Der Beitragsinhaltsblock zeigt den gesamten Inhalt eines veröffentlichten Beitrags bzw. einer veröffentlichten Seite an. Es wird als Teil eines Templates verwendet und dient dazu, die von dir auf einer Seite oder in einem Beitrag erstellten Inhalte automatisch in deine Website-Seite zu ziehen.
In diesem Ratgeber
Der Beitragsinhaltsblock ist Teil des Website-Editors. Im Website-Editor erstellst du das Aussehen und Layout deiner Website, sodass du später Seiten und Beiträge mit deinem eigenen Stil erstellen kannst.
Rufe dafür zunächst Design → Editor (Beta) auf, wo du das Standard-Template bearbeiten oder ein anderes Template zum Bearbeiten auswählen kannst. Weitere Informationen zum Bearbeiten der Templates deiner Website.
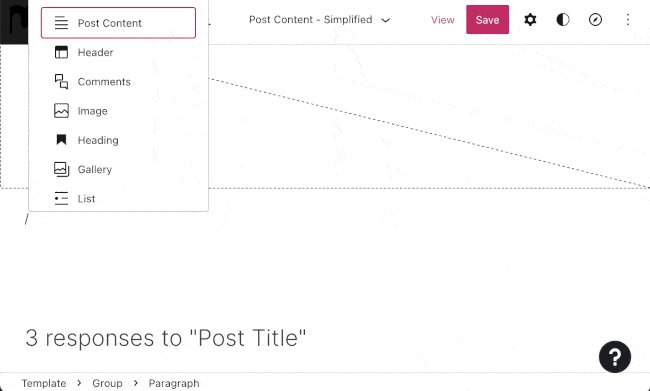
Klicke zum Hinzufügen des Beitragsinhaltsblocks auf das + Block-Inserter-Icon und suche nach „Beitragsinhalt“. Klicke anschließend darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.
💡
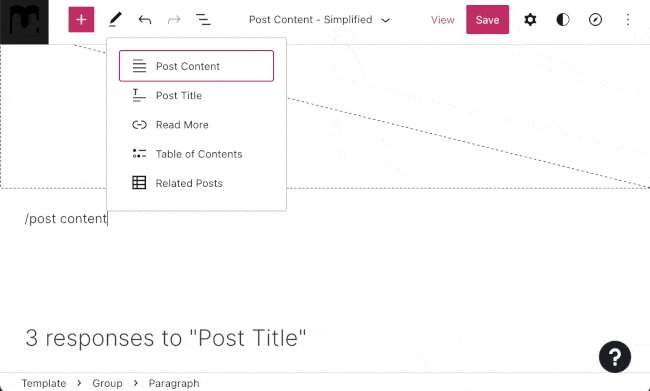
Du kannst auch über die Tastatur in einer neuen Zeile „/Beitragsinhalt“ eingeben und die Eingabetaste drücken, um schnell einen neuen Beitragsinhaltsblock hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
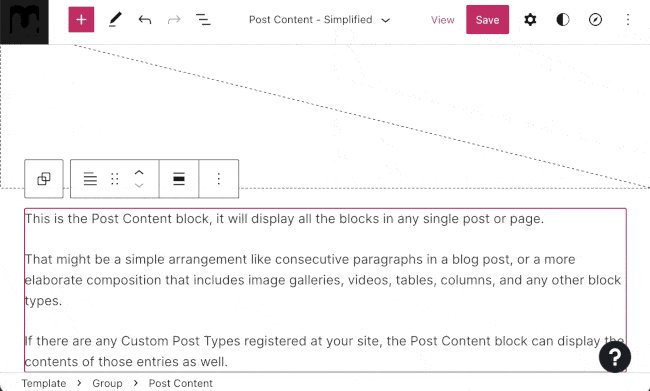
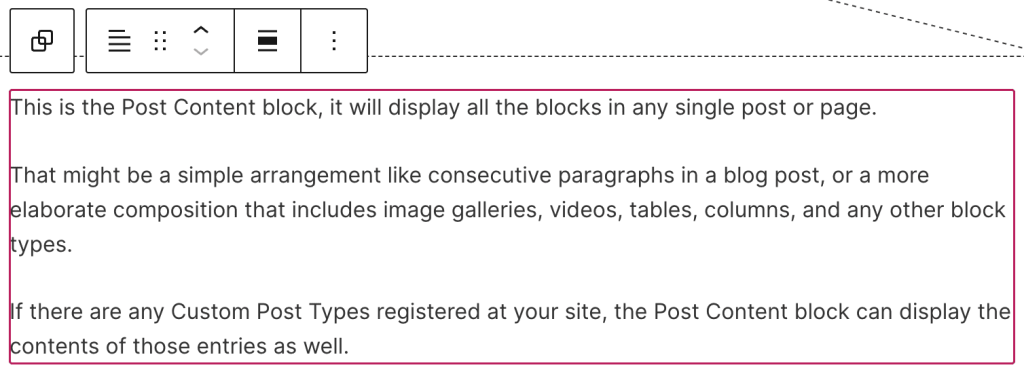
Wenn du den Beitragsinhaltsblock zum ersten Mal im Template deines Beitrags oder deiner Seite hinzufügst, sieht er folgendermaßen aus:

Im Gegensatz zu den meisten Blöcken, die du zum Erstellen deiner Inhalte verwendest, musst du den Inhalt in einem Beitragsinhaltsblock nicht ändern. Stattdessen kannst du, sobald du dein Template gespeichert hast, dieses auf eine Seite oder einen Beitrag anwenden. Dann zeigt der Beitragsinhaltsblock automatisch die zu der Seite oder dem Beitrag hinzugefügten Inhalte an.
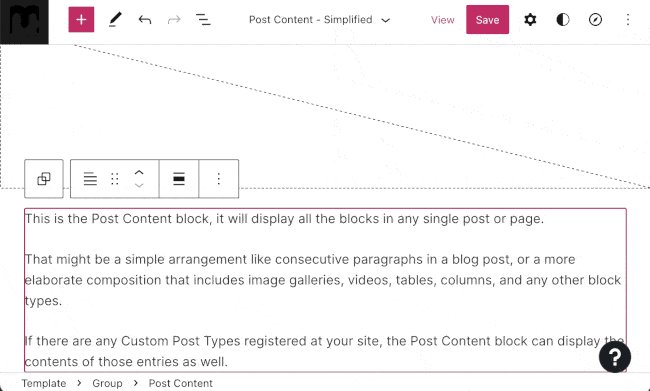
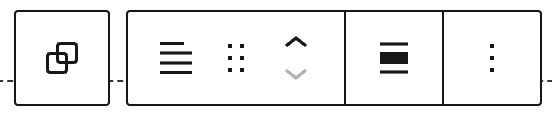
Wenn du auf den Block klickst, wird darüber eine Toolbar mit Optionen angezeigt:

Der Beitragsinhaltsblock verfügt in seiner Toolbar über die folgenden Optionen:
- Block mit anderen gruppieren.
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Block ausrichten: keine, breit oder volle Breite.
- Weitere Optionen.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Wähle aus, wie sich die Inhalte im Beitragsinhaltsblock verhalten sollen. Gemäß der Standardeinstellung respektieren die inneren Blöcke die Breite des Beitragsinhaltsblocks. Du kannst aber auch die Standard-Inhaltsbreite für Elemente festlegen, die der mittleren oder breiten Spalte zugewiesen sind.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
