Text keeps appearing hyphenated
-
I’m using the Twenty-Fourteen theme.
Although my text looks fine in the Edit pages, when I view it lots of words are hyphenated at the end of a line, making it very irritating to read.
How can I correct this please?
Thankyou.The blog I need help with is: (visible only to logged in users)
-
See what Staff said here please https://en.forums.wordpress.com/topic/eliminating-hyphens-at-end-of-lines-1?replies=4
-
I will tag this thread for Staff follow-up because Volunteers cannot view private blogs and help. Subscribe to it please so you are notified when they respond.
-
Hi rainiekayarts,
Taking a quick look at your sites pages and posts, the only hyphen I immediately see is in your About Page. That hyphen appears to be typed in, not a function of your theme or its font.
is more my scene – a category I myself am fast becoming.
Could you please send me a link to a specific page or post where you see this hyphen problem? I’d be happy to investigate further.
Best,
-Alex G.
-
It occurs to me that maybe you call this by another term other than hyphenated? I’m seeing words chopped at the end of lines throughout my text and we call that hyphenated.
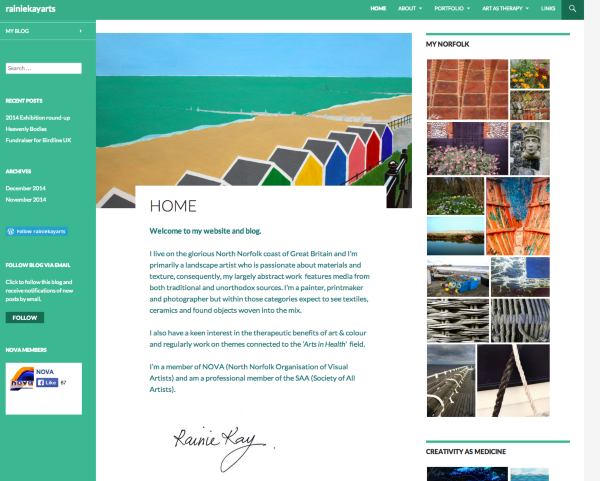
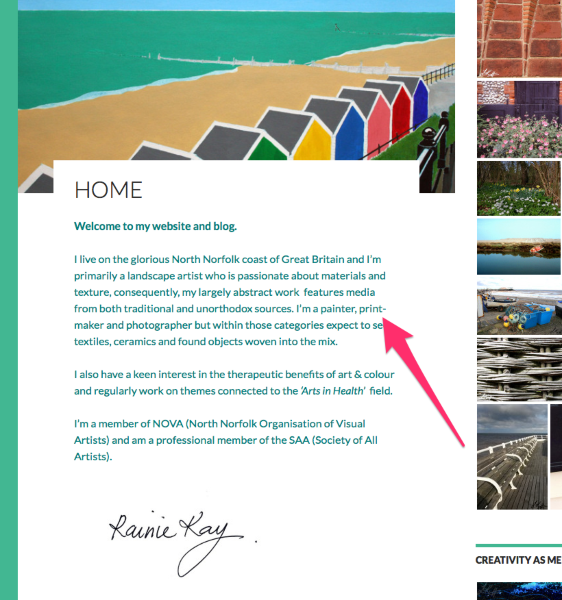
For Instance: Home page: print-maker/Art-ists (twice);
About page: ca-reer/Can-on/unno-ticed/num-ber/float-ing/be-ing.
and on and on…………….
This is very irritating to read. It’s as if the line is just being filled up regardless where the word ends. I do not find the look of this acceptable. There are examples on every page at the ends of numerous lines. It’s impossible to edit out as on the Edit page as they do not appear on those, only when on the web-page.
I hope you can tell me how to eliminate this.
Thankyou -
Hi there,
I think we understand each other on the terminology, I just wasn’t seeing the issue at first. I now believe it’s a problem related to theme (or font) in different browsers.
I don’t see the hyphenation in Chrome:
But I can see it in Safari:
I’ll report this to our theme team and see if they have an explanation for it.
Thanks for your help and patience. :)
Best,
-Alex G.
-
Hi again,
So I talked with a theme developer about the hyphens, and apparently twentyfourteen is meant to hyphenate like this where possible. I originally didn’t spot it in Chrome because Chrome doesn’t support hyphenation.
However, to remove this you’ll need to add this bit of Custom CSS. Custom CSS is only available as part of the Premium plan, a paid upgrade, but if you decide to add it you can just copy+paste this into the CSS editor.
.page-content { -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; word-wrap: normal; } .nav-links { -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; word-wrap: normal; } .comment-content { -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; word-wrap: normal; } .widget { -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; word-wrap: normal; }Other than applying that CSS, the only other way to remove the hyphenation would be change to a theme other than twentyfourteen.
Best,
-Alex G.
-
Thanks for the results. If only I knew what CSS was it might help, but I’m not conversant with any of this I’m afraid. I spent such a long time getting to grips with how this theme worked, that I’m loathe to change it.
Can you tell me exactly what I’m supposed to do with these bits of text please — step by step if you can bear it. And when I copy and paste should it include the little bracket by itself at the bottom? Do I have to do each chunk one at a time? Where does each bit get pasted into?
Have to say I don’t think it’s very good for ANY theme to have chopped up text – and to discover that it does after you’ve done all the work getting it how you want it – well, words fail……….
But if you can talk me through this work-around will be very grateful for your time – as I’ve already spent quite a lot of mine in the effort so far. Thanks. -
I think I misunderstood what you said – I have to pay to get this ironed out and copying and pasting isn’t a workaround???
-
Hi there,
CSS is a computer language that determines the look-and-feel of a website. On WordPress, your site’s theme contains all the CSS it needs to get started. This hyphenation we’re seeing on your site is actually part of the CSS included in your theme, twentyfourteen.
Sometimes you may like a theme, but want to change it a little bit — like this case with the hyphenation. So we do provide the ability to add your own CSS to your site, overriding the CSS found in the theme. The CSS code I provided below is all that’s required. It would just be a copy + paste.
However, adding CSS in this way requires our Premium plan, which you currently do not have. If you’d like to purchase the Premium plan, you can read more about it here:
I think I misunderstood what you said – I have to pay to get this ironed out and copying and pasting isn’t a workaround???
Correct, to remove the hyphenation entirely and keep twentyfourteen, it would require this paid upgrade. Copy and pasting the CSS is not a workaround, rather, a step of the solution which includes the paid upgrade.
Best,
-Alex G.
-
@rainiekayarts: a workaround —> https://en.forums.wordpress.com/topic/how-to-make-words-wrap-not-hyphenate?replies=17#post-1222296
or switch to a different theme.
Cheers.
-
Thankyou for the clarification. I will have to make a choice whether to keep this theme.
How do I know what WordPress themes will- not
chop the text?
I didn’t notice this listed as an ‘attribute’ to any theme, so how do you know? If I change the theme I don’t want to have to get to the end and discover this all over again.
For instance, will ‘Oxygen’ chop my text? Or any of the other magazine-type formats?
Please advise if you can and thanks for your time and patience. -
The best way to check is to “Preview” the theme on your current site. To preview a theme, visit here:
https://rainiekayarts.wordpress.com/wp-admin/themes.php
Under any theme click “Preview,” and this will open up the Customizer for your blog in the previewed theme. You can scroll up and down and even click around in your blog to get an idea of how the new theme will work with your content. If you don’t see hyphens in the preview, you’re all set.
For what it’s worth, the workaround galois linked to will let you implement the necesary CSS as well, you’ll just need to copy and paste the code with every post or page into the Text Editor. More work per post, but it’s free.
Best,
-Alex G.
-
Thank you Alex G and Thank you Galois.
I’ve decided to use the fix for all my static pages, but leave it for the posts. -
-
-
- The topic ‘Text keeps appearing hyphenated’ is closed to new replies.