Der Navigationsblock zeigt ein Menü mit Links an, die deinen Besuchern die Navigation auf deiner Website erleichtern. Dieser Ratgeber zeigt dir, wie du den Navigationsblock auf deiner Website einsetzen kannst.
In diesem Ratgeber
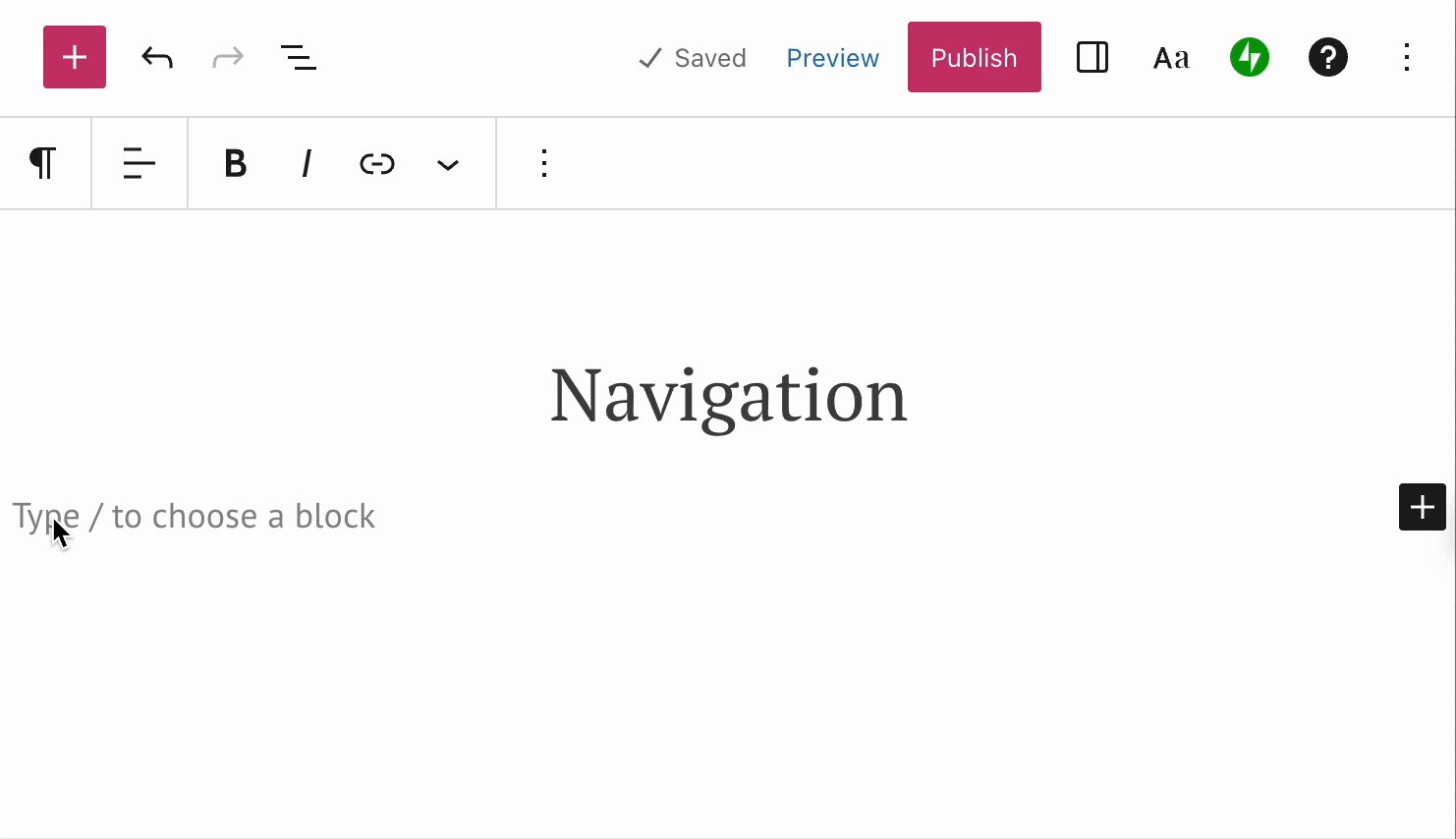
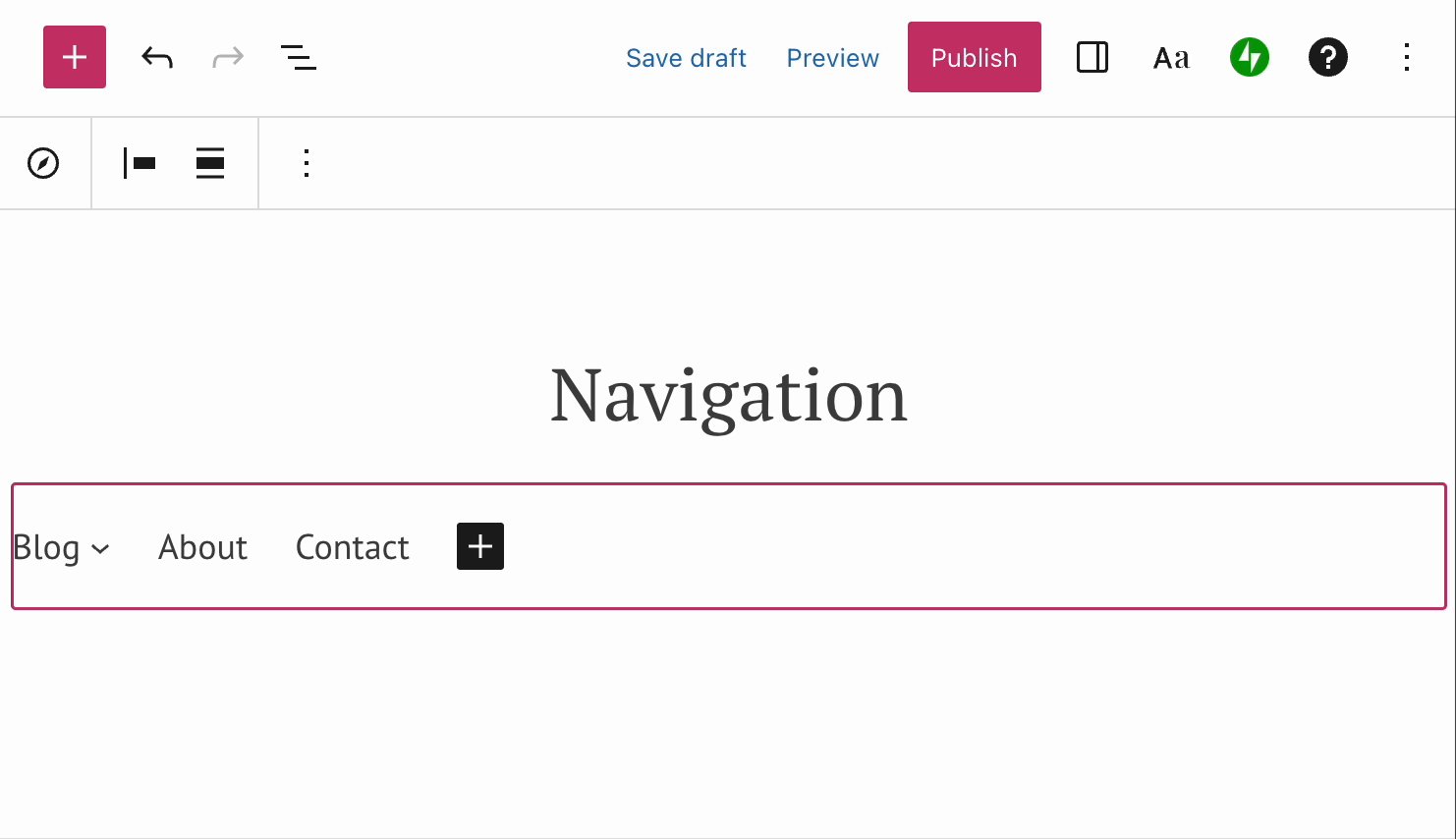
Klicke zum Hinzufügen des Navigationsblocks auf das + Block-Inserter-Icon und suche nach „Navigation“. Klicke darauf, um den Block zu dem Beitrag oder der Seite hinzuzufügen.
💡
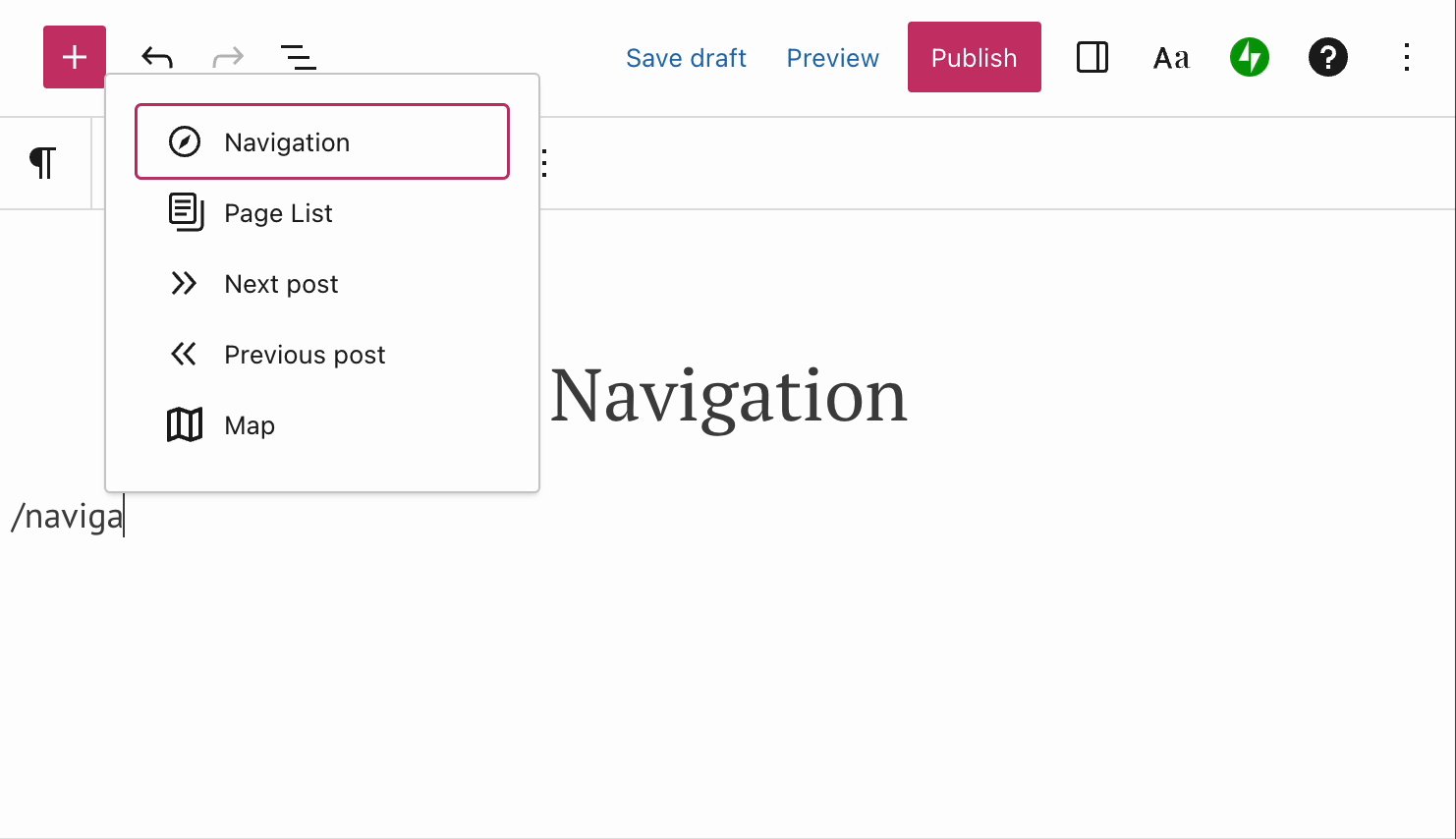
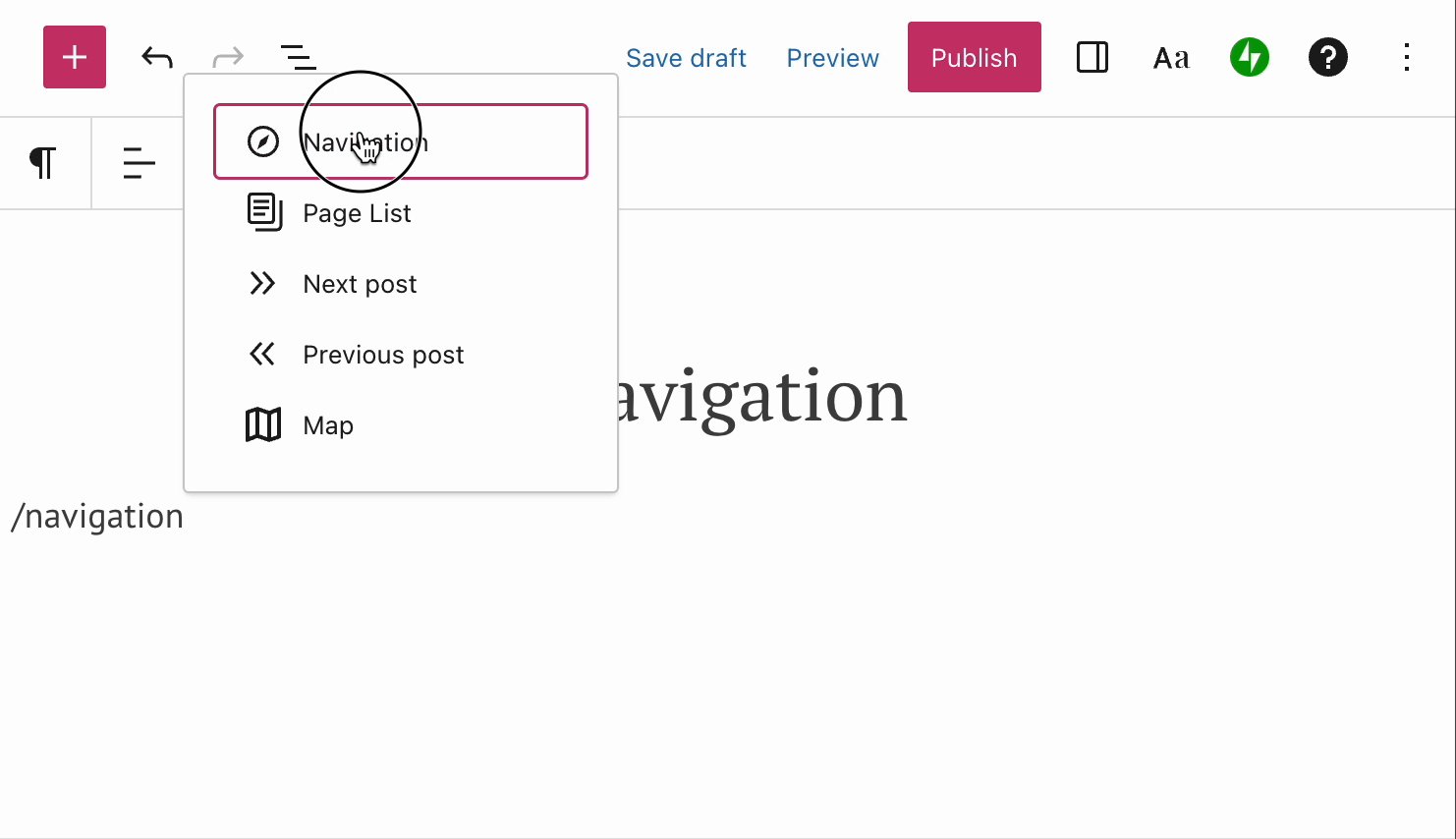
Du kannst auch über die Tastatur in einer neuen Zeile „/navigation“ eingeben und die Eingabetaste drücken, um schnell einen neuen Navigationsblock hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
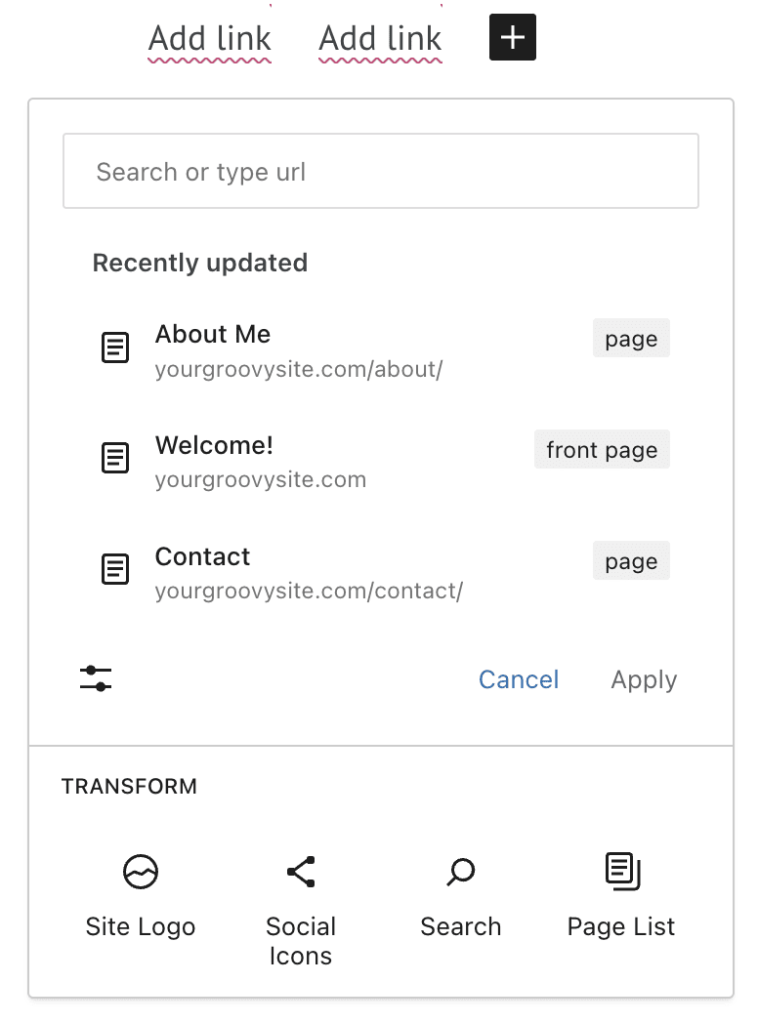
Wenn du den Navigationsblock zum ersten Mal zu deinem Beitrag oder deiner Seite hinzufügst, kann er leer sein oder Links zu Seiten anzeigen, die bereits auf deiner Website veröffentlicht sind. Klicke auf das + Block-Inserter-Icon, um Links zu deinem Menü hinzuzufügen. Wähle aus den folgenden Optionen aus:
- Suche nach Seiten, Beiträgen, Kategorien, Produkten und anderen Inhalten, die auf deiner Website veröffentlicht sind. Private oder Entwurfsinhalte werden hier nicht angezeigt.
- Gib eine URL ein, um einer Seite einen Link hinzuzufügen.
- Kürzlich aktualisierte Seiten oder Beiträge auf deiner Website.
- Website-Logo-Block: das Logo deiner Website.
- Social-Icons-Block: Logos, die auf deine Social-Media-Profile verlinken.
- Seitenliste: eine Liste all deiner veröffentlichten Seiten.
- Suchblock: Besucher können auf deiner Website nach Seiten suchen, die sie interessieren.
- Buttons-Block: Füge einen als Button gestalteten Link hinzu.
In unseren speziellen Ratgebern erfährst du, wie du Folgendes tun kannst:

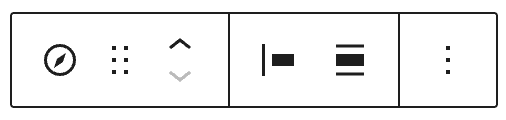
Wenn du auf den Block klickst, wird darüber eine Toolbar mit Optionen angezeigt:

In der Toolbar des Navigationsblocks findest du die folgenden Optionen:
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Anordnung des Blocks ändern: links, rechts, mittig.
- Ausrichtung ändern: weite oder volle Breite.
- Weitere Optionen.
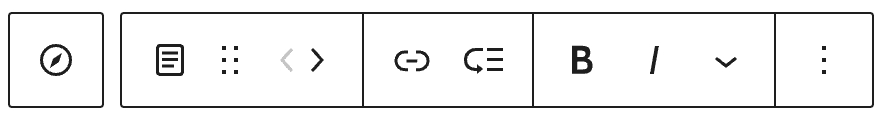
Über jedem einzelnen Link im Navigationsblock gibt es ebenfalls eine Toolbar:

- Navigation auswählen (den übergeordneten Block).
- Blocktyp ändern.
- Block ziehen.
- Das Element im Navigationsblock nach links oder rechts verschieben.
- Den Link ändern oder festlegen, dass er in einem neuen Tab geöffnet wird.
- Ein Untermenü hinzufügen.
- Den Text fett formatieren.
- Den Text kursiv formatieren.
- Im Dropdown-Menü:
- Inline-Bild
- Durchstreichen
- Weitere Optionen.
Wenn rechts die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Einstellungs-Icon klicken, um die Einstellungen zu öffnen. Dieses Icon sieht aus wie ein Quadrat mit zwei ungleichen Spalten.

Die Einstellungen des Navigationsblocks enthalten drei Tabs:
- Listenansicht
- Einstellungen
- Stile
Diese Einstellungen werden unten beschrieben.

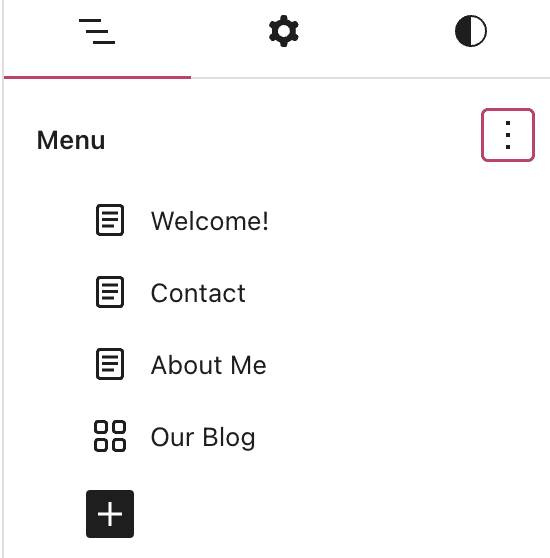
Verwende die Listenansicht, um die Menüeinträge zu steuern. Du kannst Folgendes tun:
- Links zum Menü hinzufügen.
- Links aus dem Menü entfernen.
- Untermenüs erstellen.
- Einen Menüeintrag anklicken und ziehen, um seine Position im Menü zu ändern.
Klicke auf die drei Punkte, um ein anderes Menü für den Navigationsblock auszuwählen oder ein neues Menü zu erstellen.
Wenn du klassische Menüs hast, kannst du sie hier importieren. Bei klassischen Menüs wird vor dem Namen des Menüs „Klassisches Menü:“ angezeigt.

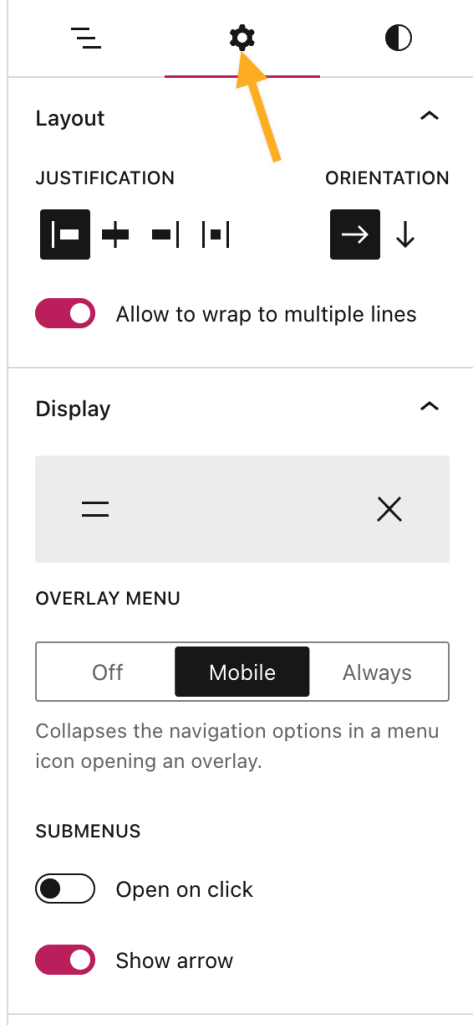
Klicke auf das Zahnrad-Icon, um zusätzliche Einstellungen für den Navigationsblock aufzurufen.
Wähle die Ausrichtung zwischen den Menülinks: links, mittig, rechts oder gleichmäßig zwischen den Elementen.
Lege die positionale Ausrichtung des Menüs fest. Die Standardeinstellung ist „horizontal“, aber du kannst auch „vertikal“ auswählen, sodass die Menüeinträge untereinander angezeigt werden.
Deaktiviere Zeilenumbruch auf mehrere Zeilen erlauben, wenn die Navigation in einer einzelnen Zeile angezeigt werden soll.
Lege fest, wie die Navigation auf Mobilgeräten angezeigt wird oder ob du ein minimalistisches Menü bevorzugst. Klicke auf das graue Feld, um die folgenden Einstellungen anzuzeigen:
- Button „Icon anzeigen“: Aktiviere den Umschalter, um das allgemein anerkannte „Hamburger“-Icon mit horizontalen Linien anzuzeigen. Deaktiviere den Umschalter, um das Wort „Menü“ anzuzeigen.
- Icon: Wähle den Stil des Icons.
- Overlay-Menü: Minimiert die Navigation zu einem Menü-Icon, das beim Antippen/Anklicken als Overlay geöffnet wird. Aktiviere dieses Verhalten Immer oder nur für Besucher auf Mobil-Geräten oder deaktiviere es (Aus), damit das Menü nie minimiert wird.
Wenn du Untermenüs erstellt hast, werden diese zusätzlichen Optionen angezeigt:
- Bei Klick öffnen: Das Dropdown-Untermenü wird nur geöffnet, wenn du darauf klickst. Ist diese Option deaktiviert, wird das Dropdown-Menü geöffnet, wenn du den Mauszeiger über den Menüeintrag mit den Untermenüs bewegst.
- Pfeil anzeigen: Wähle aus, ob ein Pfeil angezeigt werden soll, um auf einen Untermenüeintrag hinzuweisen. Die Icons unterscheiden sich je nach deinem Theme.

Ändere den Namen des aktuellen Menüs, das beim Bearbeiten deiner Website verwendet wird (der Name ist nicht öffentlich). Klicke auf Menü löschen, um das Menü aus deiner verfügbaren Menüliste zu löschen. Klicke auf Menüs verwalten, um alle deine vorhandenen Menüs zu verwalten.
Du kannst dem Block hier auch einen HTML-Anker und zusätzliche CSS-Klassen hinzufügen.

Klicke in der Seitenleiste mit den Blockeinstellungen auf das Stile-Icon, um die Designeinstellungen für den Block aufzurufen. Das Stile-Icon hat die Form eines Kreises, wobei die Hälfte des Kreises ausgefüllt ist:

Passe das Design deines Menüs mit den folgenden Einstellungen an:
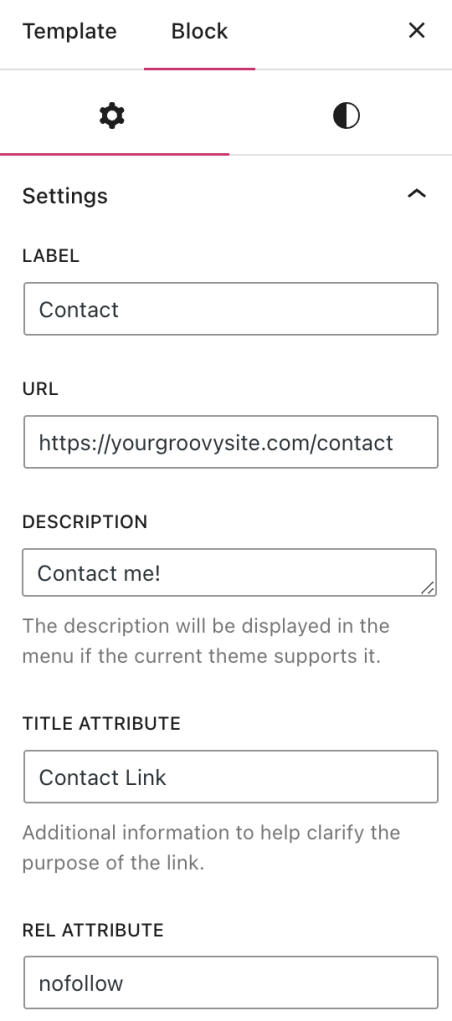
Jeder einzelne Link innerhalb des Navigationsblocks verfügt über zusätzliche Anpassungsoptionen. Wenn du auf einen Link klickst, den du anpassen möchtest, werden in der Seitenleiste Link-Einstellungen angezeigt.
Beschriftung
Die Beschriftung ist der Text, der im Navigationsmenü angezeigt wird.
URL
Die URL ist der Link oder die Seite, zu dem bzw. zu der der Menüeintrag deinen Besucher führt.
Beschreibung
Wenn du ein Theme verwendest, das Link-Beschreibungen unterstützt, wird der hier hinzugefügte Text im Menü angezeigt.
Titel-Attribut
Ein Tooltip, der angezeigt wird, wenn ein Besucher den Mauszeiger über einen Link bewegt. Ist auch für Screenreader nützlich.
Beziehungsattribut
Informiert den Browser über die Beziehung zwischen der Seite, die der Besucher aufgerufen hat, und dem Link, auf den er geklickt hat. Dies ist hilfreich, wenn du nofollow einbinden möchtest, damit Suchmaschinen den Link nicht indexieren oder ihm kein Ranking zuweisen.