Amazon.com bietet Website-Betreibern anhand von Amazon-Affiliate-Links die Möglichkeit, mit ihren Websites Geld zu verdienen. Wenn du diese Links auf deiner Website platzierst, können Besucher von dir bewertete oder empfohlene Produkte kaufen. Du verdienst dann bei jedem Verkauf einen bestimmten Prozentsatz.
Affiliate-Links sind auf WordPress.com erlaubt, solange das Erstellen von Originalinhalten den Hauptzweck deines Blogs darstellt. Wir erlauben keine Websites, die in erster Linie den Traffic zu Partnerlinks fördern sollen. Affiliate-Links müssen mit dem Inhalt deiner Website in Zusammenhang stehen.
Falls noch nicht geschehen, navigiere zu Amazon.com Associates Central und registriere dich für ein Amazon Associates-Konto. Wenn du bereits über ein Amazon.com-Konto verfügst, kannst du dich damit registrieren und etwas Zeit sparen.
In diesem Ratgeber
Nachdem du dich bei Amazon Associates Central angemeldet hast, kommst du zu einer Seite mit einem Suchfeld:

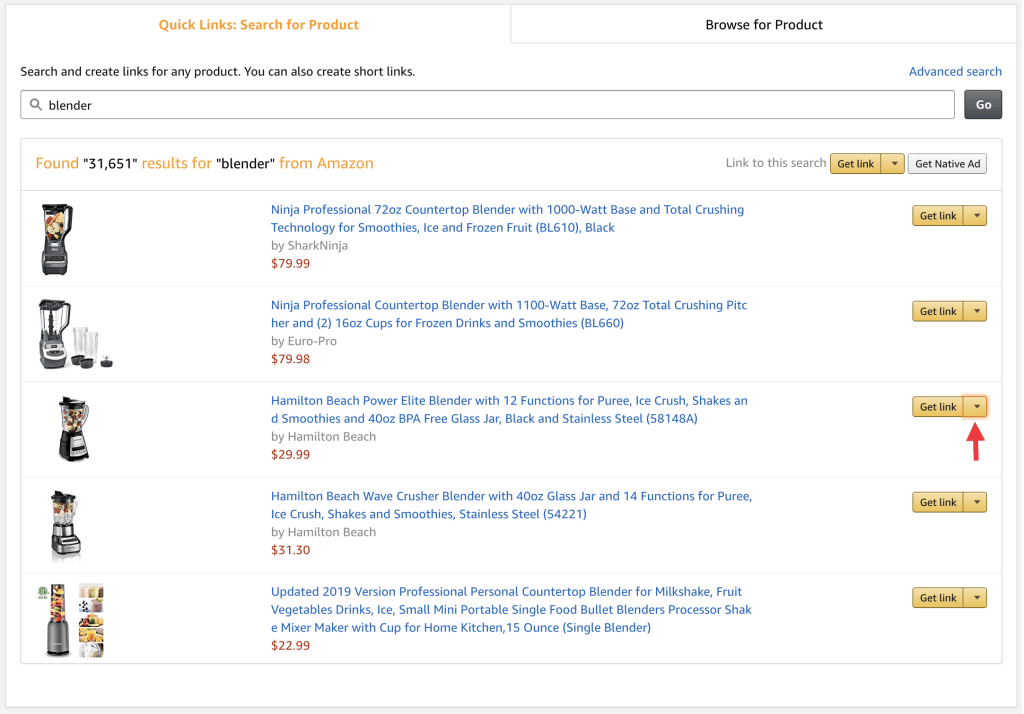
In das Suchfeld kannst du ein beliebiges Produkt eingeben. In diesem Beispiel suchen wir nach einem Mixer für Smoothies. Alternativ kannst du die Suche über den Tab „Browse for Product“ (Nach Produkt suchen) durchführen.
Amazon zeigt dir dann Produkte, die zu deiner Suche passen. Um einen bestimmten Artikel zu finden, musst du möglicherweise konkretere Suchbegriffe verwenden.
Klicke in den Suchergebnissen von Amazon auf den Button „Get Link“ (Link abrufen).

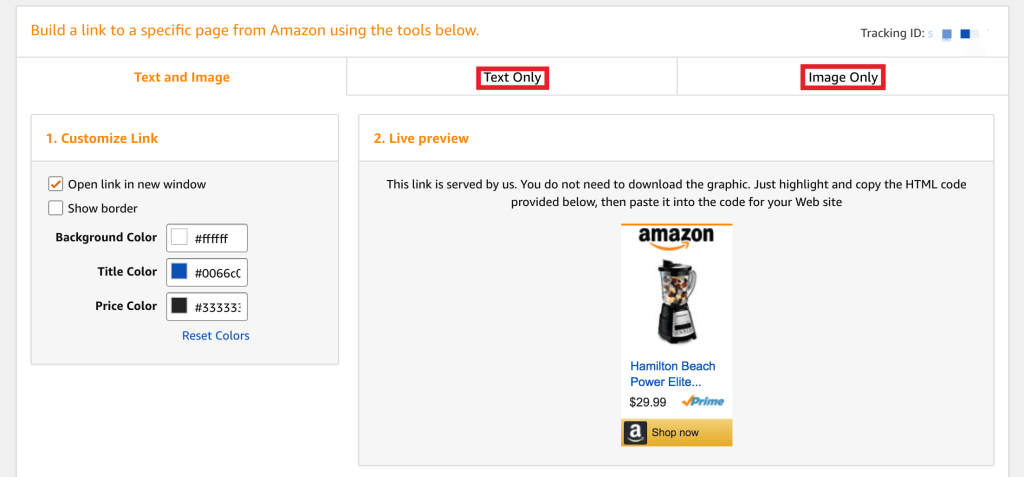
Jetzt bist du im Link Builder, wo du deinen Amazon-Affiliate-Link gestalten kannst. Um den Affiliate-Link auf WordPress.com verwenden zu können, musst du entweder den Tab „Nur Text“ oder „Nur Bild“ auswählen.
Wenn du über einen Plugin-fähigen Tarif verfügst, kannst du auch die Option „Text und Bild“ verwenden.

Reine Textlinks sind genau das, wonach sie klingen: Links, die nur aus Text bestehen und zu dem Produkt mit deinem Affiliate-Code weiterleiten. (Diese Links enthalten Text für den Link selbst, den du bearbeiten kannst.) Solche Links eignen sich am besten, wenn du kein Bild benötigst oder keines möchtest, z. B. in der Textmitte wie hier.
Bildlinks sind ähnlich. Sie zeigen nur das Amazon.com-Produktbild, du kannst jedoch eigenen Text hinzufügen. Sie eignen sich für Text-Widgets, zum Hinzufügen von Produkten zu Beiträgen oder wenn du ein Produkt zugleich bildlich zeigen und beschreiben möchtest.
Da jede Art von Link in bestimmten Situationen sinnvoll ist, kannst du die Linkvariante auswählen, die deinen Zweck am besten erfüllt.

Du kannst den Wortlaut deines Textlinks bei Bedarf oben links bearbeiten. Klicke dann unten auf den Button „HTML-Code markieren“, um den Code auszuwählen und zu kopieren (mit Strg+C unter Windows und Linux bzw. der Befehlstaste+C unter macOS). Platziere ihn dann auf deiner Website.
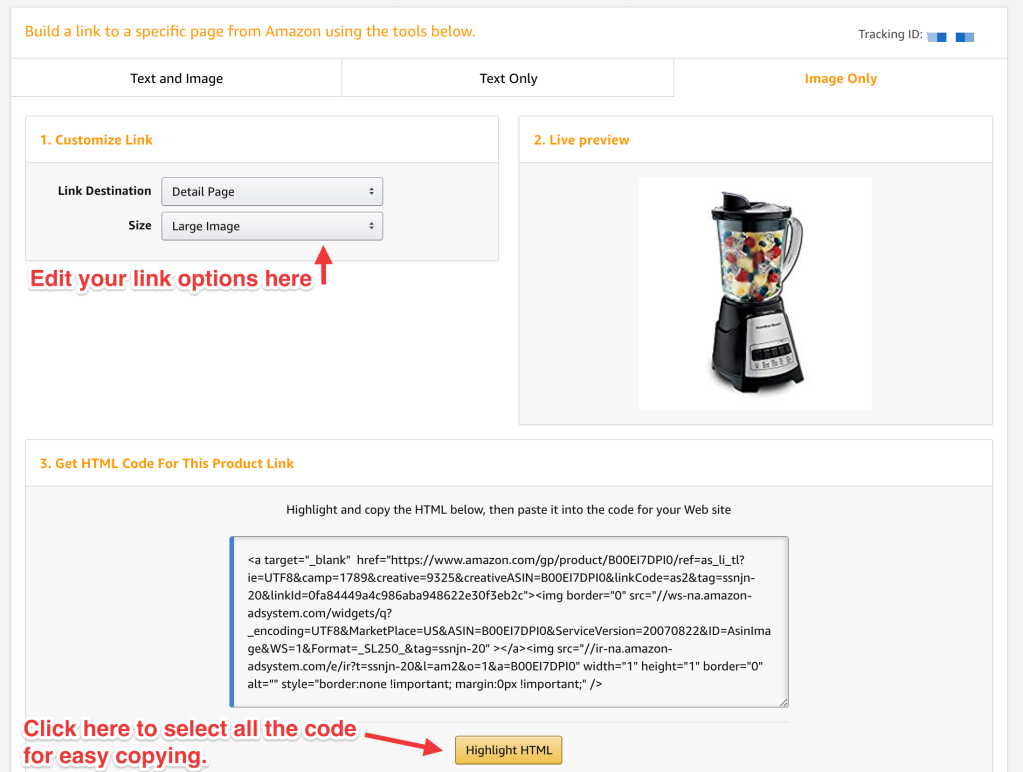
So erstellst du einen reinen Bildlink:

Oben links kannst du Optionen auswählen, z. B. das Ziel des Links und die Bildgröße. Klicke, wie auch bei reinen Textlinks, unten auf den Button „HTML-Code markieren“, um den Code auszuwählen und zu kopieren (mit Strg+C unter Windows und Linux bzw. der Befehlstaste+C unter macOS). Platziere ihn dann auf deiner Website.
Dieser Abschnitt des Ratgebers bezieht sich auf Websites, die die WordPress.com-Tarife Creator oder Entrepreneur verwenden. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
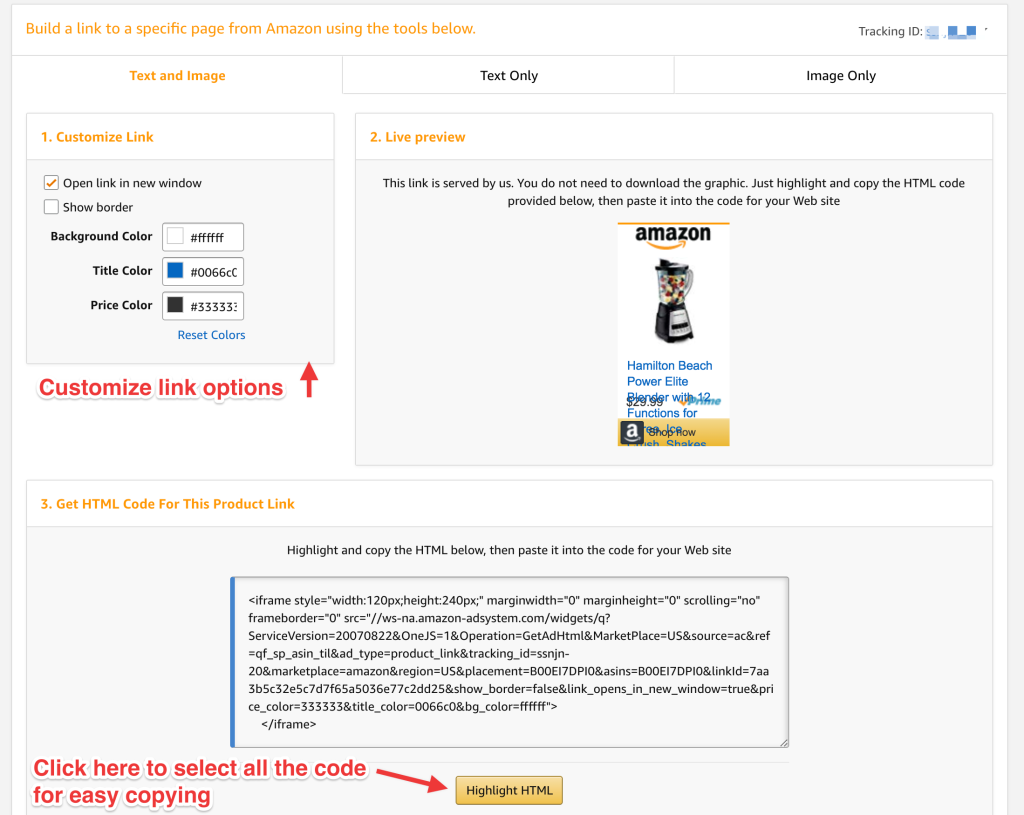
So verwendest du die Option „Text- und Bildlink“.

Du kannst oben links einige Optionen auswählen, beispielsweise das Festlegen eines Links zum Öffnen eines neuen Fensters, das Anzeigen eines Rahmens sowie das Anpassen der Hintergrundfarbe, des Titels und der Preisfarbe. Klicke unten auf den Button „HTML-Code markieren“, um den Code auszuwählen und zu kopieren (mit Strg+C unter Windows und Linux bzw. der Befehlstaste+C unter macOS). Platziere ihn dann auf deiner Website.
Wenn du den Code hast, öffne den Beitrag, die Seite oder das Widget, wo du den Link hinzufügen möchtest.
Falls du zum Bearbeiten von Beiträgen und Seiten den Block-Editor verwendest, füge einen Gruppenblock hinzu. Füge dann in diesem Block einen HTML-Block hinzu und gib den HTML-Code so ein:

Bei reinen Bildlinks lohnt es sich, unter diesen Block einen Absatzblock zu setzen und deinen Text dort einzugeben. Klicke anschließend auf „Veröffentlichen“ oder „Aktualisieren“ …

Glückwunsch! Du hast einen Amazon-Affiliate-Link erstellt.
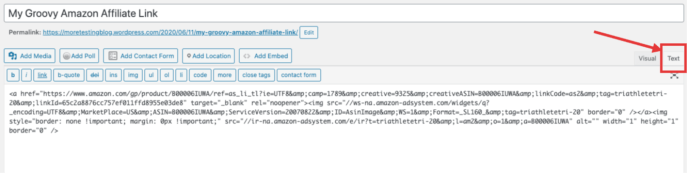
Falls du zum Bearbeiten von Beiträgen und Seiten den klassischen Editor verwendest, klicke auf den HTML-Tab:

Füge im HTML-Tab den Code an der Stelle ein, wo der Link angezeigt werden soll. (Verwende zum Einfügen Strg+V unter Windows/Linux bzw. die Befehlstaste+V unter macOS).
Das Hinzufügen von Links zu einem individuellen Menü funktioniert anders, denn du brauchst keinen zusätzlichen Code, sondern nur den Link.Suche nach dem Produkt, zu dem du einen Link erstellen willst. Klicke jetzt nicht auf „Get Link“ (Link abrufen), sondern auf den Pfeil daneben:

Dann erscheint dieses Fenster:

Wenn du auf den Button „HTML-Code markieren“ klickst, passiert dasselbe wie oben bei Schritt 5: Der Inhalt des Textfelds wird ausgewählt und du kannst ihn kopieren (mit Strg+C unter Windows und Linux bzw. der Befehlstaste+C unter macOS). Platziere ihn dann auf deiner Website.
Nachdem du den Link kopiert hast, klicke auf „Meine Websites“ und gehe zum Customizer deiner Website. Klicke dann unter Design auf den Link Anpassen. Navigiere nun zum Abschnitt Menüs und klicke auf das Menü, in dem du den Link hinzufügen möchtest. Klicke dort auf Einträge hinzufügen und Individuelle Links.

Anschließend klickst du auf „Zum Menü hinzufügen“ und fügst den Link per Drag-and-drop an der Stelle ein, wo er im Website-Menü angezeigt werden soll. Mit „Veröffentlichen“ kannst du deine Änderungen schließlich speichern.
Jetzt ist der Affiliate-Link im Menü deiner Website zu sehen.
