Sunspot to Spun?
-
I would like to change my theme from Sunspot to Spun, but no idea how to do it. Using preview only shows current layout-what I would like to do is put each book in a circle with a circle for about, blog and updates. Is that possible?
I’m utterly lost. I’ve loved Sunspot but am ready for a change and new direction for 2016.
The blog I need help with is: (visible only to logged in users)
-
Hi there – Spun displays a circular image for each post in your blog – either the post’s featured image, or the first image attached to the post.
what I would like to do is put each book in a circle with a circle for about, blog and updates.
That’s not quite how Spun works – each circle corresponds to one post, it’s not possible to link them to pages (like your About page) or the blog index itself.
If you’re looking for a theme with a static front page that lets you link to three separate pages below that, perhaps Sela would work for you?
https://selademo.wordpress.com/
You could use those three widget areas below the main featured box to link to About, Blog, and Updates.
If you need further help with anything, just let me know!
-
What i’m really looking for is to showcase each page as a picture on the static front page. Is there a theme for that?
-
You could certainly use Sela like that – there’s no obligation to add text in any of those front-page widget areas, you could just include images if you wanted.
-
-
I’m not seeing how to do that on the Sela customize page. I’m not understanding the process, sorry.
-
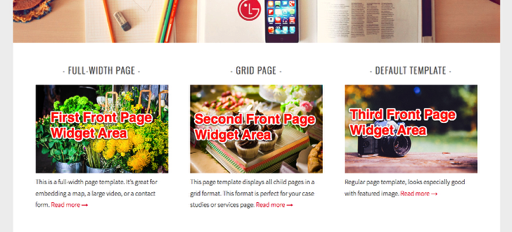
After you would set up Sela according to the setup guide – setting a static front page, assigning the front page template to it, etc. – you would add one text widget in each of the three Front Page widget areas, like you see on the demo:
In each of those widget areas, you could add the code for an image, with a link to the page you’d like to link it to. For example, this is what’s in one of the text widgets on the demo:
<a href="http://selademo.wordpress.com/page-templates/full-width-page/"><img src="https://selademo.files.wordpress.com/2014/08/mg_9371-1.jpg" /></a>You might like to first set up a test site to play around with Sela to get you more comfortable with it. It’s a great way to play with settings before switching over a live site.
-
- The topic ‘Sunspot to Spun?’ is closed to new replies.