מדריך זה עוסק באופן שבו ניתן לשלב אפשרויות של פייסבוק באתר, לרבות שיתוף הפוסטים שלך בפייסבוק, מתן האפשרות למבקרים לשתף את התוכן שלך, הטמעת עמוד הפייסבוק שלך באתר ועוד.
במדריך הזה
שיתוף של פוסטים בבלוג שלך בפייסבוק היא דרך נהדרת למשוך עוד תעבורה לבלוג ולעדכן את החברים והמשפחה שלך בכל הנעשה באתר. אפשר לחבר עמוד פייסבוק לאתר שלך באמצעות האפשרות לשיתוף אוטומטי כדי לשתף את הפוסטים ישירות לעמוד הפייסבוק:

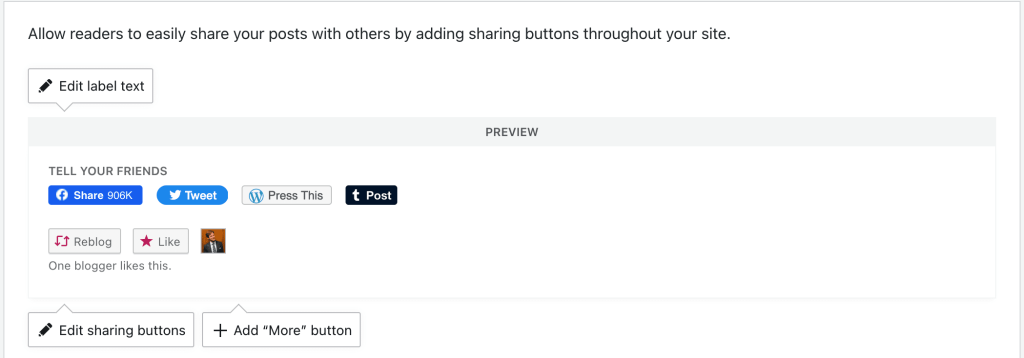
אפשר להוסיף את כפתור השיתוף של פייסבוק (ואפשרויות שיתוף אחרות כגון טוויטר, Google או Pinterest) דרך כלים ← שיווק ← כפתורי שיתוף בלוח הבקרה שלך.
כדי להוסיף את הכפתור לבלוג שלך, עליך להפעיל את אפשרויות השיתוף הרצויות, לבחור את לערוך את כפתורי השיתוף ולבחור באפשרות 'פייסבוק'.

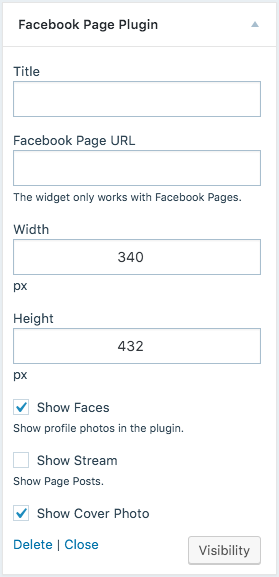
אם יש לך דף פייסבוק ובחרת להשתמש בערכת עיצוב התומכת בווידג'ט, באפשרותך להוסיף תוסף לדף פייסבוק בסרגל הצדי או באזורי וידג'טים אחרים על ידי הוספה של תוסף לדף פייסבוק דרך מראה ← התאמה אישית ← וידג'טים בלוח הבקרה של הבלוג.

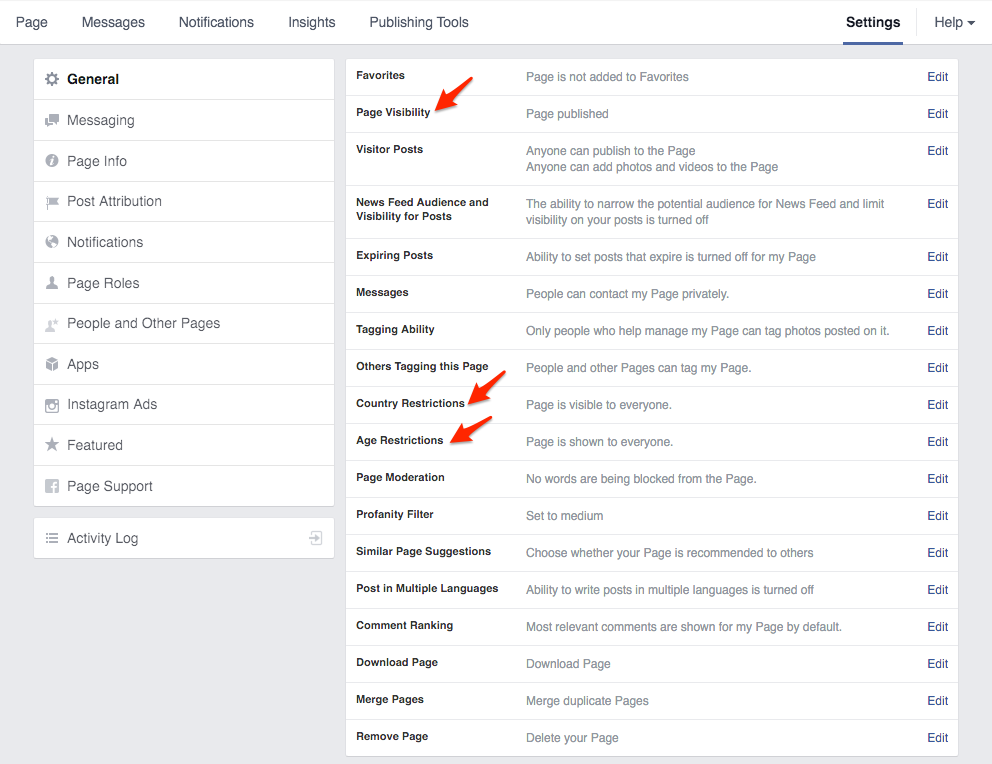
הדף חייב להיות ציבורי וללא הגבלות תצוגה לאזורים גאוגרפיים או לגילים מסוימים אם ברצונך להציג אותו לכולם, כמו בצילום המסך הבא:

זוהי דוגמה לתצוגה של הדף באתר:

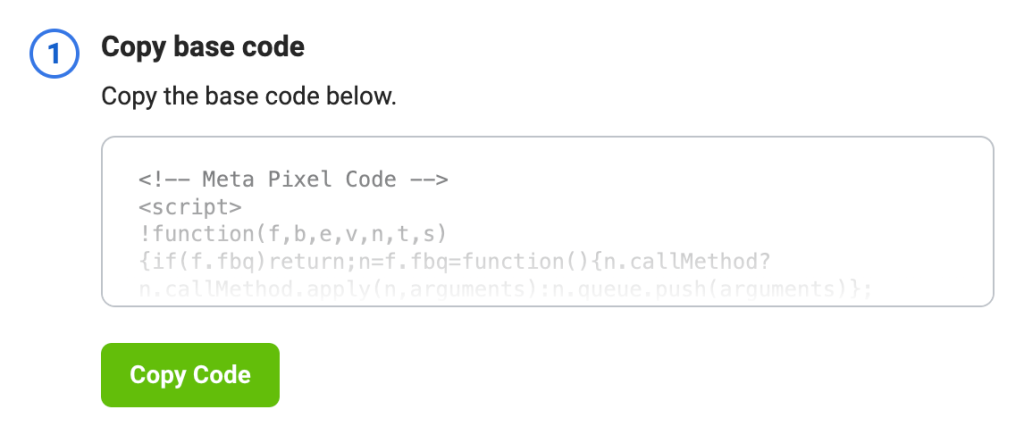
השירות של Meta Pixel מספק קוד מסוים שניתן לשלב באתר. הקוד נראה בערך כך:

ניתן להוסיף את הקוד המלא הזה לאתר התומך בתוספים באמצעות השלבים המופיעים במדריך זה.
אם יש לך אתר שאינו תומך בתוספים, עדיין אפשר להוסיף את הפיקסל לאתר על ידי ביצוע מספר פעולות נוספות.
ראשית, יש להעתיק את חלק הקוד שמתחיל עם <img כפי שמוצג כאן:

לאחר מכן, יש להוסיף קוד זה באמצעות אחת משתי השיטות הבאות:
אם ערכת העיצוב שלך תומכת באזורי וידג'ט, ניתן להוסיף את הקוד בווידג'ט HTML מותאם כדי שהפיקסל יוצג ברחבי האתר. צריך לוודא שהווידג'ט מוקצה לאזור וידג'ט שמוצג בכל העמודים באתר. בדרך כלל, אזור הווידג'ט כותרת תחתונה יוצג בכל העמודים ולכן, זהו אזור מתאים לפיקסל של Meta.
אם בחרת להשתמש בערכת עיצוב של עורך אתר, ניתן להוסיף את הקוד לבלוק HTML מותאם בתמונת הכותרת של ערכת העיצוב.
לתשומת ליבך, לאחר הוספתו של הקוד נדרשות עד 20 דקות לעדכון של הסטטוס ב-Meta Pixel בלוח הבקרה של פייסבוק.
📌
חשוב לשים לב ששלבי האימות של Pixel שרשומים למעלה לא יעבדו באפשרויות של פייסבוק כגון Event Setup Tool, Auto Events ו-Auto Adv Matching. אם ברצונך להשתמש באפשרויות האלה, כדאי לשדרג לתוכנית המאפשרת הפעלה של תוספים, להתקין תוסף ולהשתמש בקוד המלא של Meta Pixel.
אפשר גם להוסיף בכל פוסט או עמוד עדכון יחיד מציר זמן ציבורי בפייסבוק. יש לנו מדריך מלא להטמעה של עדכונים מפייסבוק.
כל הבלוגים של WordPress.com מאפשרים באופן אוטומטי למשתמשי פייסבוק להתחבר אל חשבונם ולהגיב באמצעות החשבון שלהם בפייסבוק. המערכת שלנו מאפשרת לקוראים שלך להגיב בצורה קלה ופשוטה דרך פייסבוק.
הרחבות לפרטיות של הדפדפן, כגון Facebook Disconnect, עלולות להפריע לפעילותן התקינה של חלק מהאפשרויות וייתכן שיהיה עליך להשבית את ההרחבות.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.