Text & Social Media Buttons Overlap
-
I’m always happy to help :)
Let me know if you continue to have trouble with this, or if you have any other questions!
-
Trouble in paradise!!
I just now updated a post I created yesterday. All I did was add text beneath some text and the text got wrapped around the social media buttons again.
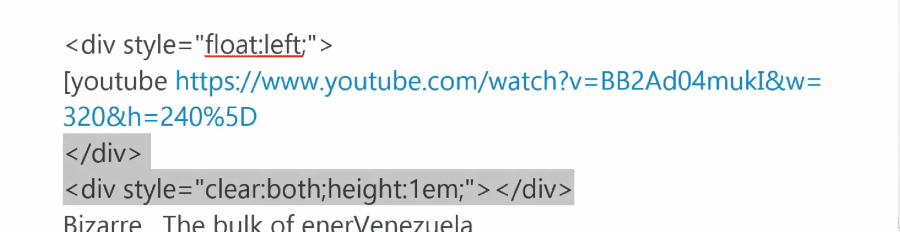
So, to diagnose, apparently what is happening is that the </div> tag is getting bumped down from its end position following the video and it is getting copied. And when it gets copied it condenses the text, causing the lines to overlap, yes. I barely know what is going on, so it’s not likely that I will have the words to describe it. http://www.screencast.com/t/bJmVV3FvY8pO. Thank you.
Mike
-
I saw the code you are talking about, and removed it. That fixes the post, but it doesn’t answer the question about why the extra code is getting added to your posts.
When you create or edit your next post, could you do a screencast of the process you are using for that? I believe there may be something about the way you are formatting the posts to begin with encouraging this unwanted behavior.
-
lizthefair,
I am terribly sorry for getting back to you so late. Your last reply was the 29th, one full week ago. I am sorry. I was doing several interviews last week–Wednesday, Thursday, and Friday–all around So. California that required a bit of a prep work, writing thank you letters, sitting through irrelevant orientations, and enduring varying degrees of operational incompetence for which I saw opportunities to sell services but I just didn’t and don’t have the time for it.
I saw your post Thursday night and had planned to do a screencast but the previous days did leave me surprisingly exhausted. I landed a job and have been racing to get up to speed.
I will do a screencast because posting problems still persist. In fact, let me work on that tonight and I will post it shortly. Thank you for your great support.
Mike
-
-
Thanks for providing additional information. Since the problematic behavior didn’t occur in the screen cast it’s hard for me to know for sure what is happening, but I did notice a couple of things to be careful of.
First, pasting from Word can cause weirdness. In this case you are pasting to the text, rather than visual editor, so it’s less problematic than usual, but if you continue to have problems it might be in play.
The more likely issue is the way you are copying the code. To place your videos where you want them you are using two divs. The first one has the video link inside of it. The second one is empty. As you see in the link below, when you are cutting and pasting, you are adding the second div plus half of the first one as the first step, and then adding the first half of the first div as the second step.
Sometimes this process will work fine–but if you save between the first step and the second step, or get distracted in any way, it’s very easy to end up with an open div–which the software will automatically close. This is a problem because the div is getting closed at the end of your body of text which causes the overlap.
My recommendation is to try adding the video the way you are doing now, and then adding the required code from top to bottom, instead of bottom to top.
Let me know if that works!
If you still have trouble, it would be great if you could get me a screencast of an instance where the actual problem occurs. I know that’s difficult since it’s hard to predict when the issue will come up, but that’s our best bet at figuring out what’s up.
-
Liz,
Thanks for your instructions and insights. Have since not had any problems embedding YouTube videos. So that’s good.
Just today, however, I did try to create a short embed code for this video. http://moneyweek.com/pippa-malmgren-an-inflation-shock-is-coming/. I tried both the direct link as well as the embed code. And using the same HTML that you’ve seen me use prior, I was not able to create an active short embed code. Thank you.
Mike
-
Thanks for your instructions and insights. Have since not had any problems embedding YouTube videos
Glad to hear that’s working out.
Just today, however, I did try to create a short embed code for this video. http://moneyweek.com/pippa-malmgren-an-inflation-shock-is-coming/. I tried both the direct link as well as the embed code.
This is a different problem. Video embeds are only possible from specific sites. You can find the whole list here:
Can you find a copy of the video you are looking for on one of those sites?
-
Thanks, Liz. As soon as I read your sentence I immediately recalled that you’d linked to that list earlier in this thread a few weeks ago. Good reminder. Thank you.
So I went ahead and checked with the most popular ones in that list–vimeo, dailymotion, viddler, and youtube. I doubt that this interview is going to be ubiquitous. It’s not even popular on and around economic blogs.
So if this is the only video format that it is found on, what you’re saying is that there’s no other way to embed it, correct? If so, that’s fine. I can easily just link to it. Thank you again, Liz, for your terrific efforts.
Mike
-
Oh. Hoping it was implied, but after re-reading my post it could be a bit confusing. I search for that video on those four formats–YouTube, Vimeo, Viddler, and Dailymotion and could not find it. I did not check the rest of the formats in the list because, like I said, it’s not even showing up at other popular economic blogs. It’s not getting wide distribution. Least not for today.
-
-
-
Thanks for letting me know.
It sounds like a link is your best option. You could take a screenshot of the the video and embed the image on your blog. When people click on the image of the video they would go to the actual video itself. It’s not as good as a video embed, but it’s a little better than a text link.
Up to you of course!
-
Thanks, Liz.
I just now tried to embed an Amazon link at the bottom of a post in the hopes that the Amazon icon to the book would display. Doesn’t look like it is displaying properly. https://sangabrieltutor.wordpress.com/2015/02/09/pippa-malmgren-inflate-essentials-deflate-discretionary-purchases/
-
The problem there is that it’s not possible to use standard Amazon widgets on WordPress.com because they use code that isn’t allowed on WordPress.com. If you want to recommend a book and include an image an link to Amazon, you need to add the image of the book the way you’d add any other photo. You can also add a text link to Amazon so your readers can go buy the book. If you want to use an affiliate link to connect to Amazon, that’s also allowed.
- The topic ‘Text & Social Media Buttons Overlap’ is closed to new replies.