Verwende den Block Layoutraster, um Content auf deiner Website auszurichten. Dieser Block hilft dir, responsive Haltepunkte festzulegen. Du kannst damit festlegen, wie viele Spalten Seite an Seite in deinem Beitrag oder auf deiner Seite angezeigt werden – sowohl für die Desktop- als auch für die mobile Ansicht.
In diesem Ratgeber
Ein Layoutraster bietet Struktur und Ausrichtung auf die Inhalte einer Webseite. Das Raster enthält mehrere vertikale Linien, die vom Anzeigegerät (responsive Haltepunkte) festgelegt werden:
- Zwölf Rasterlinien für Desktop-Geräte
- Acht Rasterlinien für Tablet-Geräte
- Vier Rasterlinien für Mobilgeräte
Im Layoutraster–Block sind Rasterlinien zusammen angeordnet, um Spalten festzulegen (1-4). Du kannst deine Inhalte in eine beliebige der Spalten eingeben.

Spalten in Desktop-Layouts werden auf kleineren Geräten üblicherweise auf mehrere Zeilen aufgeteilt. Diese Funktion wird automatisch aktiviert, wenn du in die Tablet- oder mobile Ansicht wechselst, sie kann aber überschrieben werden, indem du die Rasterwerte direkt änderst.
Responsive Haltepunkte sind ein Thema für Fortgeschrittene. Du kannst den Layoutraster–Block aber auch mit den Standardhaltepunkten nutzen, ohne mehr darüber zu wissen.
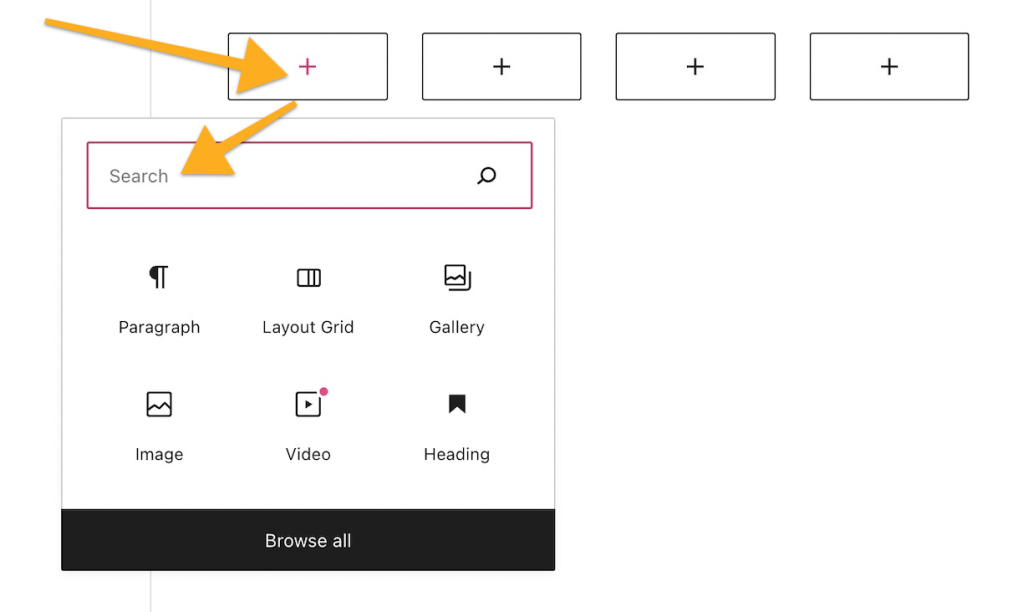
Klicke zum Hinzufügen des Layoutraster-Blocks auf das + Block–Inserter-Icon und suche nach „Layoutraster“. Klicke darauf, um deinem Beitrag oder der Seite diesen Block hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile
/layouteingeben und die Eingabetaste drücken, um schnell einen neuen Layoutraster-Block hinzuzufügen.

Wenn du eine Website mit Plugins hast, aktiviere unbedingt das Layoutraster-Plugin unter Plugins → Installierte Plugins.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
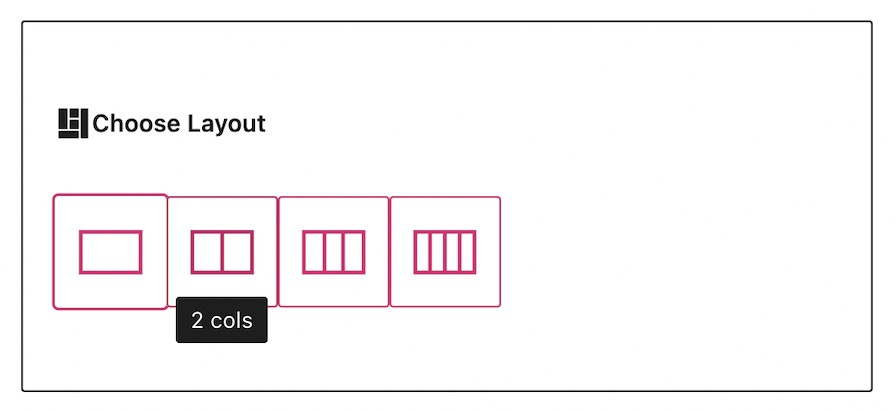
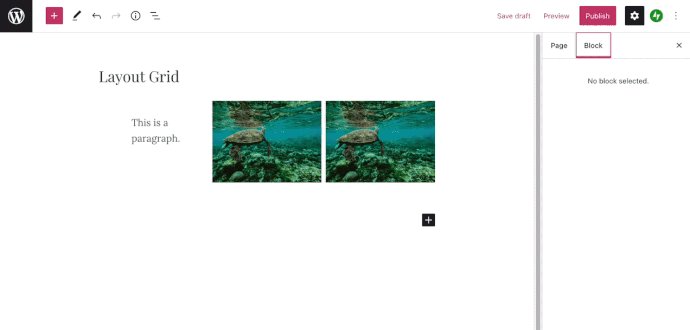
Wenn du zum ersten Mal einen Layoutraster–Block hinzufügst, musst du die gewünschte Spaltenanzahl angeben:

Dies kannst du später über die Seitenleiste mit Block-Einstellungen wieder ändern.
Jede Rasterspalte kann andere Blöcke enthalten. Klicke auf das + Block-Inserter-Icon für jede Spalte und suche nach dem Block, den du hinzufügen möchtest.

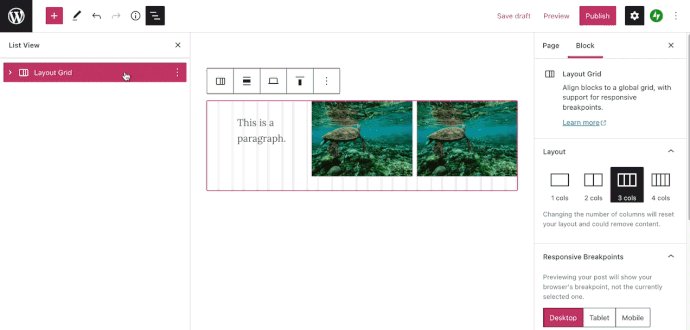
Wenn du auf den Block klickst, wird eine Werkzeugleiste mit Optionen angezeigt:

In der Werkzeugleiste des Layoutraster-Blocks sind folgende Optionen in der Werkzeugleiste verfügbar:
- Blocktyp oder -stil ändern
- Block ziehen.
- Block nach oben oder unten verschieben.
- Horizontale Ausrichtung oder Breite des Blocks ändern.
- Responsive Haltepunkte für Desktop, Tablet und Mobilgeräte.
- Die vertikale Ausrichtung ändern.
- Zusätzliche Optionen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Block-Einstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

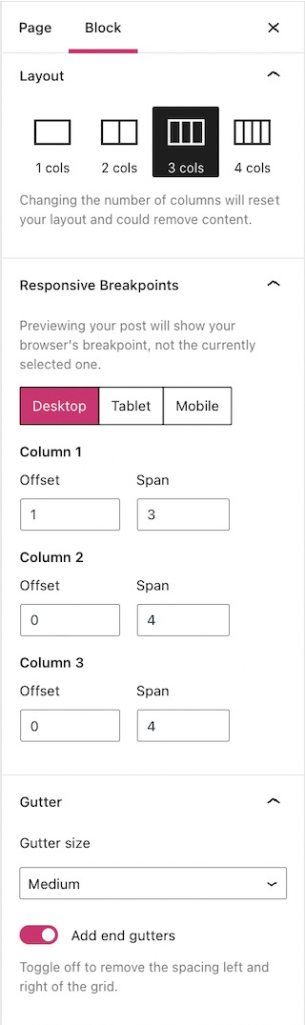
Layout
Verwende dies, um die Anzahl der Spalten, in deinem Layoutraster-Block zu ändern. Wenn du die Spaltenanzahl um eine Spalte verringerst, werden die letzte Spalte und alle ihre Inhalte entfernt.
Responsive Haltepunkte
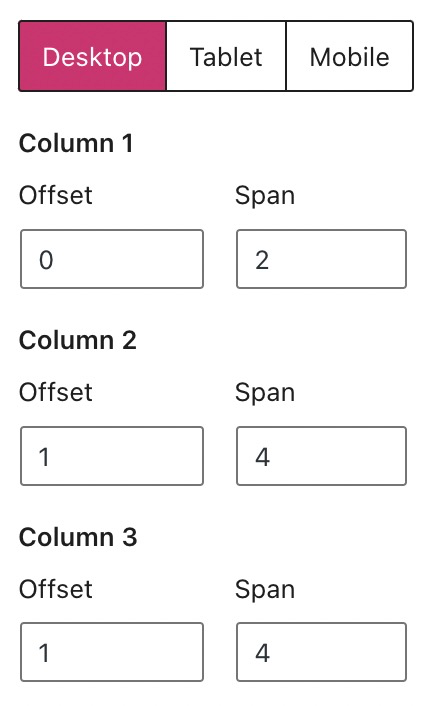
Passe die Desktop-, Tablet- und mobile Ansicht an, indem du auf die entsprechenden Buttons klickst.
Versetzen
Dies legt fest, wie viele Rasterlinien eine Spalte überspringt, um einen Abstand zu einer vorhergehenden Spalte oder vom Anfang des Layoutrasters zu schaffen.
Überspannung
Dies ist die Gesamtanzahl der Rasterlinien, die die vollständige Breite einer einzelnen Spalte darstellen.
Der Rasterabstand ist der Abstand zwischen zwei Spalten im Raster.
Wenn du Kein Abstand auswählst, werden alle Abstände entfernt, einschließlich des ersten und des letzten.
Wenn für die Abstandsgröße ein anderer Wert als Kein Abstand angegeben ist, kannst du den Button Abstände am Ende hinzufügen deaktivieren. Dadurch werden die Abstände links und rechts vom Raster entfernt, damit es die gesamte Breite der Seite ausfüllt.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.

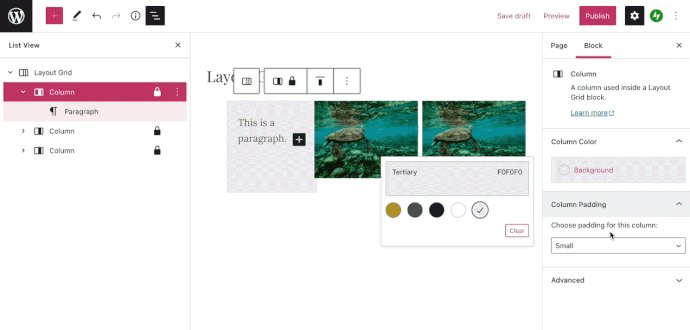
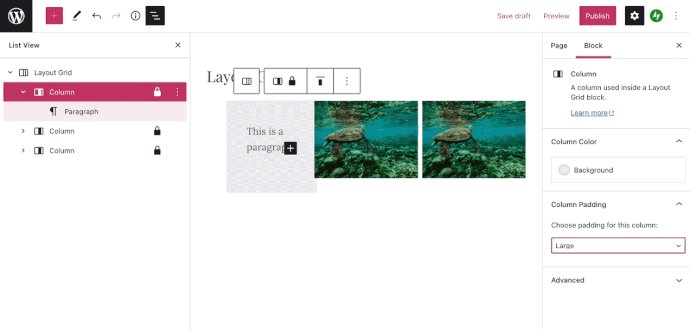
Jede Spalte im Layoutraster-Block hat ihre eigenen Einstellungen. Hier kannst du die Hintergrundfarbe und den Innenabstand ändern. Die Änderungen beziehen sich nur auf die ausgewählte Spalte.

Du kannst die Spaltengröße in einem Layoutraster grundsätzlich anpassen. Die Gesamtzahl der versetzten oder überspannten Werte für jede Spalte einer Zeile darf jedoch nicht größer sein als die Zahl der Rasterlinien für das entsprechende Anzeigegerät.
Auf einem Desktop-Gerät (zwölf Rasterlinien) mit einem dreispaltigen Layout kann beispielsweise jede der drei Spalten vier Rasterlinien ohne Versatz überspannen oder drei Rasterlinien überspannen und eine Linie Versatz haben. Auch möglich wäre, dass eine Spalte zehn Rasterlinien und die beiden anderen Spalten je eine überspannen.
So kann sichergestellt werden, dass deine Spalten sich nicht überschneiden. Es kann jedoch auch bedeuten, dass du an einem Ort den Wert für eine Versetzung oder Überspannung nicht erhöhen kannst, bevor du nicht andere Werte verringert hast.
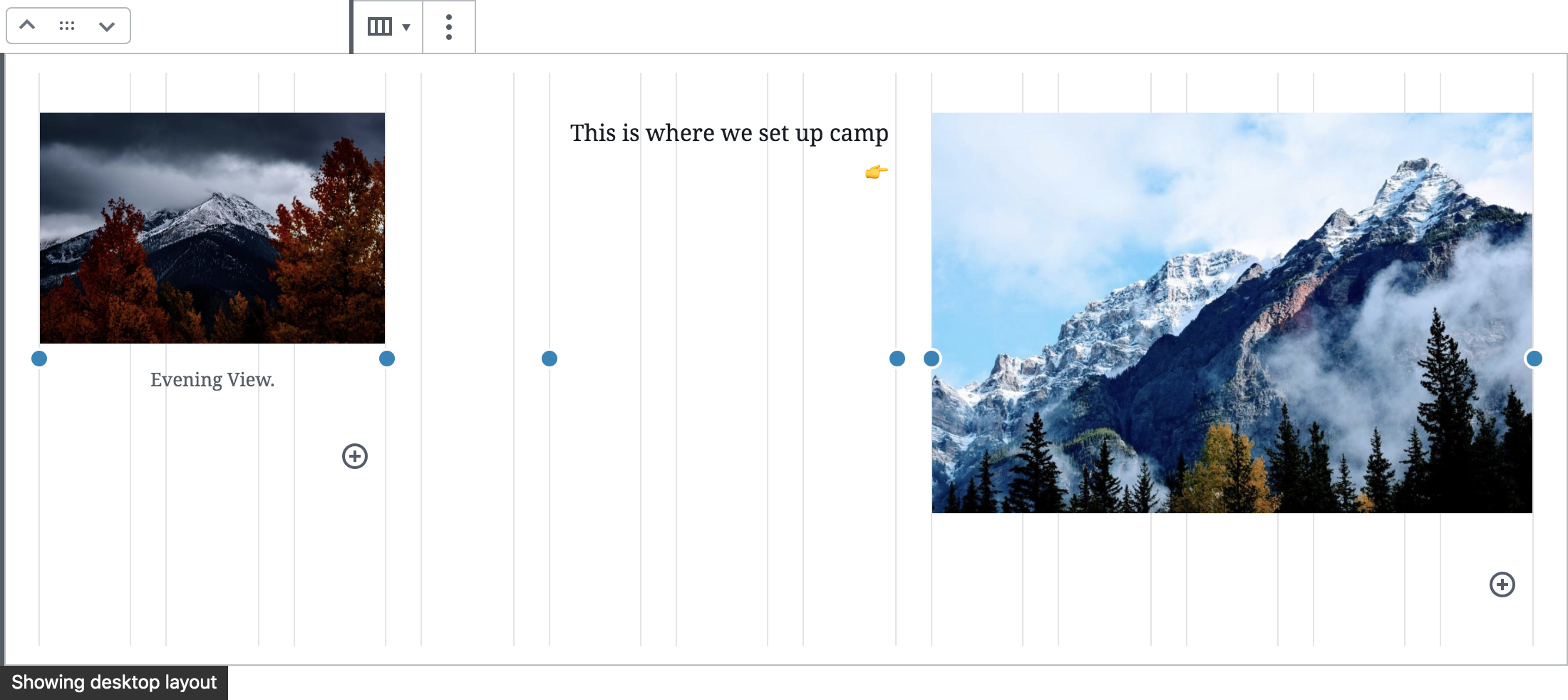
Jede Spalte in deinem Raster hat eine farbige Option auf an den Seiten. Das sind die Ziehpunkte. Wenn du darauf klickst und den entsprechenden Kreis nach links oder rechts ziehst, ändert sich die Größe des Blocks.

Du kannst die Spaltengröße in einem Layoutraster außerdem anpassen, indem Du die Werte für Versetzen und Überspannen direkt in den Block-Einstellungen in der Seitenleiste änderst.

Wenn du die Ziehpunkte verwendest, werden diese automatisch angepasst.
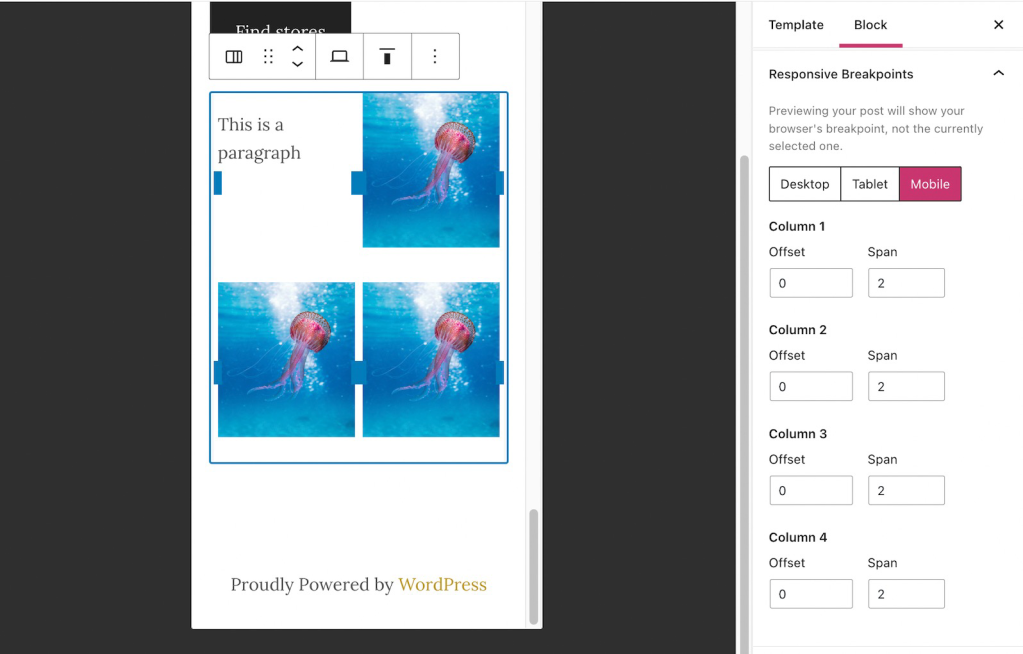
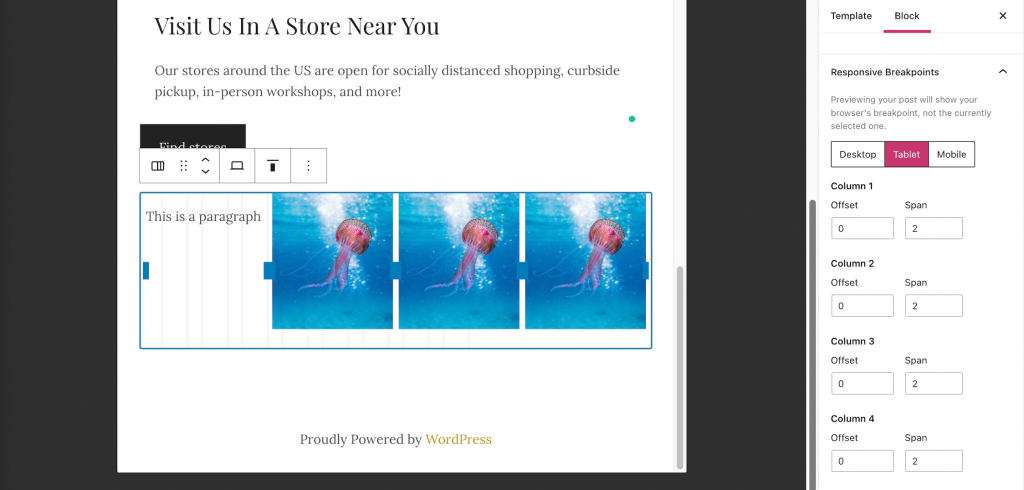
Wenn du die Größe des Rasters und die Anzeige von Spalten auf Mobilgeräten und Tablets anpassen möchtest, beachte, dass die Summe aller Versatz- und Überspannungswerte für die einzelnen Spalten 8 Rasterlinien für Tablets und 4 Rasterlinien für Mobilgeräte nicht überschreiten sollte.
Im Beispiel unten haben wir die Spalten auf eine Überspannung von 2 und einen Versatz von 0 festgelegt, um jeweils zwei Spalten auf Mobilgeräten und vier Spalten auf Tablets anzuzeigen.