Mit dem Twitter-Block kannst du Tweets in deine Beiträge und Seiten einbetten.
In diesem Ratgeber
Um den Twitter-Block hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „Twitter“. Klicke darauf, um diesen Block zu deinem Beitrag oder deiner Seite hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile /twitter eingeben und die Eingabetaste drücken, um schnell einen neuen Twitter-Block hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Einen Tweet einbetten, bedeutet, dass du einen einzelnen Tweet auf deiner Website mit folgenden Parametern anzeigen kannst:
- Den Text, die Bilder und Links des Tweets.
- Aktions-Buttons, die es Twitter-Benutzern erlauben, zu retweeten und Tweets mit „Gefällt mir“ zu markieren, ohne deine Website zu verlassen.
- Links zu Hashtag-Seiten, Benutzernamen und ein Folgen-Button.
Am einfachsten ist es, wenn du die URL des Tweets auf eine leere Zeile im Editor kopierst, um ihn auf deiner Website einzubetten.
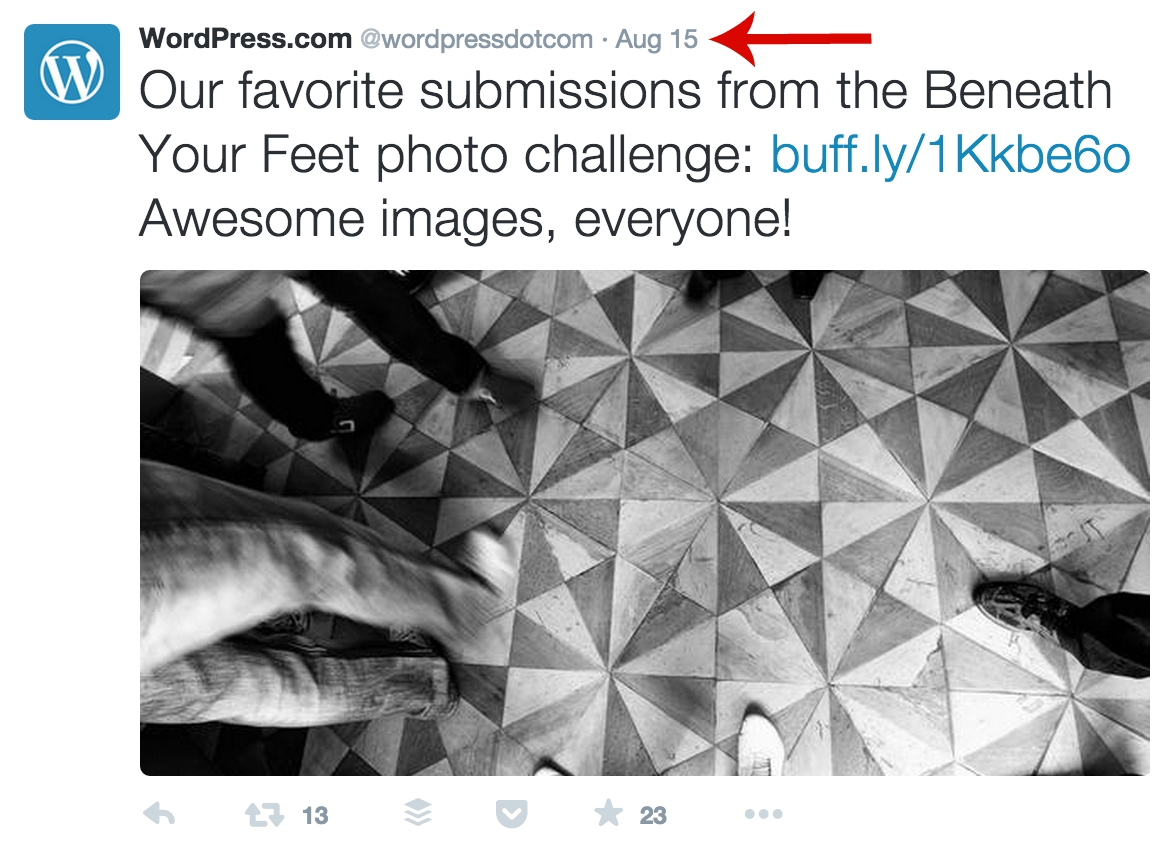
Suche zunächst den Tweet, den du posten willst, dort findest du die URL. Klicke dann auf den Zeitstempel, wie der Pfeil unten angibt:

Du wirst auf die Seite dieses einzelnen Tweets weitergeleitet. Kopiere die URL aus der Adresszeile, die etwa so aussieht:

Du kannst aber auch in Twitter auf den Pfeil nach unten (open rechts im Tweet) klicken, um die Option Link zu Tweet kopieren aufzurufen.
⚠️
Auf Twitter gibt es zudem die Option „Tweet einbetten“, für die ein Code erforderlich ist. Diese Methode wird nicht unterstützt, verwende stattdessen den Link.
Sobald du die URL in die Zwischenablage kopiert hast, fügst du sie auf einer leeren Zeile im WordPress-Editor ein. Sie wird dann automatisch zu einem Twitter-Block und der Tweet wird auf deiner Seite eingebettet.
Alternativ kannst du auch (wie weiter oben beschrieben) den Twitter-Block hinzufügen. Du siehst ein Feld, in dem du die URL (d. h. den Link) zum Tweet, den du einbetten möchtest, einfügen kannst. Füge den Link dann in das Feld ein und klicke auf Einbetten.
So sieht ein einfacher Tweet aus, wenn er eingebettet wurde:
Du kannst mit dem Twitter-Block auch einen Feed einbetten. Am einfachsten ist es, wenn du die URL des Twitter-Profils auf eine leere Zeile im Editor kopierst, um ihn auf deiner Website einzubetten. Sie wird dann automatisch zu einem Twitter-Block und der Feed wird auf deiner Seite eingebettet.
Wenn du zuerst den Twitter-Block hinzufügst, kannst du die Profil-URL in das Feld einfügen und auf Einbetten klicken:

Hier siehst du ein Beispiel für einen eingebetteten Twitter-Feed:
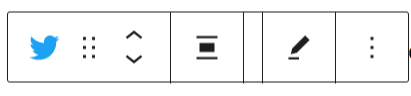
Wenn du auf den Block klickst, wird darüber eine Werkzeugleiste mit Optionen angezeigt:

Beim Twitter-Block sind in der Werkzeugleiste die folgenden Optionen enthalten:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten verschieben
- Links, rechts oder mittig ausrichten (sowie Optionen für weite Breite und volle Breite, wenn diese von deinem Theme unterstützt werden)
- URL des Tweets bearbeiten
- Weitere Optionen
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Lass die Option „Für kleinere Geräte skalieren“ aktiviert, wenn das Seitenverhältnis bei verschiedenen Browser-Größen beibehalten werden soll.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.

Wenn du stattdessen einen Shortcode verwendest, kannst du die Darstellung und das Layout des eingebetteten Tweets stärker beeinflussen. Sobald du den Shortcode, wie oben beschrieben, zusammengesetzt hast, fügst du ihn in einen Shortcode-Block ein und er wird den eingebetteten Tweet anzeigen.
Wenn du einen Twitter-Shortcode erstellen möchtest, gib das [-Symbol, das Wort tweet, die URL des Tweets und zum Schluss das ]-Symbol ein, so wie in diesem Beispiel:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
Mit folgenden Parametern bestimmst du das Design:
- Die Breite passt du mit
width='200'an (ersetze die 200 durch die von dir gewünschte Breite). - Zeige die Twitter-Buttons in einer anderen Sprache an, indem du auf
lang='fr'klickst (ersetzefrdurch den von dir gewünschten Sprachcode). - Mit
align='left'kannst du den Tweet links, rechts oder mittig ausrichten. - Mit
hide_media='true'kannst du das Bild oder ein anderes Medienelement ausblenden. - Mit
hide_thread='true'blendest du den Kontext der Antworten aus.
Du kannst eine beliebige Anzahl an Parametern in einem Shortcode kombinieren (siehe Beispiel unten):
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Daraus wird: