Change color?
-
I am wondering if its possible to change the color of the selected menu Highlight or the links.
The blog I need help with is: (visible only to logged in users)
-
Hi there,
Add the below code on your style.css to change the color of Menu.
.main-navigation a:hover { background-color: blue !important; }Hope that helps.
Thank you. -
Hello there, hope you don’t mind me jumping in here. CSS editing is available under the Premium or Business plan upgrades. https://en.support.wordpress.com/custom-css/
If you are on the free or Personal plan, you can use one of the color palettes available in the Customizer>Colors&Backgrounds, which changes both the background color and link color of the theme. If you want a different background color to the palette choice, you can change that manually in that section of the Customizer as well.
Let us know if you have any other question about this.
-
Hi this doesn’t work. Changing the colour/background just adds colour to either side of my page. It doesn’t change the salmon-y pink banner highlighting links. Any ideas?
-
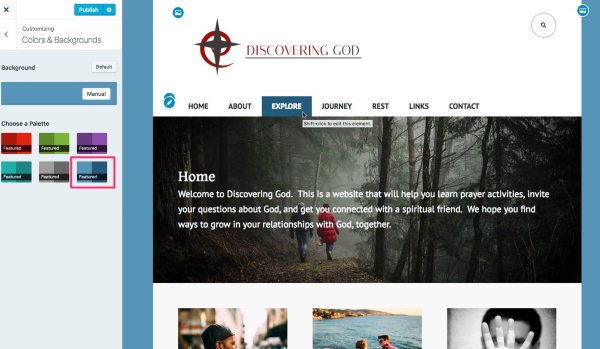
In your Customizer‘s Colors & Backgrounds panel, clicking Palettes and then choosing one of the six palette options should change the menu highlight colour as well:
Be sure to save your changes in the Customizer after choosing a palette.
Let me know how it goes.
- The topic ‘Change color?’ is closed to new replies.