 I can’t deny how convenient and fun Instagram is, even though I’m not totally sure how I feel about it — how it’s drastically changed the way I take photos, and how I interact in the midst of an experience. Some of you have voiced your displeasure with phoneography and mobile blogging in the comments of recent posts: A phone is a phone, not a camera. Or a phone screen is not an ideal place on which to write and edit your thoughts. It’s interesting to hear your varied perspectives on blogging and sharing on the go — we all use these new technologies differently.
I can’t deny how convenient and fun Instagram is, even though I’m not totally sure how I feel about it — how it’s drastically changed the way I take photos, and how I interact in the midst of an experience. Some of you have voiced your displeasure with phoneography and mobile blogging in the comments of recent posts: A phone is a phone, not a camera. Or a phone screen is not an ideal place on which to write and edit your thoughts. It’s interesting to hear your varied perspectives on blogging and sharing on the go — we all use these new technologies differently.
Whether or not you like Instagram, it’s a popular photo app, and some of you may want to display these images, in all their filtered glory, on your own blogs. You can embed them in your posts, pages, and even in your sidebar to create visual effects.
If you’d like to skip ahead, click through to these individual sections:
- Embed an Instagram photo into a post or page
- Embed an Instagram photo in your sidebar
- Embed an Instagram photo in your mobile app
Embed an Instagram photo
Copy the image’s URL from your web browser’s address bar while viewing the image:
![]()
While you’re editing a post or page, paste the URL on its own line:
http://instagram.com/p/WaQPXBgdon/
So for example, this text and URL . . .

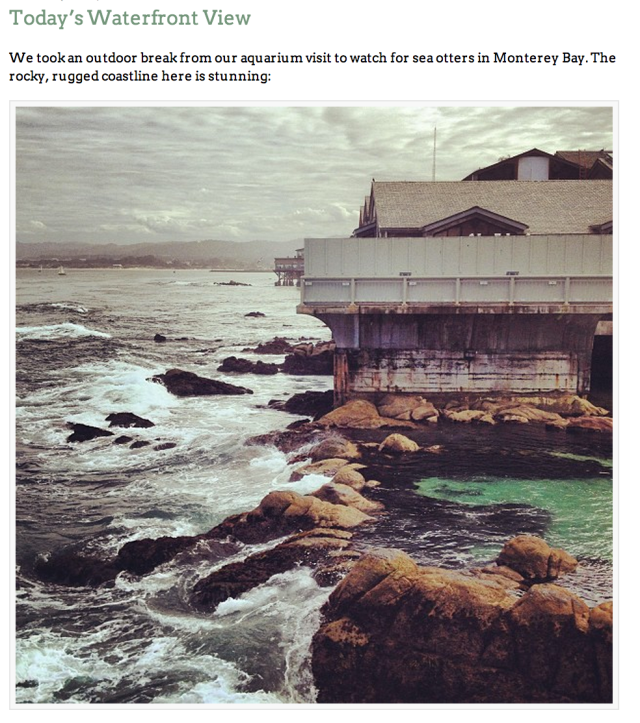
. . . will display this on your blog:

The URL automatically embeds the largest size of the image that fits into the content area. You can control the size of an image using the Instagram shortcode — remember when we talked about shortcodes? For example, this . . .
[instagram url=http://instagram.com/p/WaQPXBgdon/ width=275]
. . . embeds this wee image instead:

Your sidebar, instagrammed
 Now that you know how to control the width of an image with shortcode, consider sprucing up your sidebar with Instagram images using a Text Widget. You can see a sample Text Widget in a blog’s sidebar on the right, with two embedded Instagram images.
Now that you know how to control the width of an image with shortcode, consider sprucing up your sidebar with Instagram images using a Text Widget. You can see a sample Text Widget in a blog’s sidebar on the right, with two embedded Instagram images.
To achieve this, I added width=200 to the shortcodes for these two photographs, which shrunk them considerably. As you previously learned in Widgets 101, Text Widgets are simple but powerful — with text and HTML, you can create a nifty section in your sidebar. Here, I added one-line descriptions under these images.
Remember that each theme is different; you can find the measurements of your current theme’s areas (in pixels) on your theme’s page in the Theme Showcase. Scroll down your theme’s page to find a gray box of “quick specs,” which lists various measurements, including the sidebar. Use these measurements as a guide when you set your Instagram image’s width so you know it will fit!
Embedding Instagram on your phone
If you’d like to grab an image URL from your Instagram stream and paste it into a post you’re editing in your mobile app, click the button on the bottom right of the Instagram photo you want to embed:

In some apps, like WordPress for iOS, you can then follow a prompt to copy the URL. Click on “Copy Share URL,” as shown here . . .

. . . and paste the URL into your post editor, where you’d like your image to appear in the post. (For example, on the iPhone, tap the screen where you want to embed the image, and you’ll see an option to paste the link.) There you go! You can embed from Instagram into your WordPress.com post, right from your mobile app.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
Hey Cheri, I am having trouble adding an instagram photo to my sidebar…I copied the url link and pasted it into the text widget but all that shows up is the copied url…is there a step I’m missing or should know? This is the what I copied and put into my text widget: http://instagram.com/p/W0m1g_PEix/ width=200
LikeLike
Hi Lilnaph — almost there! You’re missing a few things. It should look like this, with both left/right brackets and the addition of “instagram url=” in the beginning.
[
instagram url=http://instagram.com/p/W0m1g_PEix/ width=200]LikeLike
Thank-you SO MUCH Cheri! This is all so new to me and I’m afraid I’m not so tech savvy – it can be a little daunting at times. I really appreciate your help and your tips in the blog!
LikeLike
I like instagram and exploring other photo features. Downside is my phone is not instagram app ready. Life goes on! 🙂
LikeLike
What am I doing wrong?? How do I copy the picture from Instagram. I can’t do copy/paste. When I do properties, I only get http://instagrapm/crzblue/ ? help!
LikeLike
I got this to work. I was doing it from the computer and I could not see the URL from there. I got it from my phone.
LikeLike