Wie das Menü auf deiner Website aussieht, hängt von deinem Theme ab. In diesem Ratgeber wird gezeigt, welche Möglichkeiten zu hast, das Design des Menüs zu ändern.
In diesem Ratgeber
Wenn dein Theme den Website-Editor verwendet (dir also Design → Editor im Dashboard angezeigt wird), kannst du das Menüdesign mit den folgenden Schritten über die Einstellungen des Navigationsblocks steuern:
- Navigiere in deinem Dashboard zu Design → Editor.
- Klicke auf die rechte Bildschirmseite, um den Bearbeitungsbereich zu öffnen.
- Alternativ kannst du auch Vorlagen auswählen und den Header oder einen anderen Template-Teil mit deinem Menü auswählen.
- Rufe links oben auf deinem Bildschirm die Listenansicht auf (das ist das Icon, das aus drei waagerechten Linien übereinander besteht).
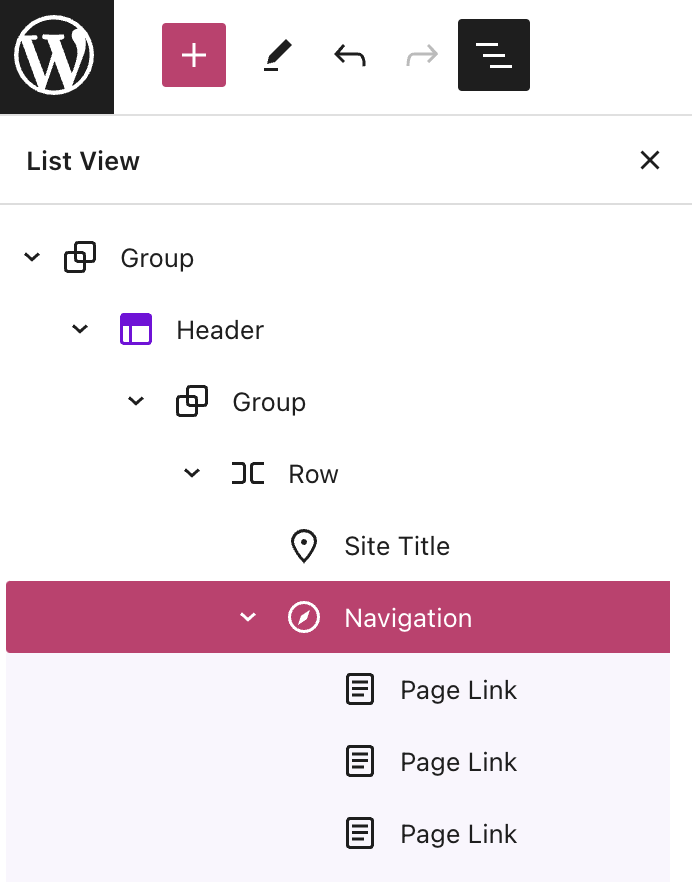
- Wähle in der Listenansicht den Navigationsblock aus:

- Sieh dir rechts im Bildschirm die Einstellungen des Navigationsblocks an.
Wenn rechts die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Einstellungs-Icon klicken, um die Einstellungen zu öffnen. Dieses Icon sieht aus wie ein Quadrat mit zwei ungleichen Spalten.

- Klicke in den Einstellungen des Navigationsblocks auf den Tab Stile, der durch einen schwarz-weißen Kreis dargestellt wird.
- Hier kannst du mit den Farbeinstellungen die Farbe der folgenden Menüoptionen auswählen oder anpassen:
- Text
- Hintergrund
- Untermenü und Overlay-Text
- Untermenü und Overlay-Hintergrund
- Mit den Typografieeinstellungen kannst du Schriftgröße, Buchstabenabstand, Groß-/Kleinschreibung und mehr anpassen.
- Über die Abmessungseinstellungen lässt sich der Abstand zwischen Menüeinträgen anpassen.
- Klicke auf den Button Speichern, um die Änderungen zu speichern.
In vielen weiteren Themes kannst du die Farbe sowohl des Textes in deinem Menü als auch des Hintergrunds hinter dem Menü bestimmen. Befolge diese Schritte, um dir die Farboptionen anzusehen:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Design → Anpassen.
- Wähle Farben und Hintergründe aus. Hier siehst du eine Reihe von Kreisen. Jeder Kreis bestimmt die Farbe verschiedener Elemente deiner Website, etwa die Linkfarbe und Hintergrundfarbe.
- Jedes Theme ist anders. Wähle daher jeden Kreis aus, um zu sehen, bei welchen Elementen sich die Farbe ändert. Wähle eine neue Farbe aus. Im Vorschaufenster rechts siehst du die neue Farbe auf deiner Website.
- Wenn du mit dem Ergebnis zufrieden bist, klicke auf Änderungen speichern, um die neuen Farben auf deine Website anzuwenden.

Wenn du mit den hier verfügbaren Optionen deine gewünschten Farben nicht einstellen kannst, kannst du die Menüfarben mit CSS-Code ändern. Diese Option ist mit qualifizierten Tarifen verfügbar. So unterstützen wir dich mit CSS.
Wenn du die Position des Menüs ändern möchtest, hast du folgende Möglichkeiten:
- Verwende ein Block-Theme, das dir umfangreiche Kontrolle über die Platzierung von Elementen wie deinem Navigationsmenü, deinem Logo und allen anderen Aspekten deiner Website bietet.
- Verwende den Navigationsblock, um ein Menü auf einer beliebigen Seite oder in einem Widget-Bereich zu platzieren.
- Sieh dir die Menüpositionen deines Themes für Classic-Themes an. Jedes Classic-Theme bietet mindestens eine Menüposition, manche aber mehrere.
- Suche nach einem Theme, bei dem das Menü in der von dir gewünschten Position angezeigt wird. Die Position des Menüs ist ein wichtiger Faktor bei der Wahl deines Themes und es gibt sicher ein Theme, bei dem das Menü an der für dich optimalen Stelle angezeigt wird. Weitere Informationen zum Wechseln von Themes.
Auch wenn es vielleicht möglich ist, ein Menü an eine andere Stelle zu verschieben, bieten wir dafür normalerweise kein CSS, da der Vorgang komplex ist und Anzeigeprobleme auftreten können.
Auf Desktop-Bildschirmen wird ein Menü normalerweise als Liste von Textlinks in einer einzelnen Zeile angezeigt. Auf kleineren Bildschirmen (Tablets und Mobilgeräten) ist möglicherweise nicht genügend Platz, um alle Textlinks so anzuzeigen, dass Besucher problemlos darauf tippen können.
Stattdessen werden die Menüeinträge häufig hinter einem Button ausgeblendet, der als „Overlay“- oder „Hamburger“-Menü bezeichnet wird (der Name kommt daher, dass die drei horizontalen Linien einem Hamburger ähneln).

In den Einstellungen des Navigationsblocks im Website-Editor kannst du das Overlay-Menü standardmäßig mit der Option „Mobil “anzeigen. Alternativ kannst du die Einstellung auf „Off“ (Aus) umschalten, um das Overlay-Menü von allen Geräten (einschließlich Mobilgeräten) zu entfernen, oder du kannst die Einstellung auf „Always“ (Immer) umschalten, um das Overlay-Menü auf allen Geräten (einschließlich Desktop-Geräten) anzuzeigen.

Sofern dein Theme nicht den Website-Editor verwendet (d. h., in deinem Dashboard nicht Design → Editor angezeigt wird), ist es in der Regel nicht möglich, das Desktop-Menü auf mobilen Bildschirmgrößen anzuzeigen oder umgekehrt. Internetbenutzer sind auf Mobilgeräten an diese Art von Hamburger-/Overlay-Menü gewöhnt, da es die reibungsloseste Navigation auf deiner Website ermöglicht.
Wenn du eine Designänderung an deinem Menü vornehmen möchtest, die hier nicht beschrieben ist, wende dich bitte an einen Support-Mitarbeiter und wir besprechen die Änderung gerne mit dir. Wir empfehlen dir wahrscheinlich, dein Theme zu wechseln oder CSS zu verwenden, wenn das gewünschte Design möglich ist.
Diese Funktion ist auf Websites mit dem WordPress.com Explorer-, Creator- und Entrepreneur-Tarif sowie dem alten Pro-Tarif verfügbar. Führe für Websites mit Kostenlos- und Starter-Tarif ein Tarif-Upgrade durch, um auf diese Funktion zuzugreifen.
CSS-Klassen sind eine erweiterte Menüeigenschaft, mit der du eine CSS-Klasse auf individuelle Menüeinträge anwenden kannst.
Wenn dein Theme den Website-Editor verwendet (dir also Design → Editor angezeigt wird), kannst du die Option „CSS-Klassen“ in den erweiterten Einstellungen des Navigationsblocks anzeigen.
Befolge diese Schritte, um die Option„ CSS-Klassen“ bei einem Classic-Theme (Design → Anpassen) zu aktivieren:

Deine Menüeinträge weisen dann ein neues Feld auf, in das du eine CSS-Klasse eingeben kannst:

Im obigen Beispiel könntest du dann den Menüeintrag mit dem Selektor .twitter in deinem CSS-Code anpassen.