It’s easy to tailor your images to your post’s specific needs.
We recently covered some handy, quick fixes to better integrate images into your posts. There’s always more to learn, though — here are four additional tricks to consider. From resizing to adding borders, you get to display your images exactly the way you want.
Customize your image size
Looking for alternative ways to insert photos into your posts? Here are a few to consider.
Once you’ve added an image to your post, it’s fine-tuning time.
When you first selected the image, you chose between different standard sizes:

But what if none of these sizes work for you? What if the image is either too small or too big, or makes the text break up in a way you’d like to avoid? Easy: create a custom-sized image!
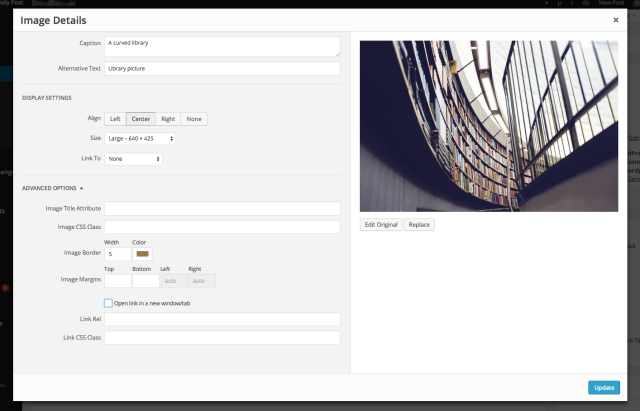
In the Visual Editor, click on your photo, then on the pencil symbol. Welcome to the Image Details screen!

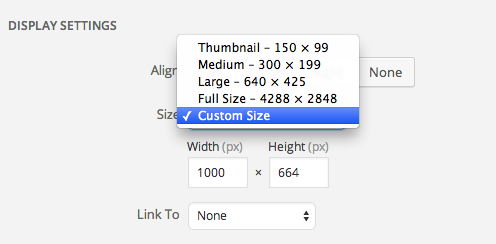
Look at the middle of the screen: when you open the drop-down Size menu, you’ll now see one extra option: Custom Size. Select it, and you’ll be able to tweak the size of your image as you see fit — and the editor will automatically adjust the size to keep a correct scale.

It might be a good idea to take a look at the post preview to make sure the new size fits into the post the way you intended it to; if not, quickly re-tweak the size, and you’re all set.
Turn your image into a custom link
Images add color and texture to your posts, and can give your reader a needed visual break between blocks of written text. Sometimes, though, they can help you direct traffic and clicks to other destinations on your site (and beyond).
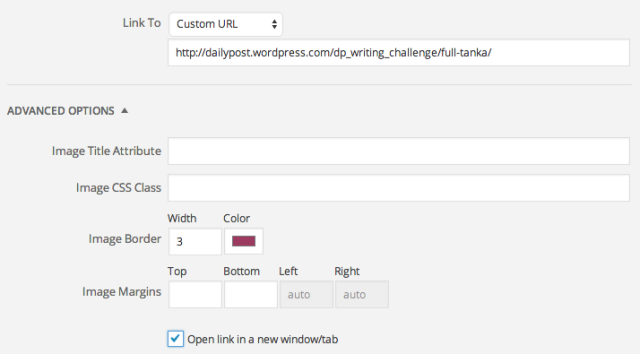
By default, the images you insert into your post are linked to their respective media files. But changing the “Link to” setting in the image editor lets you turn the image into a big, colorful, highly clickable link to… anywhere you want. Just return to the image editor (via the pencil symbol on your image), enter the desired URL in the text box, and your image link is created:

This can be a great way to lead your readers to other posts or pages on your blog, or to a different site altogether — for example, a post about a charity you’re passionate about can feature an image link that takes visitors to that organization’s donations page. Or, if you’re using a Creative Commons-licensed image, linking to the photographer’s site or Flickr profile could be a nice way to give credit and acknowledge the artist’s generosity.
Keep your visitors where you want them
I can hear you objecting already — “Wait! I don’t want my readers to leave my post before they even finished reading it.” Nor should you — look down the Image Details screen, and right there, at the bottom of the Advanced Options section, you’ll see a checkbox: “Open link in a new window/tab.”

Check this box, and all clicks on your image will do just that — keeping your post in your readers’ browsers, waiting for them to return as soon as they’ve explored the site to which your image led them.
Make your images stand out
Crisp, light-colored backgrounds keep your posts readable, and your visitors’ eyes fresh. They can be tough, though, when it comes to using light-colored images. The image and the background might bleed into each other, diluting the effect you create by alternating between text and image.
You should always consider the overall visual balance of your post when making changes to your images’ appearance.
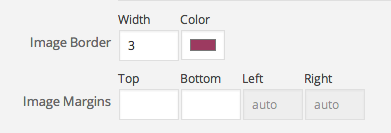
There’s an easy solution here, too — still in the Advanced Options section of the image editor, head to the Image Border setting:

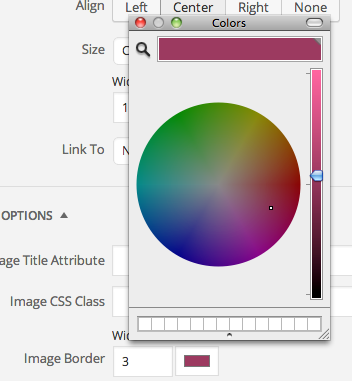
You can choose whichever border width and color you wish — clicking on the color box will make the color picker pop out — so that the image fits perfectly with your blog’s color palette and other design features. (Take a look at this post — many of the screenshots I’ve used required a subtle border to set them apart from the background.)

While it’s better to use borders sparingly, on occasion they can make a real difference in how effective a given image is.
Do you have any other image-editing tips to share? Let us know what they are in the comments.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
Thanks for sharing your thoughts. I truly appreciate your efforts and I will be waiting for your further post thanks once again.
LikeLike
I was suggested this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You’re incredible! Thanks!
LikeLike
សួស្ដី
LikeLike
Great info! I use Paint and Photoscape to edit my pictures. It’s good to know I have another option. 🙂
LikeLike
Thank you a lot for sharing this with all folks you really recognise what you’re speaking approximately! Bookmarked. Please additionally talk over with my web site =). We could have a link exchange contract between us
LikeLike
Thanks for the tips.
LikeLike
lolly
LikeLike
I had no idea about the coloured borders or custom linking. Thank you. Latter may be handy.
LikeLike
Everything is very open with a clear explanation of the issues. It was truly informative. Your site is very helpful. Many thanks for sharing!
LikeLike
Thank you for sharing this information. It is very useful:)
LikeLike
Hi there! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
LikeLike
When you keep a site at WordPress.com you don’t have to worry about adding security-related plugins, or any plugins for that matter — we take care of all of the under-the-hood stuff for our users. The situation is different for self-hosted sites; if you’d like to read more about the difference between the two, and the advantages of each, you can take a look at this page:
https://wordpress.com/support/com-vs-org/
LikeLike
Great post!
LikeLike
Song’s are usually what chokes me up. 🙂
LikeLike
Wonderful beat ! I wish to apprentice whilst you amend your website, how could i subscribe for a weblog website? The account aided me a acceptable deal. I have been a little bit familiar of this your broadcast provided bright transparent idea
LikeLike
Hmm is anyone else having problems with the images on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any feedback would be greatly appreciated.
LikeLike
Good web site you’ve got here.. It’s difficult to find high-quality writing like yours these days. I really appreciate individuals like you! Take care!!
LikeLike
great submit, very informative. I ponder why the other experts of this sector don’t realize this. You should continue your writing. I’m confident, you have a huge readers’ base already!
LikeLike
Woah! I’m really loving the template/theme of this site. It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between user friendliness and visual appearance. I must say that you’ve done a excellent job with this. In addition, the blog loads super quick for me on Chrome. Outstanding Blog!
LikeLike
Wonderful blog! Do you have any hints for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely overwhelmed .. Any recommendations? Appreciate it!
LikeLike
Remarkable! Its genuinely remarkable piece of writing, I have got much clear idea on the topic of from this post.
LikeLike
I am actually pleased to glance at this weblog posts which carries tons of useful facts, thanks for providing these kinds of information.
LikeLike
Excellent goods from you, man. I’ve understand your stuff previous to and you are just too great. I really like what you’ve acquired here, really like what you are stating and the way in which you say it. You make it entertaining and you still care for to keep it sensible. I cant wait to read much more from you. This is really a wonderful website.
LikeLike
First of all I would like to say superb blog! I had a quick question which I’d like to ask if you do not mind. I was interested to find out how you center yourself and clear your head before writing. I’ve had a hard time clearing my thoughts in getting my thoughts out there. I truly do enjoy writing but it just seems like the first 10 to 15 minutes are generally lost simply just trying to figure out how to begin. Any suggestions or hints? Thanks!
LikeLiked by 1 person
Thankfulness to my father who informed me regarding this blog, this web site is truly remarkable.
LikeLike
Sweet blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Many thanks
LikeLike
Quality content is the important to be a focus for the people to go to see the site, that’s what this website is providing.
LikeLike
I got this website from my friend who shared with me concerning this site and at the moment this time I am browsing this web site and reading very informative content at this place.
LikeLike
please check out my website
LikeLike
This is my first time go to see at here and i am in fact pleassant to read everthing at single place.
LikeLike
I drop a comment whenever I like a article on a site or if I have something to valuable to contribute to the discussion. It’s caused by the sincerness displayed in the post I read. And after this post Digging Deeper in the Image Editor . I was moved enough to leave a thought 😉 I do have a couple of questions for you if it’s okay. Could it be only me or do a few of the responses come across as if they are coming from brain dead visitors? 😛 And, if you are posting at additional online sites, I would like to keep up with anything fresh you have to post. Could you make a list all of all your public pages like your twitter feed, Facebook page or linkedin profile?
LikeLike