Google Maps הוא כלי פופולרי וחינמי להצגת מפות והוראות הגעה. מדריך זה מסביר כיצד ניתן להטמיע (כלומר, להציג) תוכן של Google Maps באתרי WordPress.com.
במדריך הזה
אפשר להטמיע מפה של Google בכל עמוד באתר שלך ב-WordPress.com לפי השלבים הבאים:
- יש לעבור אל Google Maps.
- יש לחפש שם רחוב או מיקום גיאוגרפי וללחוץ על הכפתור Share (שיתוף):

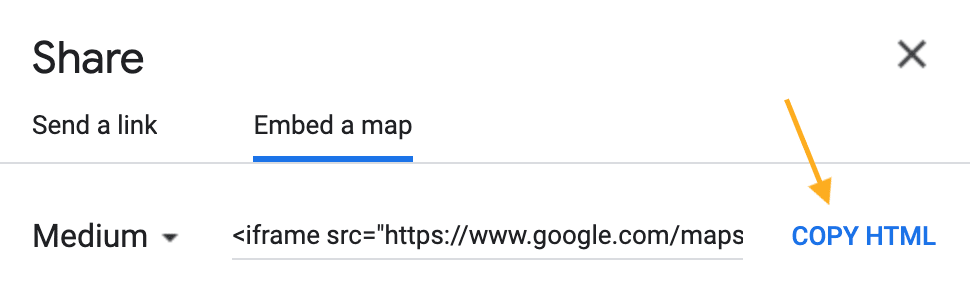
- בחלון הקופץ שמופיע, יש לבחור את הלשונית Embed a map (להטמיע מפה).
- יש ללחוץ על הכפתור Copy HTML (להעתיק HTML) כדי להעתיק את קוד ה-HTML המלא מהתיבה אל הלוח במחשב. הקוד יתחיל בכיתוב
<iframe.

- יש לפתוח את עמוד האתר בעורך של WordPress
- יש ללחוץ על הכפתור + מוסיף הבלוקים כדי להוסיף בלוק 'HTML מותאם'.
- יש להדביק את קוד ההטמעה המלא בבלוק.
- יש ללחוץ על הכפתור לפרסם, לעדכן או לשמור כדי לוודא שהמפה מוצגת באתר.
בעריכה הבאה של העמוד או הפוסט, ניתן יהיה לראות שקוד ההטמעה הומר לשורטקוד:

אם הקוד שלך לא עובד, כדאי להשתמש בכתובת פיזית. ייתכן שכתובות אשר נוצרות עם נקודות הציון של קו האורך וקו הרוחב (במקום כתובת פיזית) לא יפיקו קוד שיעבוד.
זו דוגמה של אופן התצוגה של מפת Google:
השירות של Google Maps מאפשר לך ליצור מפות מותאמות אישית עם נעצים, מיקומים מרובים, סמלים מותאמים אישית ועוד. אפשר להטמיע מפה מותאמת אישית באתר שלך באמצעות השלבים הבאים:
- יש לעבור אל My Maps (המפות שלי).
- יש לבחור מפה קיימת או ליצור אחת חדשה.
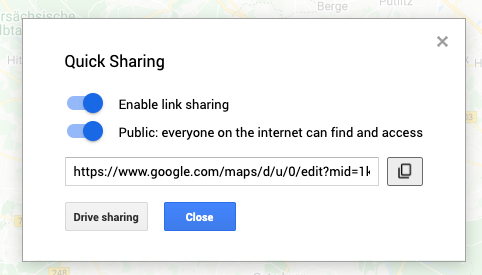
- יש להגדיר את המפה כציבורית באמצעות האפשרות Share (שיתוף):


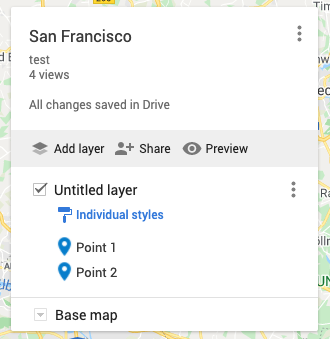
- יש ללחוץ על שלוש הנקודות לצד שם המפה כדי להציג אפשרויות נוספות. יופיע חלון, כפי שמצוין למטה:

- יש לבחור את האפשרות Embed on my site (הטמעה באתר שלי) ברשימה זו. הפעולה הזאת תפתח חלון עם הקוד להטמעה. יש להעתיק את הקוד במלואו.

- יש להוסיף את קוד ההטמעה לאתר לפי השלבים להוספת מפה רגילה.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.