In diesem Ratgeber erfährst du, wie du Facebook-Funktionen in deine Website integrieren kannst, beispielsweise indem du deine Beiträge direkt auf Facebook teilst und damit deinen Besuchern die Möglichkeit gibst, deine Inhalte zu teilen, oder indem du deine Facebook-Seite in deine Website einbettest und vieles mehr.
In diesem Ratgeber
Das Teilen deiner Blogbeiträge auf Facebook eignet sich hervorragend zur Generierung von mehr Traffic für deinen Blog und zur Einbeziehung deiner Freunde und Familie in deine Website. Mit der Funktion zum automatischen Teilen kannst du eine Facebook-Seite mit deiner Website verknüpfen, um deine Beiträge direkt auf dieser Facebook-Seite zu teilen:

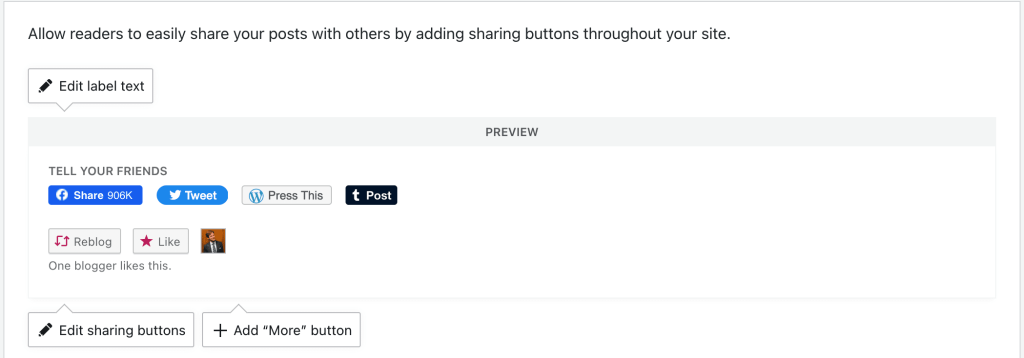
In deinem Dashboard kannst du über Tools → Marketing → Teilen-Buttons einen Button zum Teilen auf Facebook (und auch weitere Optionen wie das Teilen auf Twitter, Google oder Pinterest) hinzufügen.
Du fügst ihn zu deinem Blog hinzu, indem du die gewünschten Teilen-Optionen aktivierst. Klicke dafür auf Teilen-Buttons bearbeiten und wähle Facebook aus.

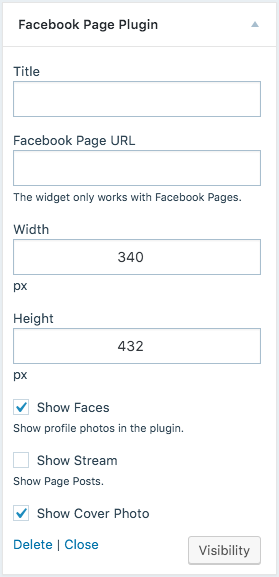
Wenn du eine Facebook-Seite hast und ein widget-aktiviertes Theme verwendest, kannst du in deiner Seitenleiste oder einem anderen Widget-Bereich das Facebook-Seiten-Plugin hinzufügen, indem du es unter Design → Anpassen → Widgets im Dashboard deiner Website hinzufügst.

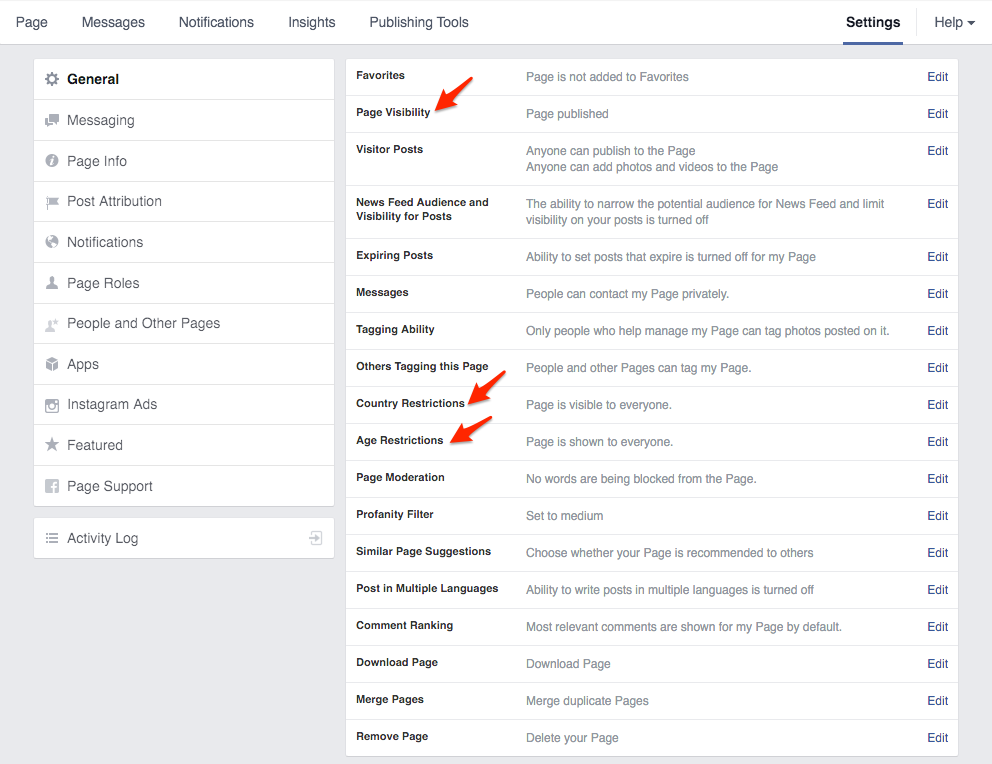
Die Seite muss öffentlich sein und sollte über keine geografischen oder Altersbeschränkungen verfügen, wenn du möchtest, dass sie für jeden sichtbar ist, wie im folgenden Screenshot:

Hier ein Beispiel, wie dies auf einer Website aussieht:

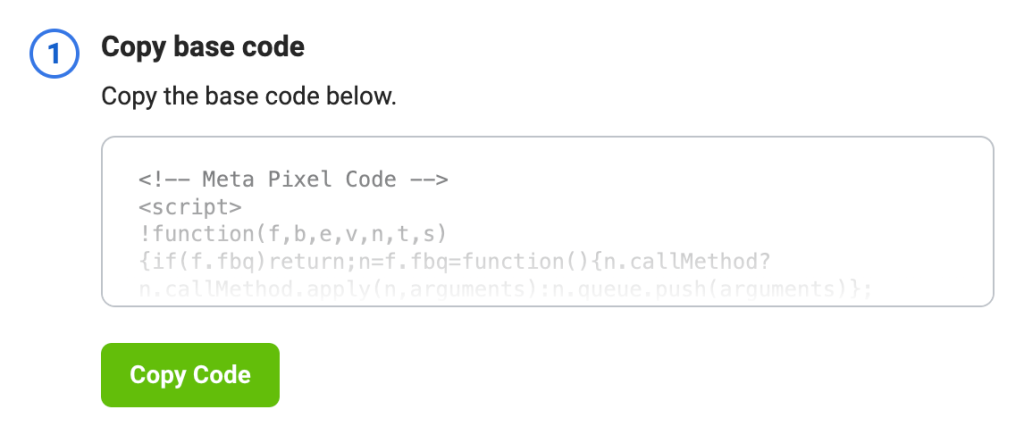
Meta-Pixel stellt dir Code zur Verfügung, den du in deine Website integrieren kannst. Dieser Code sieht folgendermaßen aus:

Du kannst diesen vollständigen Code zu einer Website mit Plugins anhand der Schritte in diesem Ratgeber hinzufügen.
Wenn deine Website keine Plugins unterstützt, kannst du das Pixel trotzdem zu deiner Website hinzufügen, indem du einige zusätzliche Schritte ausführst.
Kopiere zunächst den ersten Teil des Codes, der mit <img beginnt. Hier ist ein Beispiel:

Füge diesen Code dann anhand der folgenden zwei Methoden hinzu:
Falls dein Theme Widget-Bereiche unterstützt, kannst du deinen Code anschließend in ein individuelles HTML-Widget einfügen, damit das Pixel auf deiner gesamten Website vorhanden ist. Stelle sicher, dass das Widget einem Widget-Bereich zugeordnet ist, der auf allen Seiten angezeigt wird. Gewöhnlich wird ein Footer-Widget-Bereich auf allen Seiten angezeigt, sodass dein Meta-Pixel dort funktioniert.
Wenn du ein Website-Editor-Theme verwendest, kannst du dem Header des Themes den Code in einem individuellen HTML-Block hinzufügen.
Beachte bitte, dass es anschließend bis zu 20 Minuten dauern kann, bis der Status des Meta-Pixels im Facebook-Dashboard aktualisiert wird.
📌
Berücksichtige, dass die oben beschriebenen Schritte zur Pixel-Verifizierung nicht mit Facebook-Funktionen wie Event-Setup-Tool, Automatische Events und Automatischer erweiterter Abgleich funktionieren. Wenn du diese Funktionen nutzen möchtest, solltest du ein Upgrade auf einen Plugin-fähigen Tarif durchführen, ein beliebiges Plugin installieren und dann den vollständigen Meta-Pixel-Code verwenden.
Du kannst auch individuelle Updates einer öffentlichen Facebook-Chronik in einem Beitrag oder auf einer Seite hinzufügen. Es gibt einen umfassenden Ratgeber für die Einbettung von Updates aus Facebook.
Bei allen WordPress.com-Blogs können Facebook-Benutzer sich über ihr Facebook-Konto anmelden und Kommentare hinterlassen. Unser System macht das Kommentieren super einfach für deine Leser mit Facebook-Konto.
Datenschutzerweiterungen und -Add-ons von Browsern, wie z. B. Facebook Disconnect, könnten diese Funktionen beeinträchtigen und müssen eventuell deaktiviert werden.