Der Website-Titel-Block zeigt den Titel deiner Website an, den du unter Einstellungen → Allgemein festgelegt hast. Du kannst den Titel im Block ändern. Der Website-Titel wird normalerweise in der Titelleiste des Browsers, in den Suchergebnissen usw. angezeigt.
In diesem Ratgeber
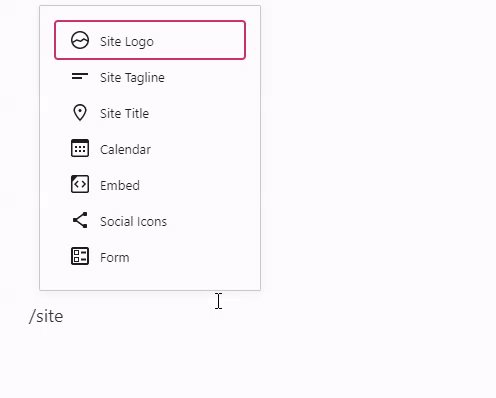
Klicke zum Hinzufügen des Website-Titel-Blocks auf das Block-Einfügen-Icon und suche nach „Website-Titel“.
💡
Du kannst auch über die Tastatur in einer neuen Zeile /titel eingeben und mit dem Pfeil nach unten „Website-Titel“ auswählen und dann die Eingabetaste drücken, um schnell einen neuen Website-Untertitel-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
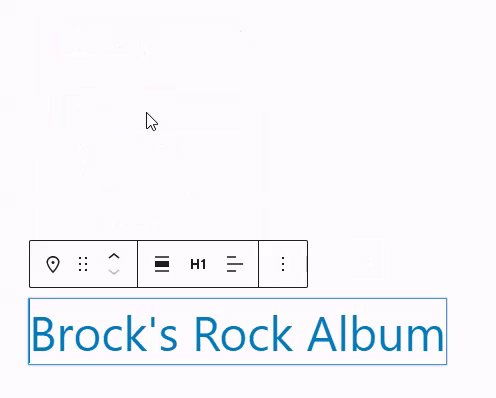
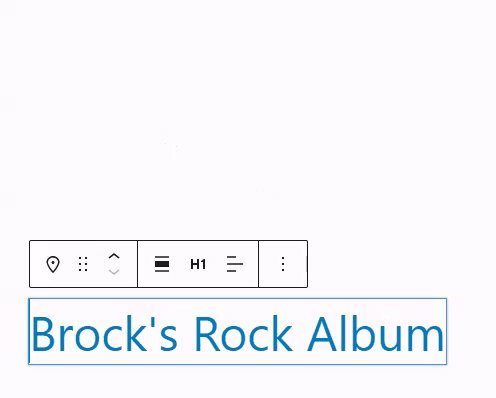
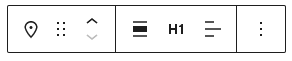
Wenn du auf den Block klickst, erscheint eine Toolbar mit Optionen:

Der Website-Titel-Block verfügt in seiner Toolbar über die folgenden Optionen:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten verschieben
- Titel in weiter oder voller Breite anzeigen
- Wähle eine Überschriften-Ebene von 1 bis 6 oder den normalen Absatztext. Wenn du dir nicht sicher bist, was du hier wählen sollst – H1 ist die geläufigste Wahl für einen Website-Titel.
- Titel links, mittig oder rechts ausrichten
Wenn du auf den Block klickst, findest du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Hier kannst du die Hintergrundfarbe und Linkfarbe deines Titels bestimmen.

Hier kannst du den Abstand rund um deinen Website-Titel bestimmen.
Gib in das Feld einen Wert ein, um den Abstand rund um deinen Titel einzustellen. Oder klicke auf das Link-Icon, um separate Werte für die obere, rechte, untere und linke Seite des Titels festzulegen.
Als Standardeinheit wird Pixel (px) verwendet. Wenn du auf die Einheit klickst, hast du die Wahl zwischen:
- Pixel (px)
- Kursiv
- Rem
- Viewport-Breite (vw)
- Viewport-Höhe (vh)

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
