Le bloc Groupe rassemble d’autres blocs dans un même conteneur afin que vous puissiez définir une couleur d’arrière-plan, ajuster l’espacement et organiser différentes sections de page. Ce guide explique comment utiliser le bloc Groupe sur votre site.
Dans ce guide
Il existe plusieurs façons de regrouper des blocs. Vous pouvez choisir de commencer avec un bloc Groupe vide et d’y ajouter du contenu, ou vous pouvez regrouper des blocs existants. Ces options sont décrites ci-dessous.
Pour ajouter un bloc Groupe vide, cliquez sur l’icône de l’outil d’insertion de bloc + et recherchez « Groupe ». Cliquez dessus pour ajouter le bloc à l’article ou à la page. À l’aide du clavier, vous pouvez également saisir /groupe sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc Groupe.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
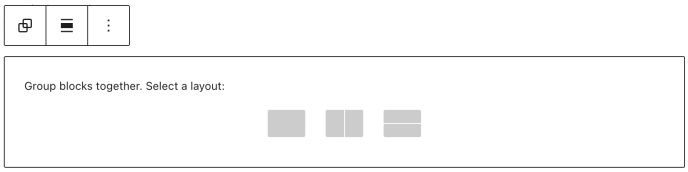
Après avoir inséré un bloc Groupe, il vous sera demandé de sélectionner une mise en page parmi les options suivantes :
- Groupe : option de regroupement par défaut pour organiser les blocs internes dans un conteneur.
- Ligne : organisez les blocs internes côte à côte. Consultez le guide du bloc Ligne.
- Empiler : organisez les blocs intérieurs les uns sur les autres. Consultez le guide du bloc Empiler.
- Grille : organisez les blocs en grille. Consultez le guide du bloc Grille.

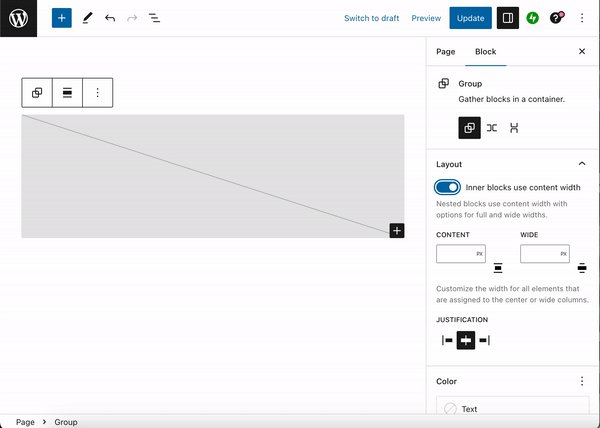
Lorsque vous sélectionnez une mise en page, vous pouvez ensuite cliquer sur l’icône de l’outil d’insertion de bloc + pour commencer à ajouter des blocs à l’intérieur du groupe :

Les blocs déjà présents sur la page peuvent être regroupés en procédant comme suit :
- Sélectionnez le ou les blocs que vous souhaitez regrouper. Vous pouvez sélectionner plusieurs blocs de différentes façons :
- Sélectionnez les blocs avec votre souris.
- Cliquez sur le premier bloc, maintenez enfoncée la touche Maj de votre clavier et cliquez sur le dernier bloc. Cela sélectionnera tous les blocs compris entre le premier et le dernier.
- À l’aide de la vue en liste, cliquez sur le premier bloc, maintenez la touche Maj enfoncée et cliquez sur le dernier bloc. Cela sélectionnera tous les blocs compris entre le premier et le dernier.
- Dans la barre d’outils du bloc qui apparaît au-dessus ou en dessous des blocs, cliquez sur les trois points, puis choisissez l’option « Grouper ». Si vous sélectionnez plusieurs blocs, de nouvelles icônes apparaîtront dans la barre d’outils pour créer rapidement un groupe ou une variante de groupe (ligne, empilement ou grille) :


Après avoir cliqué sur l’icône Groupe dans la barre d’outils, les blocs seront placés dans un bloc Groupe.
Le bloc Groupe contient plusieurs réglages auxquels vous pouvez accéder en sélectionnant le bloc. Cependant, il n’est pas possible de sélectionner un bloc Groupe en cliquant dessus, car cliquer sur un bloc à l’intérieur du groupe (appelés blocs enfants) sélectionnera ce bloc intérieur au lieu du bloc Groupe global (appelé bloc parent).
Vous pouvez utiliser plusieurs méthodes différentes pour sélectionner le bloc Groupe parent :
Vous pouvez sélectionner le bloc Groupe à l’aide de la vue en liste dans la partie supérieure de l’éditeur. Le bloc Groupe est affiché ici, avec tous ses blocs internes répertoriés en dessous :

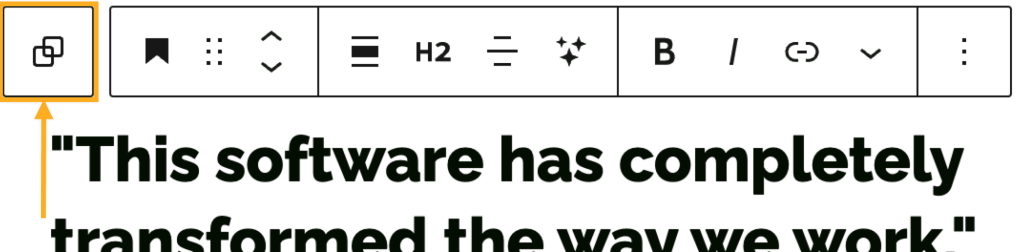
Lorsque vous cliquez sur un bloc qui a été groupé, l’icône du bloc Groupe apparaît dans la barre d’outils du bloc. L’icône du bloc Groupe, représentée par deux carrés se chevauchant, apparaît à gauche du bloc que vous avez sélectionné. Vous pouvez cliquer sur l’icône du bloc Groupe pour sélectionner le bloc Groupe :

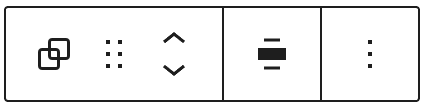
Lorsque vous cliquez sur le bloc Groupe, une barre d’outils composée d’options s’affiche au-dessus :

Les icônes de la barre d’outils du bloc Groupe sont les suivantes (de gauche à droite) :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner en grande largeur ou en pleine largeur (si pris en charge par le thème)
- Plus d’options.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Basculez le bloc Groupe vers l’une des variantes suivantes :
- Ligne : organisez les blocs internes côte à côte. Consultez le guide du bloc Ligne.
- Empiler : organisez les blocs intérieurs les uns sur les autres. Consultez le guide du bloc Empiler.
- Grille : organisez les blocs en grille. Consultez le guide du bloc Grille.

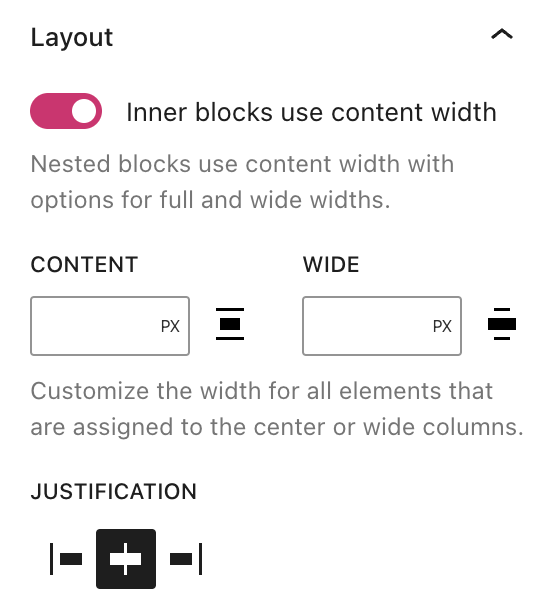
Utilisez les réglages de mise en page pour contrôler la largeur et la position des blocs dans un groupe :

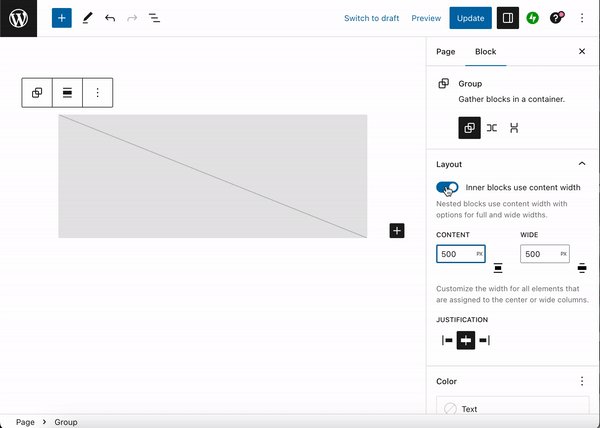
Lorsque l’option « Les blocs internes utilisent la largeur du contenu » est désactivée, les blocs ajoutés dans le bloc Groupe remplissent la largeur de la zone de contenu par défaut de la page.
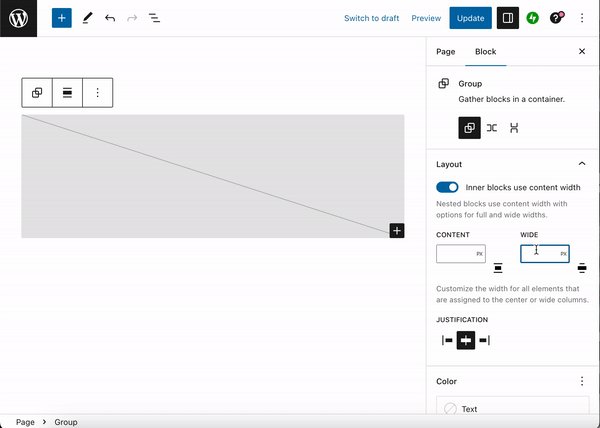
Pour plus de contrôle sur la largeur des blocs internes, activez l’option « Les blocs internes utilisent la largeur du contenu ». Vous pouvez ensuite spécifier la largeur des blocs internes à l’aide des options suivantes :
- Contenu : largeur de la zone de contenu des blocs non définie sur grande largeur ou pleine largeur.
- Large : largeur du contenu des blocs définie sur grande largeur.
Il n’y a pas d’option pour définir la largeur de l’option Pleine largeur car avec ce réglage, les blocs s’étendront par défaut sur toute la largeur de l’écran.

Vous pouvez utiliser le réglage Justification pour aligner les blocs internes à gauche, à droite ou au centre du groupe.
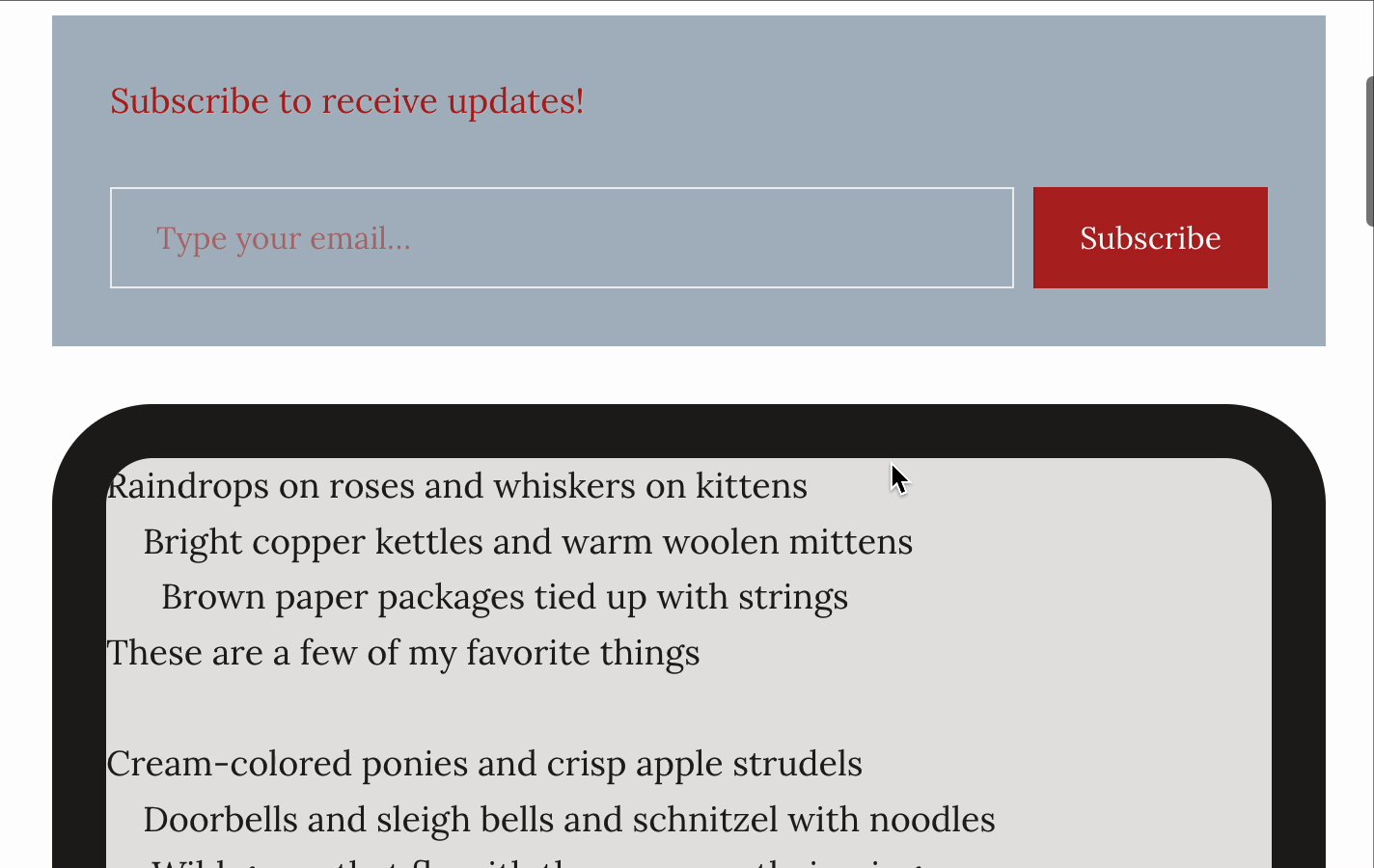
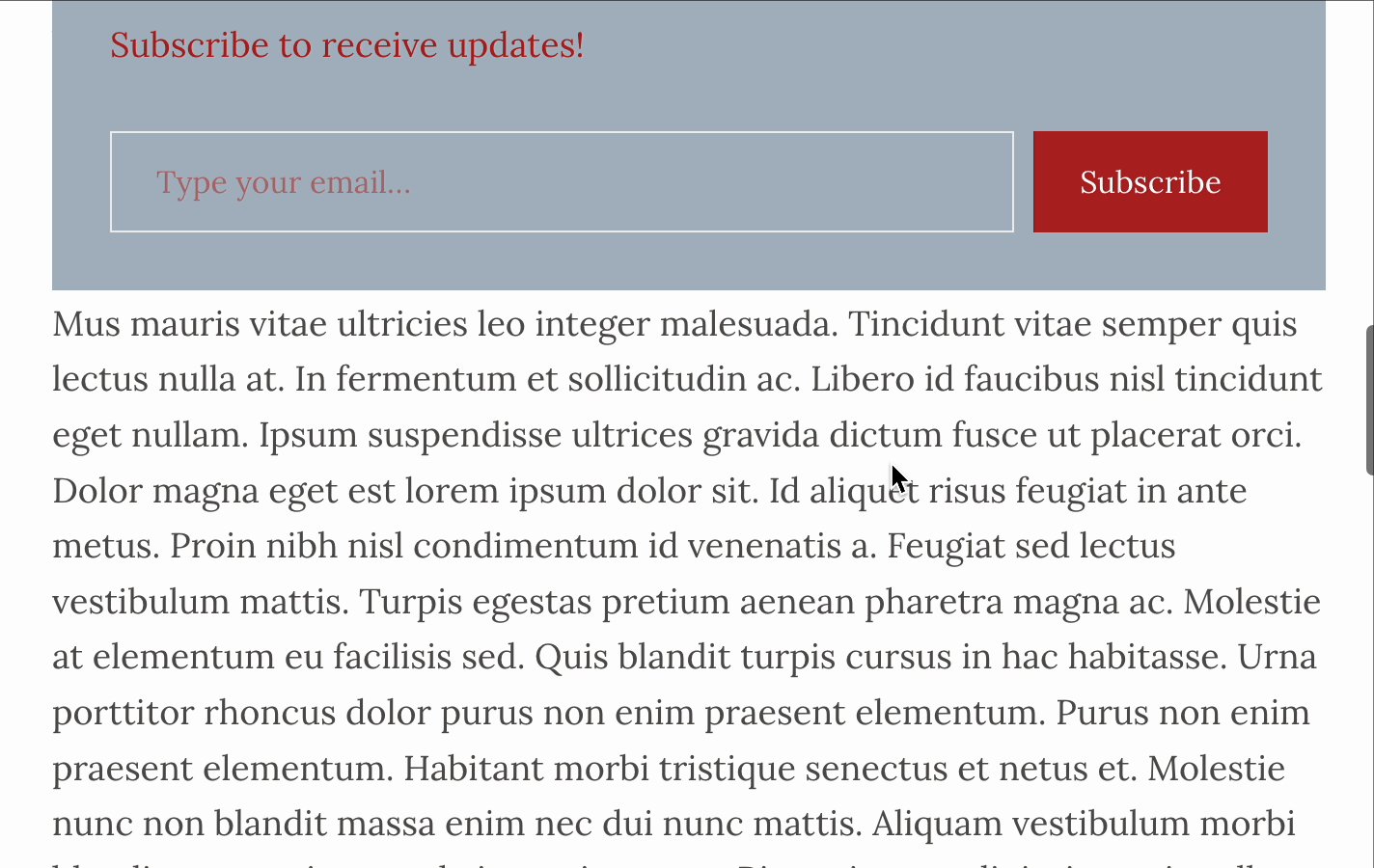
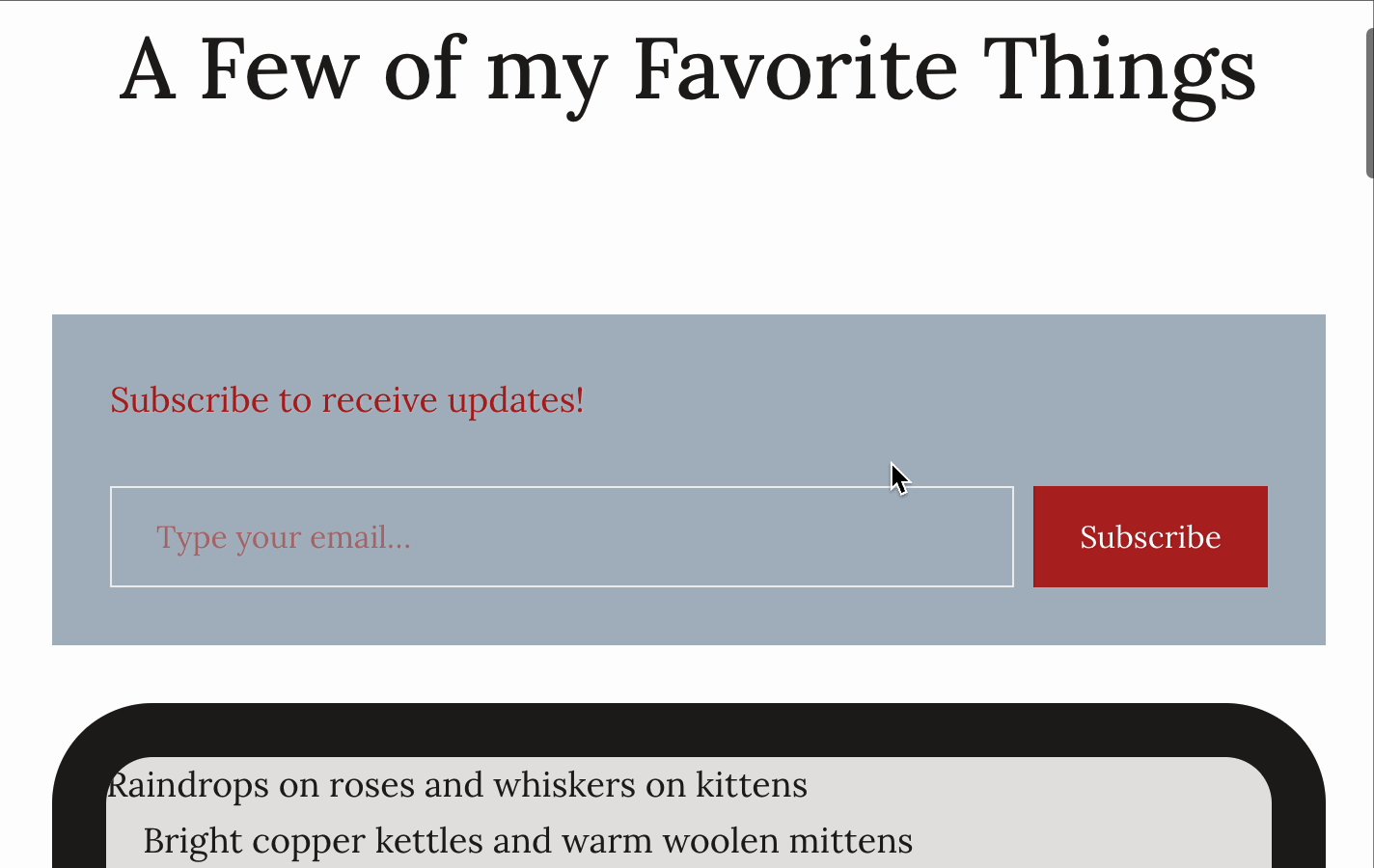
Définissez la position du bloc Groupe sur Épinglé pour que le groupe apparaisse épinglé en haut de la fenêtre lorsque le lecteur fait défiler la page vers le bas. Une icône en forme d’épingle apparaîtra à côté du bloc Groupe dans la vue en liste.

Seuls les groupes de niveau supérieur peuvent être épinglés. Vérifiez que le bloc Groupe n’est pas imbriqué dans un autre bloc pour que l’effet épinglé fonctionne.
Si le réglage de position est défini sur Par défaut, le groupe apparaîtra dans l’ordre présenté sur la page.
Découvrez-en plus sur les réglages de bloc avancés.

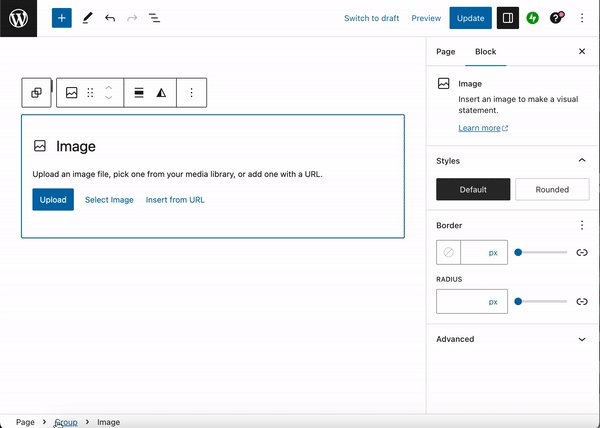
Dans la colonne latérale des réglages du bloc, cliquez sur l’icône Styles pour accéder aux réglages de design du bloc. L’icône Styles se présente sous la forme d’un cercle à moitié plein :

Ici, vous pouvez définir la couleur du texte, la couleur d’arrière-plan, la taille et les polices du texte, le remplissage, la marge et l’espacement des blocs. Consultez les guides suivants pour en savoir plus sur l’utilisation de ces réglages :
Dans les styles de bloc Groupe, vous pouvez également définir une image d’arrière-plan à afficher derrière le contenu du bloc :
- Sélectionnez le bloc Groupe.
- Dans la colonne latérale des réglages à droite, cliquez sur l’onglet Styles.
Si vous ne voyez pas la colonne latérale à droite, vous devrez peut-être cliquer sur l’icône Réglages dans le coin supérieur droit pour afficher les réglages. L’icône est un carré avec deux colonnes avec deux colonnes inégales.

- Dans Arrière-plan, cliquez sur « Image d’arrière-plan » pour afficher les options suivantes :
- Ouvrir la bibliothèque de médias : sélectionnez une image existante dans les médias de votre site.
- Charger : ajoutez une nouvelle image à partir de votre ordinateur ou appareil.
- Réinitialiser : supprimez l’image d’arrière-plan.
L’image d’arrière-plan sera prioritaire sur tout jeu de couleurs d’arrière-plan.
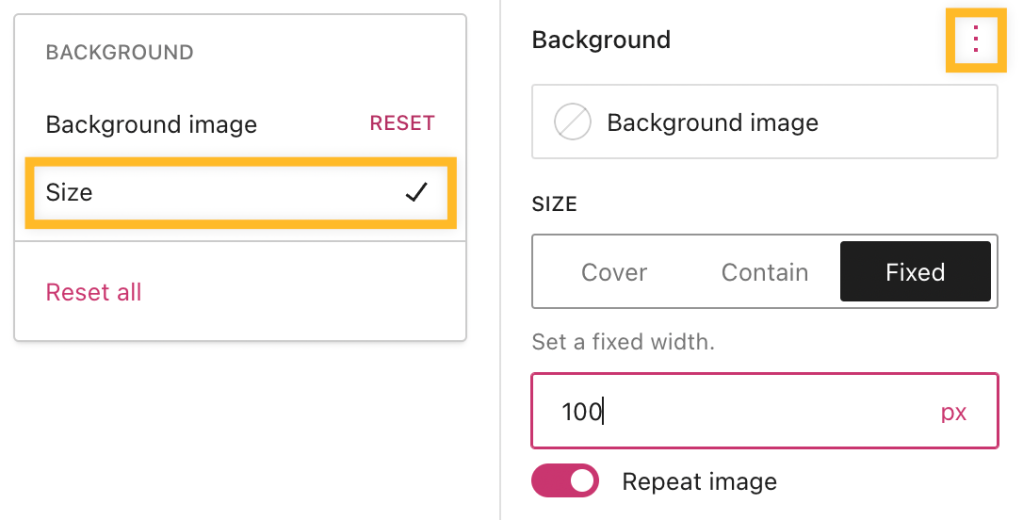
En cliquant sur le menu représenté par les trois points à côté de « Image d’arrière-plan », vous pouvez définir l’option Taille de votre image :
- Couvrir : étirez l’image d’arrière-plan pour couvrir l’ensemble du bloc.
- Contenir : redimensionnez l’image d’arrière-plan pour l’adapter au bloc sans le rogner.
- Fixe : définissez une largeur fixe pour l’image d’arrière-plan dans le champ personnalisé.
Si l’option de taille est définie sur « Contenir » ou « Fixe », vous pouvez également choisir de répéter l’image ou non à l’aide du réglage « Répéter l’image » qui apparaît.

Si vous souhaitez supprimer un bloc Groupe sans effacer les blocs internes, vous pouvez vous contenter de dissocier les blocs. Procédez comme suit :
- Sélectionnez Vue en liste en haut de l’écran de modification.
- Sélectionnez le bloc Groupe.
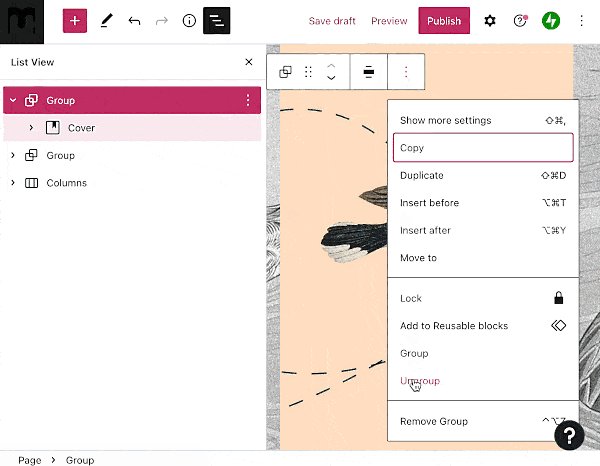
- Cliquez sur les trois points à côté du bloc Groupe
- Sélectionnez l’option Dissocier.