Verwende den Block „Podcast Player“, um eine Liste neuer Podcast-Folgen anzuzeigen und sie auf deiner Website abzuspielen.
In diesem Ratgeber
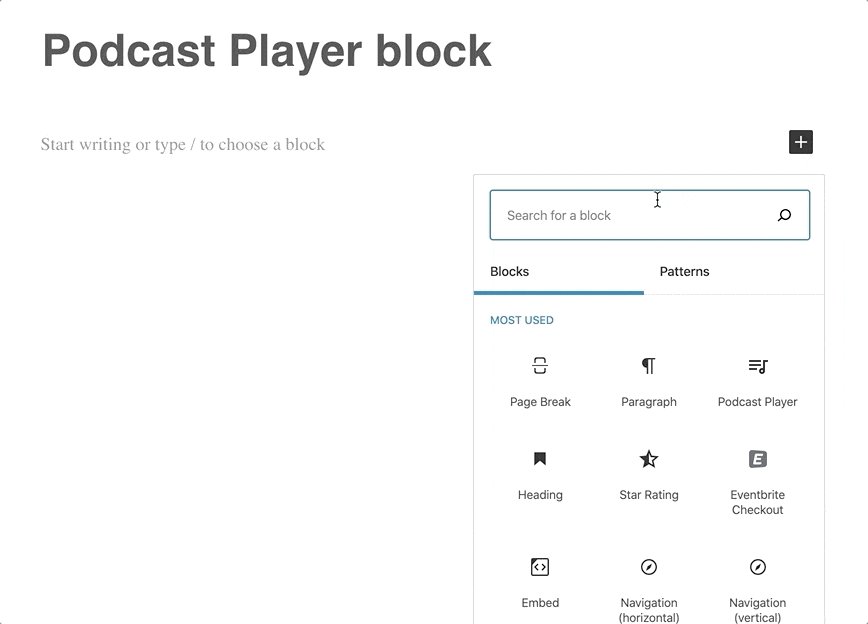
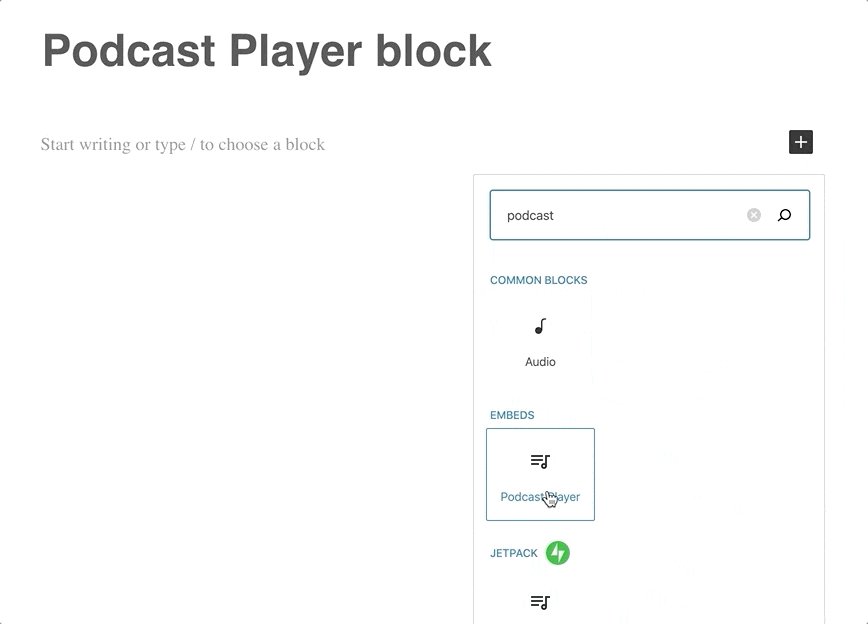
Um einen Podcast Player-Block hinzuzufügen, klicke auf das Block-Einfügen-Icon. Daraufhin öffnet sich die Block-Bibliothek, in der du den Podcast Player-Block auswählen kannst.

Alternativ kannst du auch in einer neuen Zeile /podcast eingeben und die Eingabetaste drücken.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
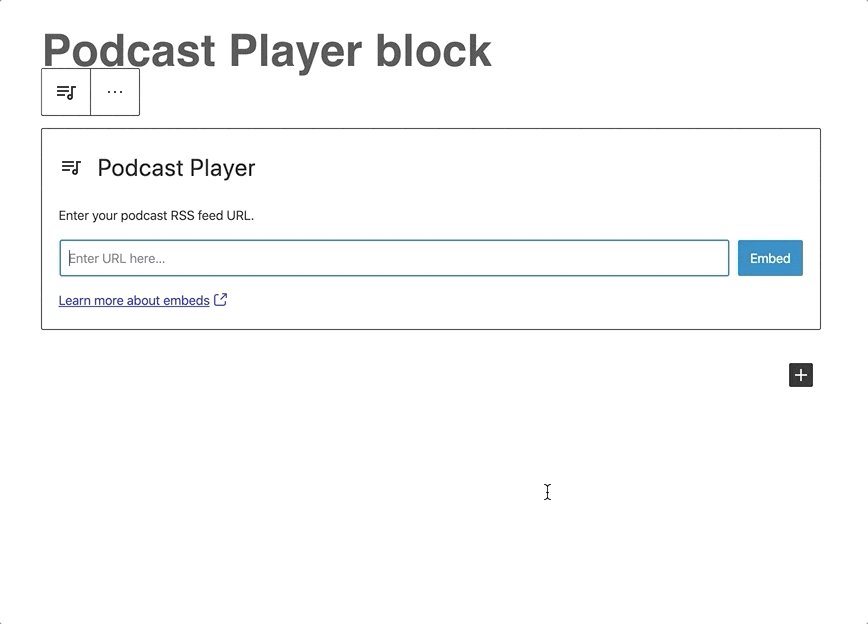
Nachdem du den Block eingefügt hast, wird ein Feld angezeigt, in das du die URL des RSS-Feeds eines Podcasts eingeben kannst.
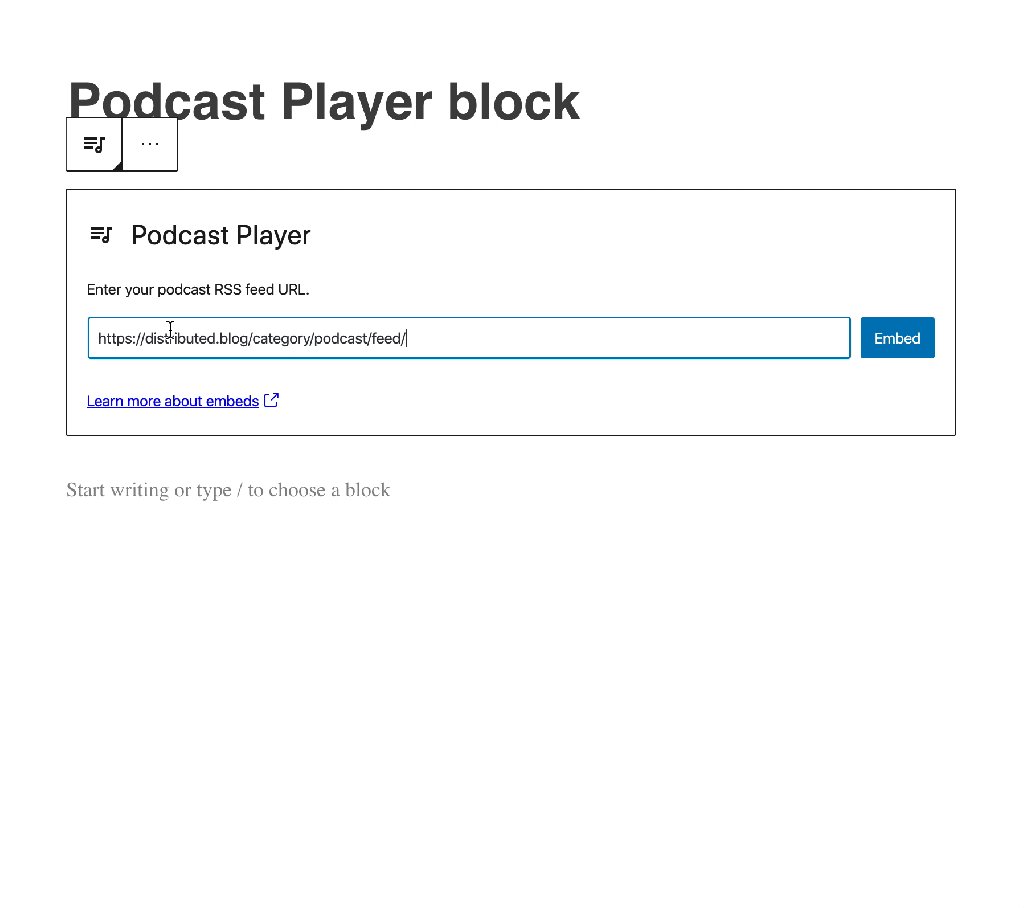
Du musst eine gültige RSS-Feed-URL eines Podcasts eingeben. https://distributed.blog/category/podcast/feed/ ist z. B. ein gültiger Feed, https://distributed.blog/ dagegen nicht.
Gib deine URL ein und bestätige den Vorgang, um deinen Podcast einzufügen.

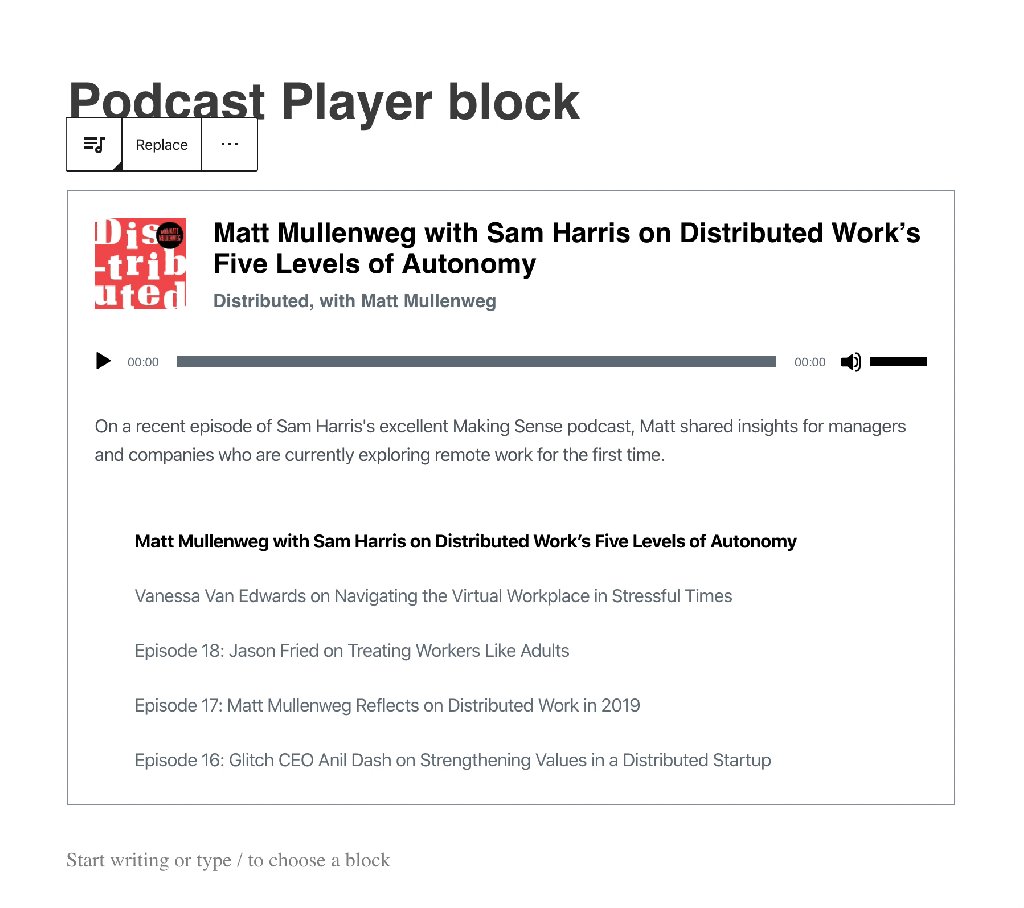
Jeder Block verfügt über eine Werkzeugleiste mit speziellen Steuerelementen zum jeweiligen Block, mit denen du den Block anpassen kannst.

Der Podcast Player-Block weist eine Option auf, um die URL des Podcast-RSS-Feeds durch eine andere zu ersetzen.
Jeder Block hat zusätzlich zu den Optionen in der Block-Werkzeugleiste Optionen in der Seitenleiste des Editors. Wenn die Seitenleiste nicht angezeigt wird, klicke auf den Einstellungen-Button (das Zahnrad-Icon) neben dem Veröffentlichen-Button.

Der Podcast Player-Block weist die folgenden Einstellungen auf:
- Anzahl der Einträge: steuert die Anzahl der angezeigten Folgen (die aktuelle zuerst).
- Folge: Wähle eine einzelne Folge deines Podcasts zur Anzeige aus.
- Cover-Grafik anzeigen: schaltet die Anzeige der Cover-Grafik (sofern verfügbar) des Podcasts um.
- Titel der Folge anzeigen: schaltet die Anzeige des Titels bei der aktuell ausgewählten Folge um.
- Beschreibung der Folge anzeigen: schaltet die Anzeige der Beschreibung bei der aktuell ausgewählten Folge um.

- Hauptfarbe: steuert die Farbe, die in der Blockanzeige für „Hauptelemente“ (wie Titel oder aktive Folgen) verwendet wird.
- Zweitfarbe: steuert die Farbe, die in der Blockanzeige für „sekundäre“ Elemente (wie Beschreibungen oder nicht aktive Folgen) verwendet wird.
- Hintergrundfarbe: steuert die Farbe, die als Hintergrundfarbe für den Block verwendet wird.

Unter dem Tab „Erweitert“ kannst du CSS-Klassen zu deinem Block hinzufügen, sodass du individuelle CSS-Regeln verwenden und den Block gestalten kannst. Weitere Informationen
