Google Maps ist ein beliebtes kostenloses Tool zur Anzeige von Karten und Wegbeschreibungen. In diesem Ratgeber erfährst du, wie du eine Karte von Google Maps in deine WordPress.com-Website einbetten (d. h. dort anzeigen) kannst.
In diesem Ratgeber
Mit den folgenden Schritten kannst du eine Karte von Google Maps in jede Seite deiner WordPress.com-Website einbetten:
- Rufe Google Maps auf.
- Suche eine beliebige Adresse oder geografische Position und klicke auf den „Teilen“-Button:

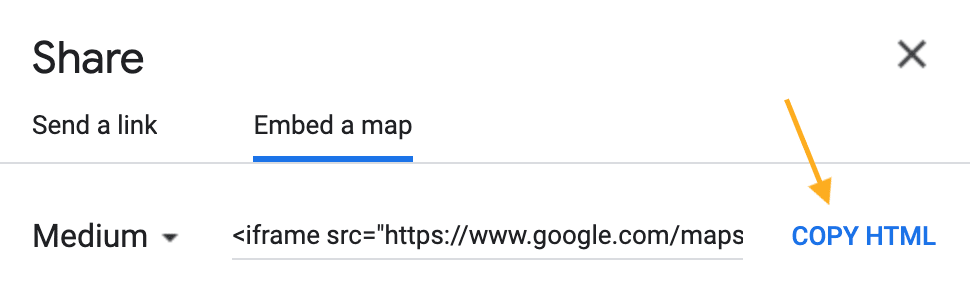
- Wähle im daraufhin angezeigten Pop-up den Tab „Karten einbetten“ aus.
- Klicke auf den Button „HTML kopieren“, um den gesamten HTML-Code aus dem Feld in die Zwischenablage deines Computers zu kopieren. Der Code beginnt mit
<iframe.

- Öffne im WordPress-Editor die Seite deiner Website.
- Klicke auf + Block-Inserter, um einen individuellen HTML-Block hinzuzufügen.
- Füge den vollständigen Einbettungscode in den Block ein.
- Klicke auf Veröffentlichen, Aktualisieren oder Speichern, damit deine Karte auf der Website angezeigt wird.
Wenn du deine Seite oder deinen Beitrag das nächste Mal bearbeitest, wirst du feststellen, dass der Einbettungscode in Shortcode umgewandelt wurde:

Wenn dein Code nicht funktioniert, kannst du versuchen, eine physische Adresse zu verwenden. Bei Adressen, die mit Längen- und Breitenkoordinaten statt mit einer physischen Adresse erstellt wurden, erhältst du möglicherweise keinen funktionsfähigen Code.
Hier ist ein Beispiel dafür, wie die eingebettete Karte aussehen wird:
Google Maps bietet die Möglichkeit, eigene individuelle Karten mit Pins, mehreren Orten, personalisierten Icons und mehr zu erstellen. Mit den folgenden Schritten kannst du eine individuelle Karte in deine Website einbetten:
- Rufe My Maps auf.
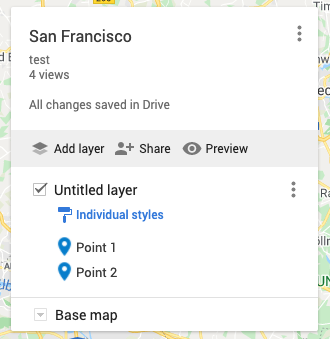
- Wähle entweder eine Karte aus, die du bereits erstellt hast, oder erstelle eine neue.
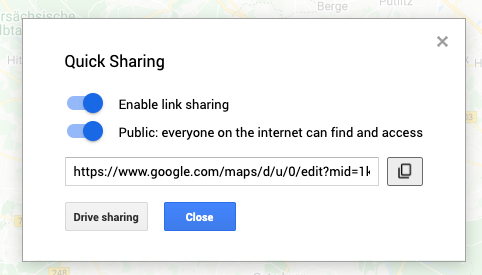
- Mache die Karte mit der Option „Teilen“ öffentlich:


- Klicke auf die drei Punkte neben dem Kartennamen, um zusätzliche Optionen anzuzeigen. Ein Fenster wird angezeigt, wie unten dargestellt:

- Wähle in der Liste die Option „Embed on my site“ (Auf meiner Website einbetten) aus. Dadurch wird ein Fenster mit einem Einbettungscode geöffnet. Kopiere den gesamten Code.

- Füge den Einbettungscode wie bei einer herkömmlichen Karte zu deiner Website hinzu.