Utilisez le bloc Média & texte pour placer une image ou une vidéo à droite ou à gauche du texte.
Dans ce guide
Pour ajouter le bloc Média & texte, cliquez sur l’icône + de l’outil d’insertion de bloc et rechercher le terme « média ». Cliquez sur celui-ci pour ajouter le bloc à l’article ou à la page.
💡
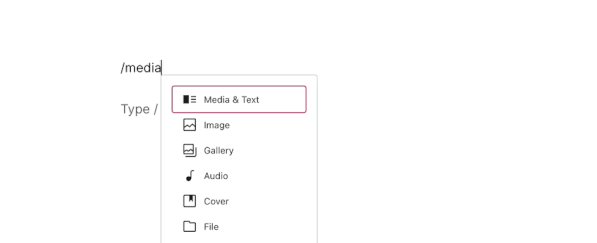
À l’aide du clavier, vous pouvez également saisir /média sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc Média & texte.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
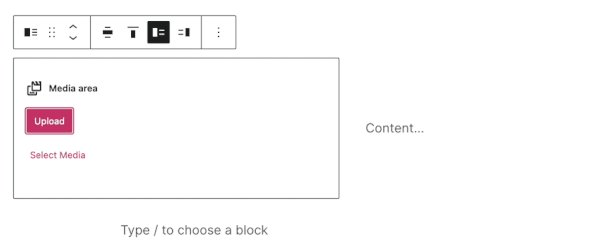
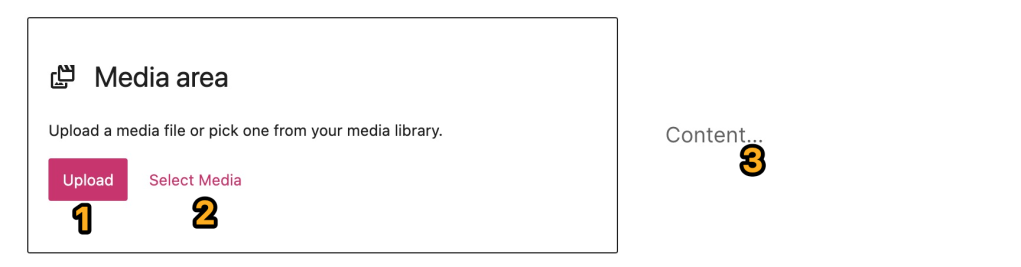
Lorsque vous ajoutez le bloc Média & texte à votre article ou à votre page, voici ce que vous obtiendrez dans un premier temps :

Vous pouvez ajouter votre média et votre texte en cliquant sur chacune des sections numérotées correspondantes, comme expliqué ci-dessous.
- Téléverser : cliquez sur ce bouton pour charger une nouvelle image ou vidéo depuis votre ordinateur dans le bloc Média & texte.
- Sélectionner un média : cliquez sur ce bouton pour choisir parmi les images ou les vidéos précédemment chargées dans votre médiathèque, ou pour choisir depuis Google Photos, la bibliothèque de photos Pexels gratuites ou Openverse.
- Contenu : cliquez et saisissez le texte dans cette zone. Votre contenu sera ainsi automatiquement ajouté dans un bloc de paragraphe. Vous pouvez également saisir / pour choisir un autre type de bloc que vous préférez utiliser dans cette section, sans être limité au texte.
L’exemple qui suit représente ce à quoi pourrait ressembler le bloc Média & texte après avoir ajouté votre propre contenu et l’avoir personnalisé. Le design final dépendra du thème de votre site.

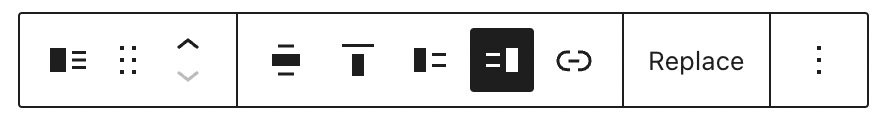
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

La barre d’outils du bloc Média & texte propose les options suivantes :
- Modifier le type de bloc ;
- Faire glisser le bloc ;
- Déplacer le bloc vers le haut ou vers le bas ;
- Modifier l’alignement horizontal du bloc ou sa largeur ;
- Modifier l’alignement vertical du bloc ;
- Afficher le média sur la gauche ;
- Afficher le média sur la droite ;
- Ajouter un lien à l’élément multimédia dans le bloc ;
- Remplacer l’élément multimédia dans le bloc ;
- Plus d’options.
📌
Si vous ne voyez pas l’option permettant de définir la largeur du bloc en mode grande ou pleine largeur et que votre thème prend en charge ces options, il est possible que le bloc ait été ajouté à un bloc Groupe. Vous pouvez en savoir plus sur le bloc Groupe ici.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Utilisez cette option afin d’empiler le média et le texte l’un au-dessus de l’autre pour les appareils mobiles.
Si le média et le texte contenu dans votre bloc restent côte à côte sur mobile, ils risquent de n’être pas assez grands pour être visibles sur petit écran. En activant Empiler sur mobile, le contenu situé à gauche apparaît au-dessus du contenu situé à droite. Les visiteurs sur portable profitent ainsi d’une meilleure expérience.
Si votre image n’occupe pas toute la largeur et la hauteur de sa moitié de colonne, vous pouvez activer cette option pour rogner automatiquement l’image afin qu’elle remplisse toute la colonne.
Une fois cette option activée, un cercle coloré apparaît au-dessus de l’image dans la colonne latérale droite. C’est ce que l’on appelle le sélecteur de point de focalisation. Vous pouvez cliquer dessus et le faire glisser pour sélectionner la section de l’image que vous souhaitez voir centrée après le rognage.
Ajoutez du texte alternatif à l’image pour la décrire. Cette option est utile à la fois pour l’accessibilité (lecteurs d’écran, par exemple) et l’optimisation des moteurs de recherche (SEO).
Le menu déroulant vous permet de choisir la taille d’image à charger dans le bloc Média & texte.
Cliquez sur l’échelle et faites-la glisser pour augmenter ou diminuer la largeur de l’élément multimédia dans le bloc. Le côté contenu / texte du bloc sera ainsi automatiquement agrandi ou réduit par rapport à la largeur du média.

Les réglages avancés vous permettent de saisir une ancre HTML et des classes de CSS additionnel au bloc sélectionné.
En savoir plus sur les ancres HTML ici. Pour en savoir plus sur l’ajout de classes de CSS additionnel aux blocs, cliquez ici.

* Ces options n’apparaissent que pour les images ajoutées au bloc Média & texte. Elles n’apparaîtront pas si vous utilisez une vidéo dans la section Médias du bloc.
Cliquez sur l’icône Styles pour accéder à des réglages de design supplémentaires pour le bloc.

- Texte : cliquez pour choisir la couleur du texte à l’intérieur du bloc.
- Arrière-plan : cliquez pour choisir la couleur de l’arrière-plan pour la totalité du bloc Média & texte.
- Lien : Cliquez pour choisir la couleur des liens au sein du texte à l’intérieur du bloc.
Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
Décoration inclut les options de soulignement et de biffure.
Sur certains thèmes, le bloc inclut un réglage pour Dimensions, avec des options de remplissage ou de marge.

Cliquez sur l’icône + à côté de Dimensions pour sélectionner et activer les réglages de dimension Remplissage et Marge.
Le réglage Remplissage affecte l’espace autour du contenu du bloc, à l’intérieur de ses bordures.
Le réglage Marge affecte l’espace en dehors des bordures du bloc sélectionné.
Vous pouvez saisir une valeur personnalisée dans le champ de texte si vous souhaitez le même espacement tout autour du bloc.
Pour un contrôle plus spécifique, cliquez sur l’icône de lien pour définir des valeurs d’espacement différentes pour les côtés supérieur, droit, inférieur et gauche du bloc.

Pour modifier l’unité du réglage de marge ou de remplissage, cliquez sur PX pour afficher une liste déroulante avec les autres unités prises en charge : %, EM, REM, VW et VH.
