Cette fonctionnalité est disponible pour les sites disposant d’un plan WordPress.com Creator ou Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Si votre site est sur un plan avec des extensions et des thèmes personnalisés activés, vous pouvez apporter de nombreuses modifications à l’apparence de votre thème à l’aide d’un CSS personnalisé et vous appuyer sur ses fonctionnalités par défaut à l’aide d’extensions tierces. Si vous souhaitez aller plus loin et apporter des modifications au code sous-jacent de votre thème, vous pouvez envisager de créer un thème enfant.
Veuillez noter qu’il s’agit d’une option avancée qui nécessite de connaître HTML et PHP.
Dans ce guide
Un thème enfant est un thème qui hérite des fonctionnalités et du style d’un thème parent.
Pour utiliser l’analogie de Kathryn Presner dans sa présentation Getting Comfortable with Child Themes : voyez le thème parent comme une recette principale de brownies. Vous pouvez créer une recette enfant appelée brownies aux noix, qui hérite de tous les ingrédients et étapes, mais avec l’ajout de noix.
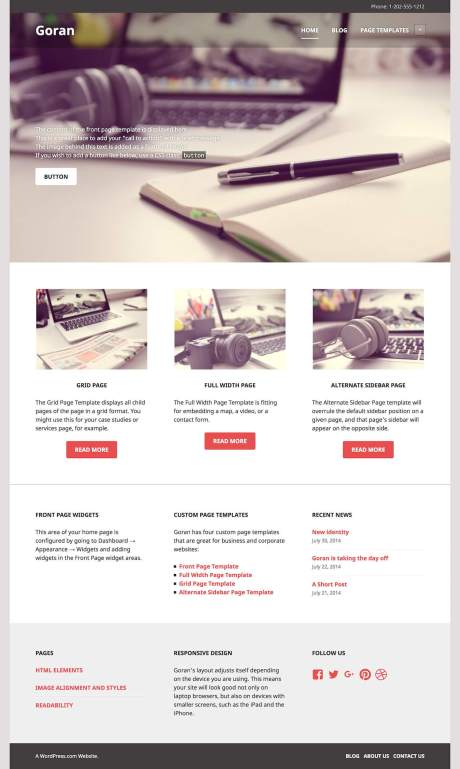
Vous voyez ci-dessous des captures d’écran de deux thèmes dans notre répertoire, Edin et Goran. Goran est un thème enfant d’Edin. Vous voyez que Goran hérite d’une grande partie du design d’Edin et a ses propres personnalisations supplémentaires.


Pour utiliser des thèmes enfants avec un site WordPress.com, vous devez d’abord installer WordPress localement sur votre ordinateur. Après avoir créé votre thème enfant localement, vous pouvez le compresser et le charger sur votre site WordPress.com Business.
Une alternative à la création manuelle de votre thème enfant consiste à utiliser une extension qui créera votre thème enfant pour vous (par exemple Child Theme Configurator). Dans le répertoire d’extensions, recherchez « thèmes enfants » pour parcourir vos options disponibles.
Remarque : vous pouvez télécharger une copie des thèmes gratuits dans notre collection en bas de chaque page de la vitrine WordPress.com. Recherchez le lien de téléchargement :

Il n’est pas possible de créer un thème enfant d’un thème qui est déjà l’enfant d’un autre thème.
Cette fonctionnalité est disponible pour les sites disposant d’un plan WordPress.com Creator ou Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Pour l’exemple ci-dessous, nous allons utiliser le thème Twenty Seventeen.
Étape 1.
Recherchez et téléchargez votre fichier de thème à partir du répertoire WordPress.org ici. Si vous utilisez un Mac, double-cliquez sur le fichier téléchargé et son dossier sera extrait. Si vous utilisez Windows, faites un clic droit sur le fichier et cliquez sur « Extraire tout ».

Étape 2.
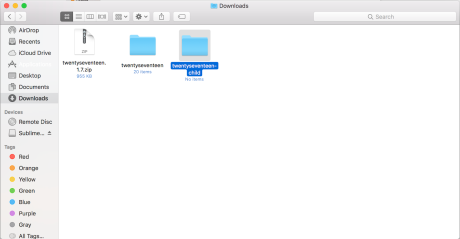
Créez un nouveau dossier et donnez un nom à votre thème enfant, par exemple « twentyseventeen-child ».
Il est conseillé d’ajouter « -child » au nom du répertoire de votre thème enfant. Veillez à ce que le nom du répertoire de votre thème enfant ne contienne aucun espace.

Étape 3.
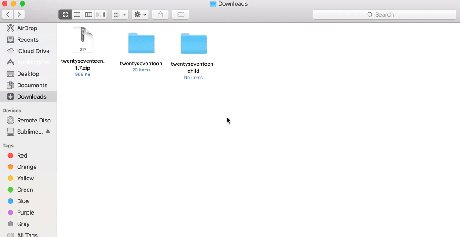
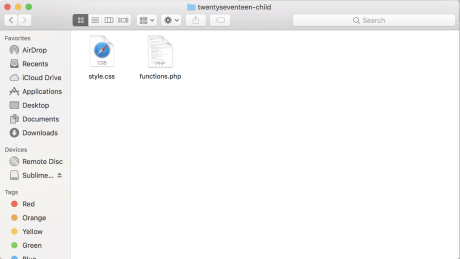
Copiez et collez les fichiers style.css et functions.php de votre thème parent d’origine (twentyseventeen) dans votre nouveau thème enfant (twentyseventeen-child).


Étape 4.
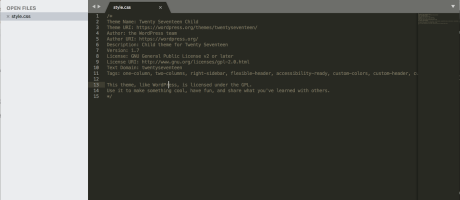
Dans votre nouveau thème enfant, ouvrez votre fichier style.css à l’aide d’un éditeur de texte, comme Bloc-notes, Atom, Sublime Text ou tout autre éditeur de votre choix. Videz le fichier en cliquant sur Commande + A > Supprimer sous Mac (CTRL + A > Supprimer sous Windows).
Ensuite, copiez et collez les lignes de code ci-dessous :
Veuillez noter que le code CSS ci-dessous peut être spécifique à un thème.
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
Vous devez modifier les lignes suivantes pour inclure le nom du dossier parent afin de montrer que ce thème particulier sera son enfant.
– Theme name
– Description
Vous devez conserver les champs suivants tels qu’ils sont :
– Template
– Text domain
Les autres champs sont facultatifs. Vous pouvez en savoir plus sur leur fonction ici.
La ligne template doit contenir le nom de dossier de votre thème parent. Assurez-vous d’enregistrer ce fichier une fois les modifications apportées.

Étape 5.
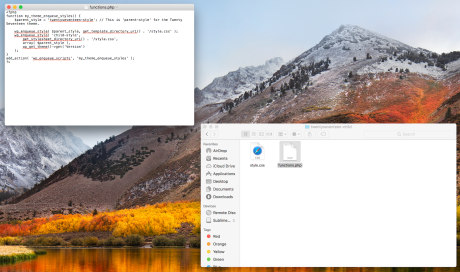
Dans votre nouveau thème enfant, ouvrez votre fichier functions.php à l’aide du même éditeur de texte. Videz le fichier en cliquant sur Commande + A > Supprimer sous Mac (CTRL + A > Supprimer sous Windows).
Ensuite, copiez et collez le code ci-dessous et remplacez la valeur « $parent-style » par le nom de votre thème en y ajoutant « -style » (dans ce cas, cela donne twentyseventeen-style).
Assurez-vous d’enregistrer ce fichier une fois les modifications apportées.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Étape 6.
Maintenant, nous devons compresser les dossiers.
Sous Windows :
- Localisez le fichier ou le dossier que vous voulez compresser.
- Appuyez longuement (ou faites un clic droit) sur le fichier ou le dossier, sélectionnez (ou pointez sur) Envoyer vers, puis sélectionnez Dossier compressé (zippé).
Un nouveau dossier zippé avec le même nom est créé dans le même emplacement. Pour le renommer, appuyez longuement (ou faites un clic droit) sur le dossier, sélectionnez Renommer et tapez le nouveau nom.
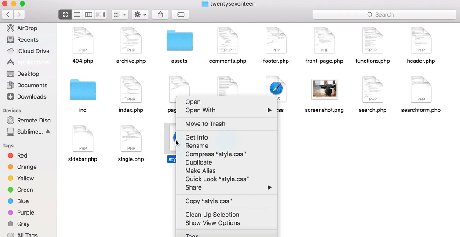
Sous Mac :
- Localisez les éléments à compresser dans le Finder de Mac (système de fichiers).
- Faites un clic droit sur un fichier, un dossier ou des fichiers que vous voulez compresser.
- Sélectionnez « Compresser des éléments ».
- Recherchez l’archive .zip qui vient d’être créée dans le même répertoire.
Étape 7.
Vous pouvez charger votre thème personnalisé en accédant à Apparence → Thèmes et en cliquant sur le bouton Charger le thème. Chargez votre thème parent et votre thème enfant, et activez votre thème enfant.
Pour voir des détails sur la façon de charger un thème personnalisé, cliquez ici.
Cette fonctionnalité est disponible pour les sites disposant d’un plan WordPress.com Creator ou Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Téléchargez et installez l’extension ici : https://wordpress.org/plugins/child-theme-configurator/. Pour en savoir plus sur l’installation des extensions, cliquez ici.
Veuillez noter que Child Theme Configurator est une extension tierce et que son assistance est disponible ici : https://wordpress.org/support/plugin/child-theme-configurator/
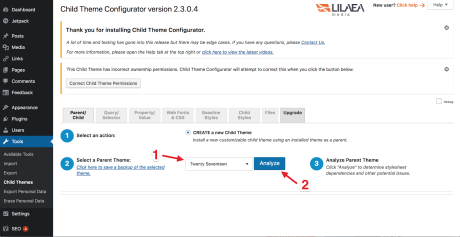
Une fois cette extension installée, accédez à Outils > Thèmes enfants.
Étape 1 : sélectionnez un thème parent.
Étape 2 : appuyez sur Analyser. Cela vérifie que les thèmes parents utilisent la pratique courante de WordPress et qu’il n’y aura pas de surprise avec votre thème.

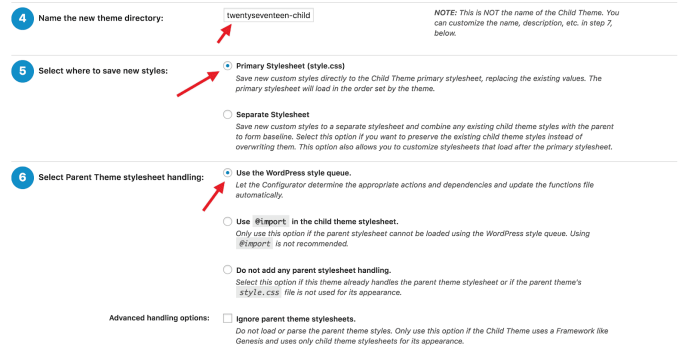
Étape 3 : il s’agit du nom du répertoire/dossier qui héberge le thème de votre site.
Étape 4 : sélectionnez l’emplacement d’enregistrement de vos styles. Il est recommandé de sélectionner l’option de feuille de style principale par défaut style.css.

Étape 5 : sélectionnez l’option de gestion de feuille de style du thème parent. Cela détermine comment votre thème enfant utilisera les styles de votre thème parent. Il est recommandé d’utiliser l’option de file d’attente de style WordPress.
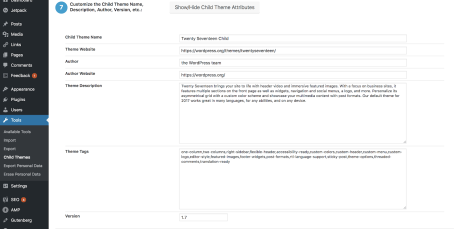
Étape 6 : personnalisez le nom, la description, l’auteur et la version du thème enfant. C’est là que vous saisissez les identifiants de connexion de vos thèmes qui apparaîtront dans le CSS de votre feuille de style.

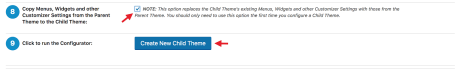
Étape 7 : copiez les menus, les widgets et les réglages de l’Outil de personnalisation du thème parent. Si vous avez configuré votre thème parent dans l’Outil de personnalisation, cette option copiera ces réglages dans votre nouveau thème enfant.

Nous recommandons toujours d’apporter des modifications à votre thème en dehors de votre site en ligne. Veuillez consulter ce guide pour apporter des modifications localement.
L’équipe d’assistance WordPress.com se fera un plaisir de vous orienter dans la bonne direction ou de vous proposer des alternatives à un thème enfant (si elles existent). Le HTML et le PHP plus avancés sortent du cadre de notre assistance. Si vous avez besoin d’une aide plus avancée, vous pouvez envisager d’embaucher un concepteur Web ou de contacter directement l’auteur de votre thème.
Suivant : Supprimer un thème.