De nombreux blocs de l’éditeur WordPress contiennent des réglages de dimensions qui permettent de contrôler l’apparence de votre contenu. Ce guide vous montrera comment utiliser ces réglages.
Dans ce guide
Lorsque vous cliquez sur un bloc, ses réglages apparaissent dans la colonne latérale à droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeurs différentes :

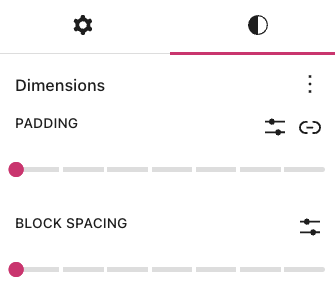
Dans les réglages du bloc, les réglages de dimensions sont immédiatement accessibles. Les réglages de dimensions des autres blocs se trouvent sous l’onglet Styles. L’image de droite présente un bloc dont les réglages de dimensions sont visibles sous l’onglet Styles et accessibles en cliquant sur l’icône circulaire.
Notez que les réglages de dimensions ne sont pas disponibles dans tous les blocs. Les réglages disponibles varient en fonction du thème et du type de bloc.

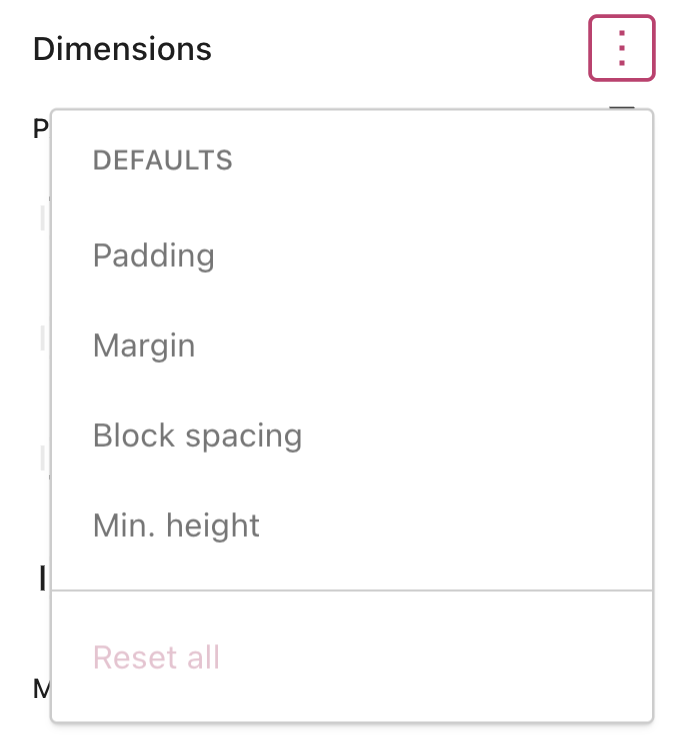
Si un réglage particulier n’est pas visible, cliquez sur l’icône … ou + à droite des dimensions (comme illustré à droite). Vous pouvez alors choisir l’option à laquelle vous souhaitez accéder :
- Marge intérieure
- Marge
- Espacement des blocs
- Hauteur minimale
Notez que tous ces réglages ne sont pas disponibles dans tous les blocs. Les réglages de dimensions disponibles varient en fonction du thème et du type de bloc.
Cliquez une fois sur chaque réglage ; une coche apparaîtra en regard de ce dernier. Vous pouvez ensuite fermer le menu « trois points » pour afficher le réglage.

Le réglage Marge intérieure modifie l’espacement autour du contenu du bloc, à l’intérieur de ses bordures.
Le réglage Marge modifie l’espacement en dehors des bordures du bloc.
Le curseur permet d’augmenter ou de diminuer la marge intérieure ou la marge autour du bloc. Pour bénéficier d’un contrôle plus granulaire, vous pouvez définir une valeur spécifique en cliquant sur l’icône du diaporama comme illustré ici (vous pouvez également choisir les unités utilisées) :

Vous pouvez définir différentes valeurs de marge intérieure et de marge pour les côtés supérieur, droit, inférieur et gauche du bloc. Cliquez sur l’icône de dissociation des côtés, représentée par un maillon de chaîne traversé par un trait, comme illustré ici :

L’espacement entre les blocs permet d’ajuster la distance entre deux blocs au sein d’un groupe, d’une ligne ou d’une pile. Vous pouvez personnaliser l’espacement entre les blocs comme décrit ci-dessous :

- Cliquez sur les lignes pointillées pour augmenter ou diminuer l’espacement entre vos éléments de bloc.
- Cliquez sur l’icône des réglages pour définir une valeur personnalisée pour l’espacement entre les blocs et choisir les unités utilisées.
- Cliquez sur l’icône de dissociation des côtés pour dissocier les réglages d’espacement entre les blocs et pouvoir ainsi définir des valeurs différentes pour chaque côté du bloc.
Définissez une hauteur minimale pour les blocs Bannière, Groupe et Lignes et Contenu de la publication. Vous aurez ainsi l’assurance que le contenu respectera la hauteur maximale que vous avez définie, quelle que soit la taille de l’écran de l’utilisateur.
Lorsque vous utilisez les réglages des dimensions, vous avez le choix entre les unités suivantes :
- Pixels : la taille reste constante quelles que soient les dimensions de l’écran.
- % : vous pouvez sélectionner un pourcentage par rapport à l’élément HTML parent.
em: utilisez une taille adaptable à la taille de l’écran de l’utilisateur, par rapport à l’élément HTML parent.em: utilisez une taille adaptable à la taille de l’écran de l’utilisateur, par rapport à l’élément HTML racine.vw: définissez la taille par rapport à la largeur de l’écran de l’utilisateur.vh: définissez la taille par rapport à la hauteur de l’écran de l’utilisateur.