Die Standard-Startseite ist das Startseiten-Design, das zum Theme deiner Website gehört. In diesem Ratgeber erfährst du, wie du diese Seite findest und bearbeitest.
In diesem Ratgeber
Wenn deine Website ein Theme verwendet, das den Website-Editor unterstützt, kannst du auf die Standard-Startseite zugreifen und sie bearbeiten. im Dashboard deiner Website unter Design → Editor kannst du schnell feststellen, ob deine Website den Website-Editor verwendet.
Stelle zuerst sicher, dass deine Website die Standard-Startseite des Themes und keine individuelle Startseite verwendet. Beachte dazu die folgenden Anweisungen.
Wähle den entsprechenden Tab für den Stil deiner Admin-Benutzeroberfläche aus:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Einstellungen → Lesen.
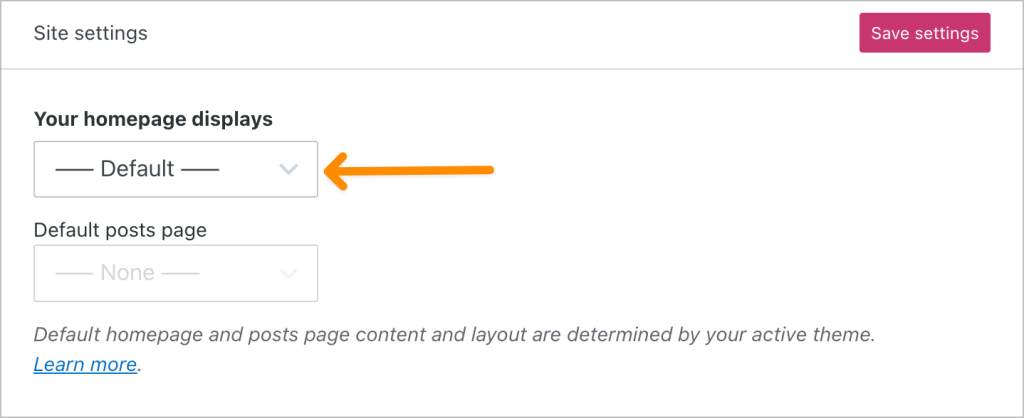
- Wähle in der Dropdown-Liste unter Deine Startseite zeigt die Option — Standard — aus.
- Klicke oben auf der Seite auf den Button Einstellungen speichern.

Wenn hier eine andere Seite anstelle von — Standard — ausgewählt wird, verwendet deine Website eine individuelle Startseite.
So findest und bearbeitest du die Standard-Startseite:
- Rufe das Dashboard deiner Website auf.
- Klicke auf Design → Editor.
- Klicke auf deiner Website auf der rechten Seite, um den Editor zu öffnen und die linke Seitenleiste zu schließen:

Du siehst jetzt das Startseiten-Template, das oben auf dem Bildschirm als Home, Startseite oder Index bezeichnet werden kann:

Zunächst ist es hilfreich, das allgemeine Layout des Startseiten-Templates deiner Website zu verstehen. Um es anzuzeigen, öffne die Listenansicht, indem du auf das Icon links oben im Bildschirm klickst, das aus drei waagerechten Linien übereinander besteht:

Hier siehst du alle Elemente deiner Startseite (im WordPress-Editor als Blöcke bezeichnet). Ein typisches Template für die Standard-Startseite enthält diese Elemente:
- Header: Der Header enthält Elemente wie Website-Titel, Logo und Menü. Es handelt sich beim Header um einen Template-Teil, der auf der gesamten Website angezeigt wird. Daher gelten Änderungen am Header für alle Seiten deiner Website, auf denen dieser Teil des Templates eingefügt wird.
- Inhalt: Alles zwischen Header und Footer ist der Hauptinhalt deiner Startseite. Du siehst wahrscheinlich Text und Bilder, die in Gruppen, Spalten und mehr organisiert sind. Wenn dein Theme Blogbeiträge auf der Startseite anzeigt, siehst du hier wahrscheinlich auch einen Abfrage-Loop-Block.
- Footer: Der Footer enthält Elemente wie den Website-Titel, Kontaktinformationen und die WordPress-Nennung im Footer. Dieser Template-Teil wird auf jeder Seite angezeigt. Daher werden Änderungen am Footer überall dort auf deiner Website angewendet, wo dieser Teil des Templates eingefügt wird.
Die WordPress-Themes sind zwar alle unterschiedlich, aber dies sind Standardelemente des Startseiten-Templates, die bei den meisten Themes vorkommen. Darüber hinaus enthält dein Template möglicherweise weitere Elemente, die du nach deinen Wünschen bearbeiten kannst.
Die Standard-Startseite bietet dir ein professionelles, gut gestaltetes Layout, das du als Ausgangspunkt verwenden kannst. Um das Standarddesign individuell anzupassen, kannst du den Text und die Bilder gegen eigene Inhalte austauschen und Elemente hinzufügen oder entfernen.
- Wenn du Text ändern möchtest, klicke darauf und gib den neuen Text ein, den du anzeigen möchtest:

- Um ein Bild zu ändern, wähle den entsprechenden Bild-, Cover– oder Galerie-Block in der Listenansicht aus und klicke in der Toolbar, die neben dem Block angezeigt wird, auf Ersetzen:
- Wenn du die Schriftarten- und Farbpalette ändern möchtest, verwende die Optionen für Stile.
- Informationen zum Löschen von Inhalten findest du unter Einen Block entfernen .
- Informationen zum Hinzufügen von Inhalten findest du Inhalte mithilfe von Blöcken hinzufügen.
- Informationen zum Verschieben von Inhalten findest du unter Auswahl und Verschieben von Blöcken.
- Informationen zum Ändern des Navigationsmenüs findest du unter Menüs.
Wenn du Änderungen an deiner Startseite vornimmst, kannst du oben rechts auf den Button Speichern klicken, um deine Änderungen zu speichern:

Sieh dir unser aufgezeichnetes Webinar an, das dich durch jeden Schritt der Einrichtung einer attraktiven Startseite führt:
Wirf einen Blick auf unseren umfangreichen Webinarplan, um viele weitere Funktionen und Vorteile deiner WordPress-Website kennenzulernen.
