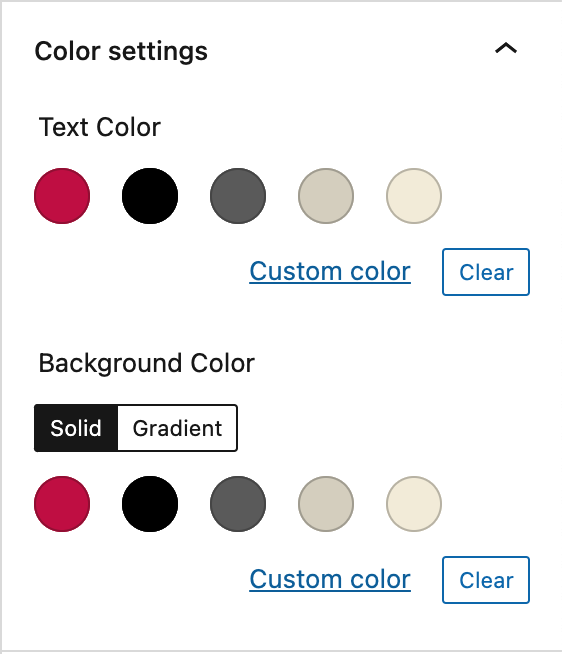
אפשר לבחור את הצבע של המלל ושל הרקע בכפתורים שלך.
מומלץ לבחור צבעים שידגישו את הכפתור עם ניגודיות צבעים נעימה שאפשר לקרוא בקלות. פרמטרים שמותאמים לנגישות מובנים בעורך החדש כדי להתריע כאשר המלל נהייה בלתי קריא לאנשים עם מוגבלויות קריאה.
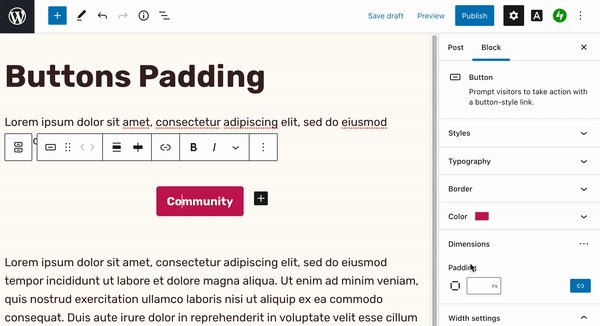
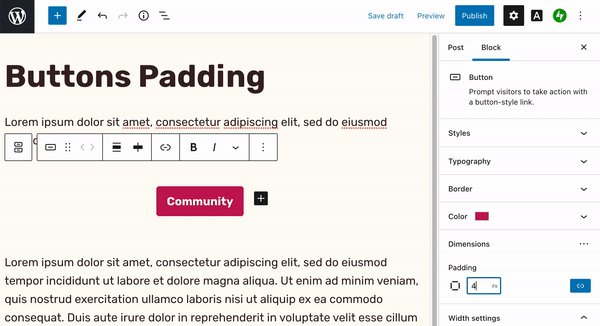
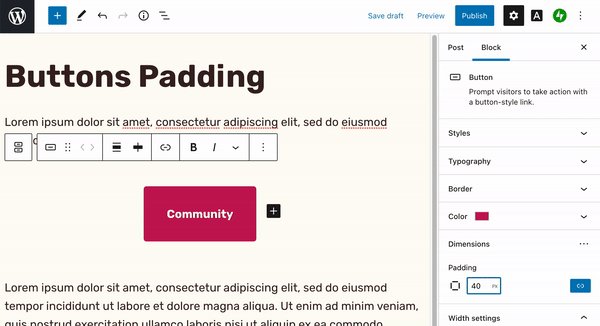
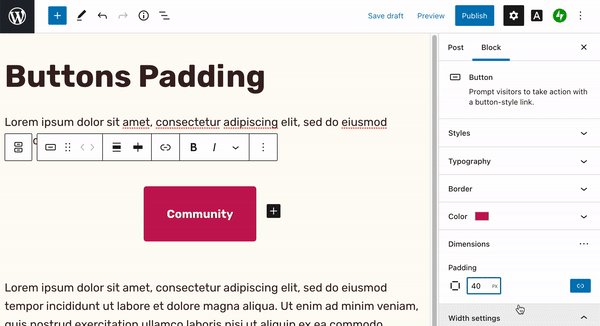
המרווחים הם רווחים ריקים בתוך גבולות הבלוק שבעזרתם אפשר לשפר את התצוגה של התוכן ולהתאים את האיזון לפריסה של העמוד. האפשרות להגדרת המרווחים בכפתור מסוים נמצאת במקטע ממדים בהגדרות של הסרגל הצדי של בלוק. אפשר להגדיר ערך אחיד לכל ארבעת הגבולות או שאפשר להגדיר ערכים שונים לפאות שלמעלה ולמטה ולפאות הצדדיות.

יש להקליד את הערך בהגדרות המרווחים כדי להוסיף ערך זהה מסביב לארבעת הגבולות של הכפתור.
בלחיצה על הסמל לביטול הקישור תהיה לך אפשרות להוסיף ערכים מסוימים למרווחים לפאות שלמעלה ולמטה ואחרים לפאות הצדדיות.


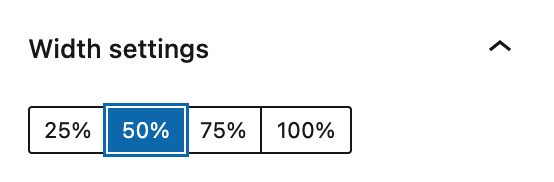
הגדרות הרוחב מאפשרות לך להגדיר את הרוחב של כל כפתור לפי אחוזים.

כאשר מוסיפים לראשונה מספר כפתורים לבלוק הכפתורים ההורה, הם יוצגו בצורה אופקית. אפשר להציג את הכפתורים בצור אנכית (כלומר, בטור זה מעל זה) באמצעות ההגדרה להפוך לסוג בבלוק הכפתורים.



קשר סמנטי (Rel) של הקישור שולט במאפיין Rel בקישור של הכפתור כדי להוסיף אפשרויות כגון nofollow ואפשרויות אחרות.
אפשר להשתמש בשדה 'עוגן HTML' כדי ליצור מעבר עמוד לכפתור.
אפשר להשתמש באפשרות סיווגי CSS נוספים כדי לכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך. למידע נוסף.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.