Way back in January we set the scene for talking about how visually branding your blog can set it apart from the pack. In today’s follow up we’ll look at one of the hands-on ways you can make that happen — by customizing your headers and sidebars.
Getting Hands On
In our introductory post we worked on generating some broad ideas about how you could visually represent your blog. Now that’s out of the way, let’s get hands on in putting those thoughts into action. In future posts, we’ll look at how you might want to explore the Custom Design Upgrade and go to town on custom typefaces, tweaking your CSS, and really getting stuck into tweaking your color schemes to suit your taste. But to start with, it’s amazing how big an impact playing with the header of your blog can have, and getting creative with image widgets can add to the effect. Better still, both are baked right into your blog whether you have upgrades or not.
Headers
Chances are the header of your blog is what people will see first when they arrive to have a look around. Think of it as your store front, your book cover, and the “face” of your blog all rolled into one, and you’ll quickly appreciate how important making a first impression can be.
The extent to which you can change the header of your blog will depend on the theme you’re using, if your theme even has a header, so that’s worth bearing in mind. But whichever theme you have on your blog, you’ll be able to get at the header from your dashboard by *cough* heading to Appearance > Header. If that option isn’t available, chances are you don’t have a theme that has a header in the first place. In that case, you’ll either want to consider switching themes, ignore the whole header business, or check out the Appearance > Theme Options to see if there are other tweaks you can make.
We won’t go into the nitty gritty of header editing here, because there’s a support document all about that. Instead, we’ll take a look at some creative examples of headers that might spark a few ideas for your own design.
Header Inspiration
If you’re stuck for ideas as to how you could make your header work harder for you, here are a few ideas from fellow WordPress.com bloggers:
Explode the Box
One way you can make your header stand out is to stop thinking of it as a rectangular slab of color or a boxy slither of photo.
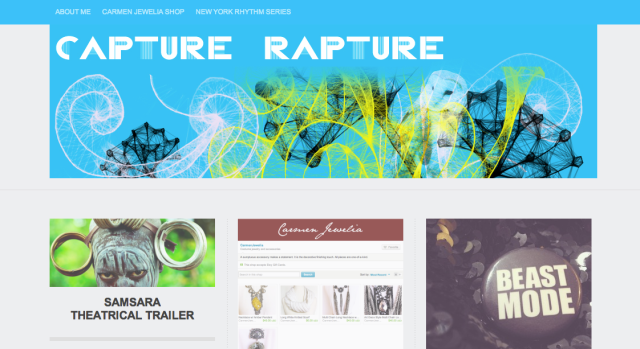
On Capture Rapture, the header blends seamlessly into the navigation bar at the top, creating more of an impact. This has been achieved by setting the navigation bar to a custom color, an option available to users of the Triton Lite theme, and then using the exact same color from the navigation bar in the header image.
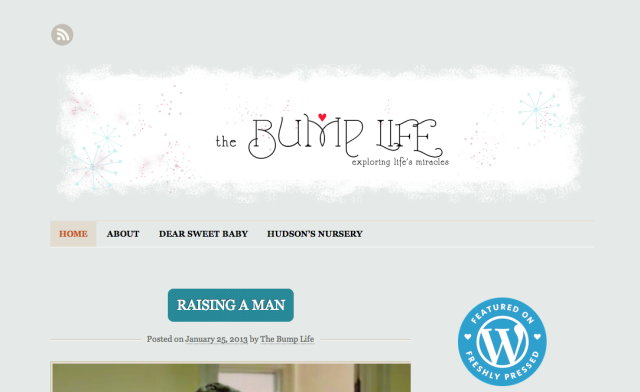
The Bump Life takes a different approach to the same concept, by nibbling away at the edges of the header “box” using the same color as that used for the background, creating a slightly distressed, painterly look to the header:
The design of Small World Supper Club rounds off the edges of the header by using the same white as the background color.
So there you have three examples that look completely different, but nevertheless manage to break out of the boxy, typical header approach by matching the color at the edges of their header images with that of the background or navigation bar elements of the blog.
Signature Look
Another approach to personalizing your header is to hand write, draw, or letter your blog title in such a way as to create a personal “signature” that nobody will mistake for another blog. The good news for those of us with illegible scrawls rather than beautifully formed letterforms is that you can always cheat and make use of any of the hundreds of freely available handwritten font styles out there on the web.
Witchin in the Kitchen makes use of freehand titles and taglines that instantly sets it apart from the pack — after all, what’s more personal than your own handwriting?
While Eggton and American Vagabond take the photo-header in a new direction by introducing bold, freehand typography into the mix, again, setting their blogs apart from those using the standard system font, at the standard size, in the standard location:
Playful Typography
As the hand written examples above show, you don’t need to settle for a run-of-the-mill typeface for your header, such as the one included as default in your theme. In addition to being able to customize your fonts via the Custom Design upgrade, you can also take your type in bold, image-driven directions with a little imagination:
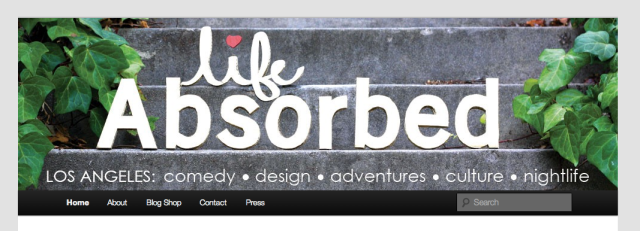
Life Absorbed uses a photo header, but the photo is of a hand-made, three-dimensional cardboard model of the blog’s title. Not something you see very often:
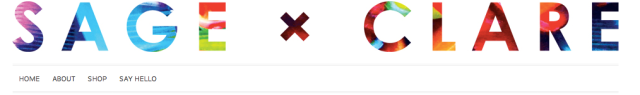
Sage + Clare makes beautiful use of bold, high-impact typography and a beautiful masking effect to color the type in a unique and original way:
Image Widgets
Headers are the neon hotel signs of blog branding: up front, bold, clearly distinguishable, and ideally, captivating at first glance. Creative use of image widgets, on the other hand, are more about the details, like the interior decor of the same hotel.
The technique we’re interested in here is replacing vanilla lists of pages or categories on your blog, with unique, branded images that can be clicked on to take people where you’d most like them to go. It’s easier shown than described, so in a moment we’ll jump right into some great examples. You can read everything you need to know about setting up your own image widgets on the WordPress.com support all about them.
In brief, the steps look a little like this:
- Make sure you’re using a theme that supports widgets. If you aren’t, when you head to the Appearance menu from your dashboard, you won’t see Widgets as an option. In that case, you’ll either need to change themes or forget about using image widgets. The good news is that most themes will allow you to use widgets. Huzzah.
- Create one or more image widgets. You can do that from the Appearance > Widgets menu. If you’re not sure what that even means, or how to go about it, head to the support doc all about widgets and you’ll be up to speed in a minute or so.
- Upload some images for your sidebar. You’ll get some ideas about the type of thing you might consider in the examples below. If you’re not sure how to upload images, head over to this support doc on the Media uploader tool.
- Point your image widget at the image you want it to display. If you get stuck with that, check out the image widget support doc.
- Add a link (optional). If you want your image widget to take readers to a different part of your blog, you’ll want to add a link to the place you’d like them to be taken before saving your widget.
Ok, enough of all that. Let’s see how WordPress.com bloggers are making creative use of image widgets.
Image Widget Inspiration
The key to image widgets that work effectively is making sure that they match the overall look and feel of your blog. Pay particular attention to the header (are they using the same color scheme, the same typography, or playing off one another?) but also consider how they sit with the palette and overall look you’ve created through your choice of theme and other design decisions you’ve made.
Debbie Does Doodles and Kate’s Creative Space reinforce the themes of their blogs in a visually inventive way, using images and typography for sidebar navigation that underline a focus on art, crafts, books, and paper-based media:
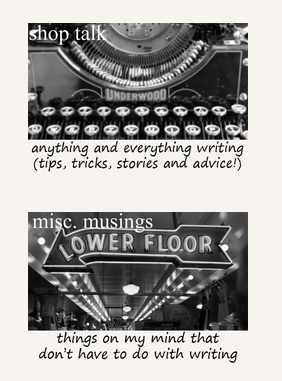
Adventures of a Wannabe-Writer underlines the focus on the act of writing by using strong black and white images of writerly objects, along with a hand-written font that adds a personal, writerly flourish to proceedings. While Design by Lulu makes great use of a single color and unified design aesthetic to tie together header, sidebar and the other design elements of the blog.
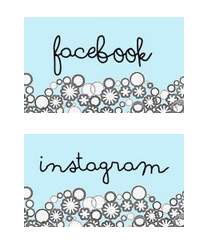
One Young Love and Miss Zoe find creative ways to draw their readers’ attention toward their other social media streams, at once personalizing and underlining these other spots on the web that interested site visitors might want to check out next:
More Sidebar Inspiration & Tips
If you didn’t catch them already, be sure to check out our earlier Widgets 101 and Widgets 201 posts for some great tips on customizing your own sidebar.
Show and Tell
So hopefully that’s demonstrated that by spending a little thought and time on the look of your blog, principally through the use of headers and image widgets, you can really underline the themes you’re writing about, create a memorable, stand-out brand for your blog, and attract the eye as well as the mind.
We’d love to see how you’ve added some visual identity to your blogs. Link them up in the comments and let us know what you think.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com














Great timing! I have a personalized header and background, and I have been trying to add the photo widget to my sidebar…unsuccessfully so far…but now I am going to give it another go! Wish me luck!!!
LikeLike
Here is my website! I have started on the widgets and the header does not really apply to mine. I’m working on a site hosted via WordPress.org for my business and still on the fence about keeping this site on WordPress.com as a means to network and interact with interesting writers.
LikeLike
hi!,I love your writing so a lot! percentage we be in contact more about your article on AOL? I need a specialist in this area to resolve my problem. May be that’s you! Looking forward to see you.
LikeLike
Reblogged this on Brave New Web and commented:
Well, look what I just came across! I’m not a designer, but I’d love to find out what you all think of this article. It gave me a bit of inspiration, even if it’s just in sharing this information with other people.
LikeLike
Kept my header simple but effective. I played around with a pic slider as well but I decided to take it down because it slowed down the loading time for my blog. http://www.jdyjumawid.com
LikeLike
There was a time when I was an internet junkie. I put up webpages with code. Now returning to the web after a 10 year plus vacation I have difficulty signing in to blog. They say I have a blog but I can’t access it, we’ll most of the time. When I do, I select the theme follow directions and then it said my site can’t be found. OMG wheat am I doing wrong. Help!
LikeLike
Thanks for the tips. This looks like a lot of fun!
LikeLike
Thanks to everyone that shared their feedback and new designs!
LikeLike
I like to use hand drawn images in my posts and I’ve just updated my header but I love the images as buttons to other parts of the blog idea. Off to draw some now!!!
LikeLike
Thank you a lot for this post. It’ll be to me very helpfull, beacouse I’m beginner…
LikeLike
Reblogged this on phamanh11191.
LikeLike
Excellent idea, blog identity is vital.
LikeLike
Thank you for the info! I’m techno challenged, however Ill give these tuts a try!
LikeLike
Yeah!! Now I want to upgrade so I can have more ‘fun’ with the header and sidebars…but first, it’s learning more about how to do ‘all that!!’…thanks for the great examples!
LikeLike
Great Idea’s!! you have given us a superb option to creative exciting blogs…
LikeLike
Love all the ideas! Thanks for all the tutorials and getting my brain working! I tried changing up my header and matching the colors of the blog. I haven’t messed with widgets yet, but those will be attacked next! – http://prepared-housewives.com/
LikeLike