Der Anmelde-/Abmeldeblock zeigt die Anmelde-und Abmeldelinks auf deiner Website an.
In diesem Ratgeber
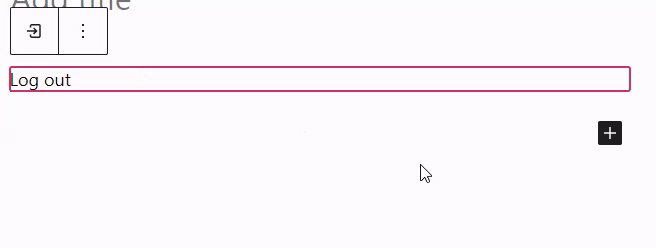
Klicke zum Hinzufügen des Anmelde-/Abmeldeblocks auf das Block-Einfügen-Icon und suche nach „Anmelden“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.
💡
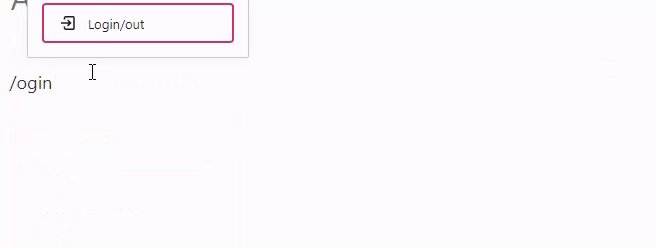
Du kannst auch über die Tastatur in einer neuen Zeile /anmelden eingeben und die Eingabetaste drücken, um schnell einen neuen Anmelde-/Abmeldeblock hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
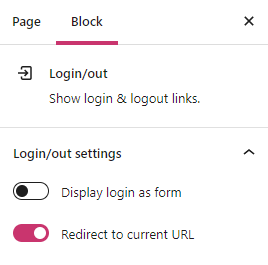
Wenn du auf den Block klickst, findest du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

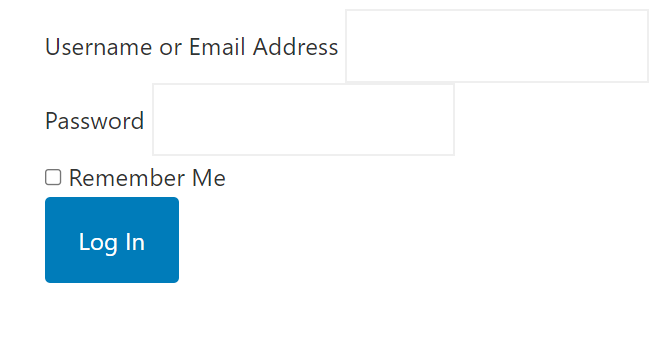
Wenn Anmeldung als Formular anzeigen deaktiviert ist, wird die Anmeldefunktion als Link zum WordPress.com-Anmeldebildschirm angezeigt. Wenn diese Option aktiviert ist, zeigt deine Website ein Anmeldeformular an, das ähnlich aussieht wie dieses (das Design unterscheidet sich je nach Theme):

Wenn du An die aktuelle URL weiterleiten aktivierst, wirst du bei der Anmeldung zur aktuellen Seite weitergeleitet.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
