Блок Twitter позволяет вставлять твиты в записи и на страницы.
В этом руководстве
Чтобы добавить блок Twitter, щёлкните значок + Вставка блоков и выполните поиск по запросу «Twitter». Щёлкните блок, чтобы добавить его в запись или на страницу.
💡
Чтобы быстро добавить новый блок Twitter, в новой строке можно также набрать «/twitter» и нажать клавишу «Ввод».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Вставка твита означает, что вы можете отобразить на своем сайте отдельный твит, в том числе:
- Текст, изображения и ссылки твита.
- Кнопки действий для пользователей Twitter, позволяющие ретвитить и добавлять твиты в избранное, не покидая вашего сайта.
- Ссылки на страницы с хештегами, именами пользователей и кнопкой «Подписаться».
Самый быстрый способ вставить твит — вставить URL-адрес твита в пустую строку в редакторе.
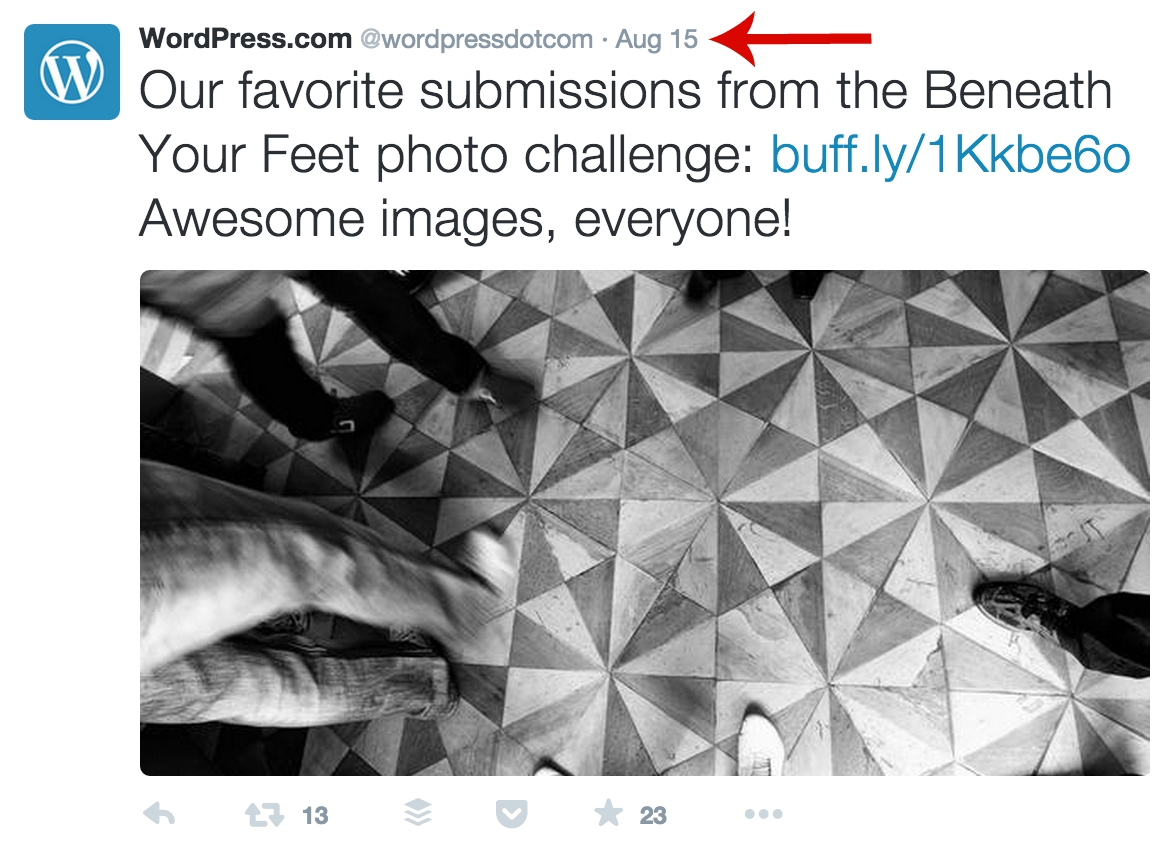
Чтобы найти URL-адрес, найдите твит, который хотите опубликовать. Затем щёлкните метку времени, отмеченную стрелкой ниже:

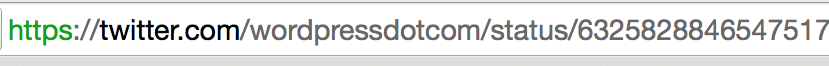
Откроется страница конкретного твита. Скопируйте URL-адрес из адресной строки, которая выглядит следующим образом:

В Twitter также можно щёлкнуть стрелку вниз в правом верхнем углу твита и выбрать пункт Скопировать ссылку на твит.
⚠️
В Twitter также есть опция «Вставить твит» с использованием кода. Данный способ не поддерживается, поэтому обязательно используйте вместо него ссылку.
Скопируйте URL-адрес и вставьте его в пустую строку в редакторе WordPress. Он автоматически станет блоком Twitter, а сам твит будет встроен в ваш сайт.
Кроме того, можно добавить блок Twitter, как поясняется в предыдущем разделе. Для ввода URL-адреса (т. е. ссылки) твита, который хотите вставить, предусмотрено специальное поле. Вставьте ссылку в это поле и щёлкните Вставка.
Вот как выглядит отдельный твит при вставке:
Кроме того, можно использовать блок Twitter для вставки ленты. Самый быстрый способ вставить ленту Twitter — вставить URL-адрес профиля Twitter в пустую строку в редакторе. Он автоматически станет блоком Twitter, а сама лента будет встроена в ваш сайт.
Если сначала добавлять блок Twitter, то можно вставить URL-адрес профиля в поле и нажать Вставка:

Ниже показан пример встроенной ленты Twitter:
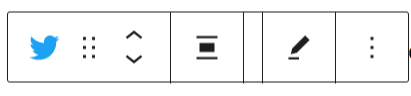
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

На панели инструментов блока Twitter доступны следующие опции:
- Изменение типа блока.
- Перетаскивание блока.
- Перемещение блока выше или ниже.
- Изменение выравнивания (по левому краю, по правому краю или по центру, а также по ширине и по всей ширине, если ваша тема это поддерживает).
- Изменение URL-адреса твита.
- Дополнительные опции.
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

Не отключайте опцию «Изменять размер для компактных устройств», чтобы сохранять соотношение сторон при различных размерах окна браузера.

Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.

Если вы хотите получить больше контроля над внешним видом и расположением вставляемого твита, можно вместо этого использовать шорткод. Собрав шорткод в соответствии со следующими инструкциями, поместите его в блок шорткода, после чего отобразится встроенный твит.
Чтобы создать шорткод Twitter, введите [ символ, слово tweet, URL-адрес твита и закройте его символом ] следующим образом:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
Используя следующие параметры, можно управлять внешним видом несколькими способами:
- Отрегулировать ширину с помощью
width='200'(замены 200 на желаемую ширину). - Отобразить кнопки Twitter на другом языке, используя
lang='fr'(заменуfrкодом нужного языка). - Выровнять твит по левому краю, по правому краю или по центру, используя
align='left'. - Скрыть изображение или медиафайл, используя
hide_media='true'. - Скрыть контекст ответов, используя
hide_thread='true'.
В своем шорткоде можно комбинировать любое количество параметров, как показано в следующем примере:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Получается: