Le bloc Carrousel d’articles vous permet de sélectionner un ensemble d’articles, de pages, de projets, ou de témoignages en fonction de la catégorie, d’étiquettes ou de l’auteur, et de les afficher dans un diaporama.
Dans ce guide
Pour ajouter un bloc Carrousel d’articles, cliquez sur l’icône + de l’outil d’insertion de bloc pour ouvrir la bibliothèque de blocs et sélectionnez le bloc Carrousel d’articles.
Vous pouvez également saisir /carousel sur une nouvelle ligne et appuyer sur Enter.
Si vous avez un site compatible avec les extensions, assurez-vous d’activer l’extension Outils d’édition WordPress.com dans Extensions → Extensions installées.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Après avoir inséré le bloc, vous verrez apparaître un diaporama de vos articles les plus récents. Pour apparaître dans le diaporama, les articles doivent être publiés et contenir une image mise en avant. Vous pouvez configurer le bloc Carrousel d’articles dans les Réglages du bloc.

Pour qu’un article s’affiche, il doit remplir les prérequis suivants :
- L’article doit être publié. Les brouillons d’articles ne s’afficheront pas.
- L’article doit comporter une image mise en avant.
- L’article ne doit pas déjà être affiché ailleurs sur la page, que ce soit dans un autre bloc Carrousel d’articles ou dans un bloc Articles de blog. Un article n’apparaîtra qu’une seule fois sur une page.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Le bloc Carrousel d’articles présente les réglages suivants :
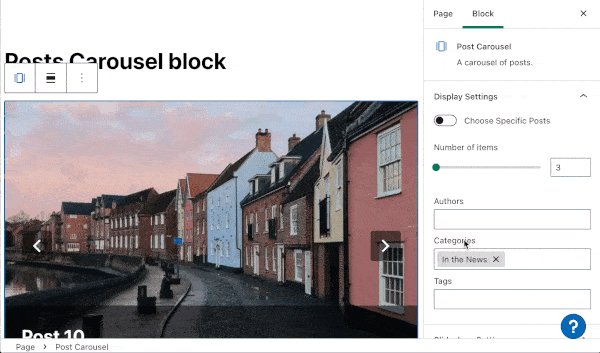
- Choisir des articles spécifiques : sélectionnez les bons articles à afficher.
- Nombre d’éléments : contrôle le nombre d’articles qui seront affichés.
- Auteurs : sélectionne les articles des auteurs qui seront affichés.
- Catégories : affiche les articles qui partagent une catégorie spécifique.
- Étiquettes : affiche les articles qui partagent une étiquette spécifique.

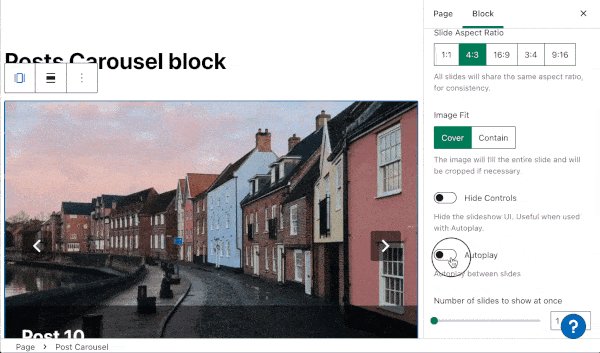
- Proportions des diapositives : choisissez les proportions de la largeur et de la hauteur de l’image.
- Ajustement de l’image : détermine si l’image doit être rognée, ou étirée pour être aux bonnes dimensions,ainsi que la zone disponible.
- Masquer les contrôles : supprimer les options de lecture et de pause du diaporama.
- Lecture automatique : contrôle si le carrousel d’articles change automatiquement de diapositives (désactivé par défaut).
- Nombre de diapositives à afficher à la fois : choisissez combien d’images s’affichent dans une seule diapositive.

- Afficher le titre : affiche le titre de l’article.
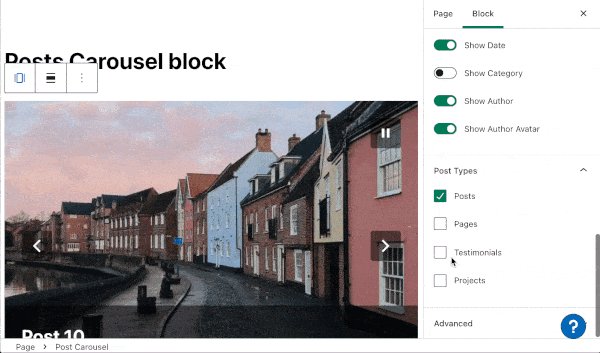
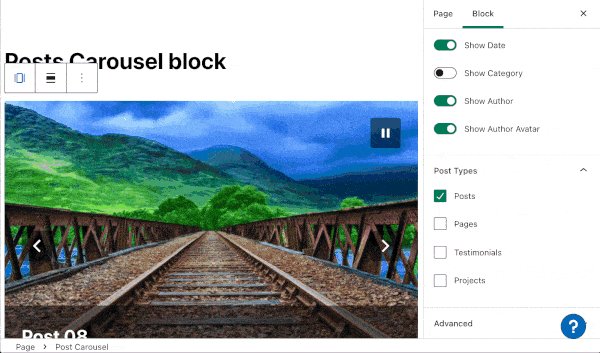
- Afficher la date : permet de contrôler l’affichage de la date de publication.
- Montre la catégorie : contrôle si la catégorie de l’article doit être affichée.
- Afficher l’auteur : permet de contrôler l’affichage de l’auteur de la publication.
- Afficher l’avatar de l’auteur : permet de contrôler l’affichage de l’avatar de l’auteur de la publication.

Choisissez différents types de publication à afficher dans le diaporama. Par exemple, vous pouvez utiliser l’option Types de publication pour afficher les pages, les témoignages, les projets ou par les défauts, les articles.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Cela vous pouvez ainsi utiliser un CSS personnalisé et configurer le style du bloc. En savoir plus.
