Nutze den Suchblock, um deiner Website eine Suchfunktion hinzuzufügen, die es den Lesern ermöglicht, die Website einfach nach Beiträgen und Seiten zu durchsuchen, die du verfasst hast.
In diesem Ratgeber
Der Suchblock liefert Ergebnisse aus den Titeln und dem Textkörper deiner Beiträge und Seiten sowie aus Medientiteln, Alternativtext, Dateinamen und einzelnen Bildunterschriften. Es werden keine Ergebnisse von Widgets, Kommentaren, Kategorien, Galeriebeschriftungen, anderem Text oder anderen Schlagwörtern zurückgegeben.
Beachte, dass die Suchergebnisse Beiträge mit dem entsprechenden Begriff im Titel in umgekehrter chronologischer Reihenfolge anzeigen. Danach werden Beiträge mit dem passenden Begriff im Beitragstext in umgekehrter chronologischer Reihenfolge angezeigt. Wenn du zum Beispiel gerade einen Beitrag über Hamburg mit dem Titel „Dieses Wochenende“ veröffentlicht hast und auch einen älteren Beitrag mit dem Titel „Hamburg“ hast, wird bei der Suche nach „Hamburg“ der ältere Beitrag mit Hamburg im Titel ganz oben in der Liste angezeigt.
Um den Suchblock hinzuzufügen, klicke auf das Icon + Block-Inserter und suche nach „Suche“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.

💡
Du kannst auch über die Tastatur /search in eine neue Zeile eingeben und die Eingabetaste drücken, um schnell einen neuen Suchblock hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
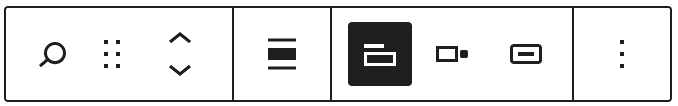
Wenn du auf den Block klickst, wird eine Toolbar mit Optionen angezeigt.

In der Toolbar des Suchblocks findest du die folgenden Optionen:
- Suchen: Blocktyp oder Stil ändern: Ändere den Suchblock in eine andere Art von Block.
- Ziehen: Klicke und halte die Maustaste gedrückt, um den Block an eine andere Position zu ziehen.
- Nach oben/unten verschieben: Verschiebt den Block um eine Blockposition nach oben oder unten.
- Ausrichtung ändern: Richtet den Suchblock links, mittig oder rechts auf der Seite aus.
- Such-Label umschalten: Blendet das Such-Label über dem Texteingabefeld aus oder ein.
- Button-Position ändern: Platziert den Such-Button außerhalb oder innerhalb des Texteingabefeldes oder blendet ihn ganz aus.
- Use button with icon (Button mit Icon verwenden): Zeigt den Such-Button mit Text oder einem Such-Icon in Lupenform an.
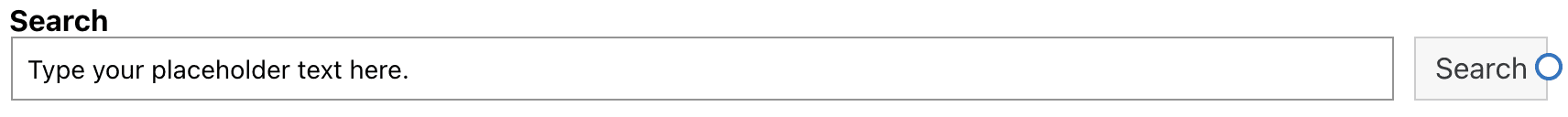
Um den Platzhaltertext im Texteingabefeld zu ändern, klicke in das Feld und gib den gewünschten Text ein, wie hier gezeigt:

Wenn du auf den Block klickst, findest du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

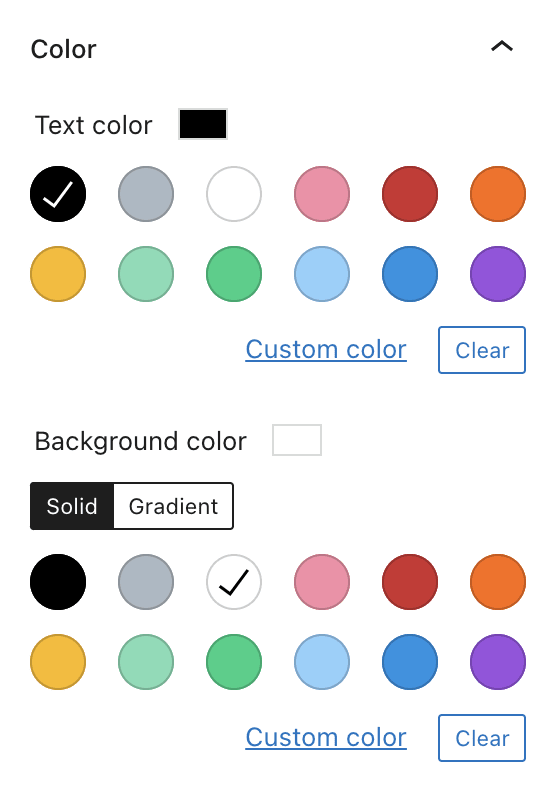
Beim Erweitern der Farbeinstellungen werden die folgenden Optionen angezeigt:

Textfarbe: Legt die Textfarbe im Such-Button fest.
Hintergrundfarbe: Legt die Hintergrundfarbe des Such-Buttons fest.
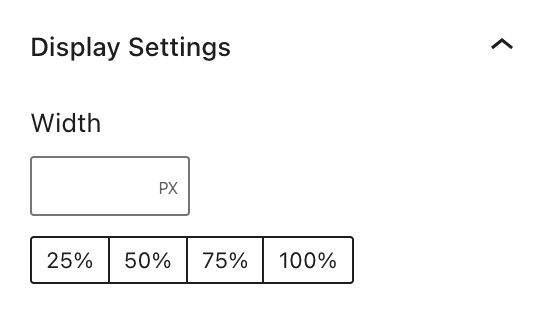
Beim Erweitern der Anzeigeeinstellungen werden die folgenden Optionen angezeigt:

Breite: Zeigt den Suchblock mit der angegebenen Breite in Pixeln an.
Prozentsatz: Zeigt den Suchblock in einem bestimmten Prozentsatz der Anzeigebreite an: 25, 50, 75 oder 100 Prozent.
Unter dem Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block gestalten kannst. Hier findest du weitere Informationen.
