يتيح لك مكوّن جدول المحتويات تلخيص المحتوى باستخدام قائمة الترويسات. إنه يساعد القراء على إلقاء نظرة عامة على الجوانب الرئيسة من المقالة أو الصفحة، فضلاً عن إمكانية النقر للانتقال مباشرةً إلى ذلك القسم.
في هذا الدليل
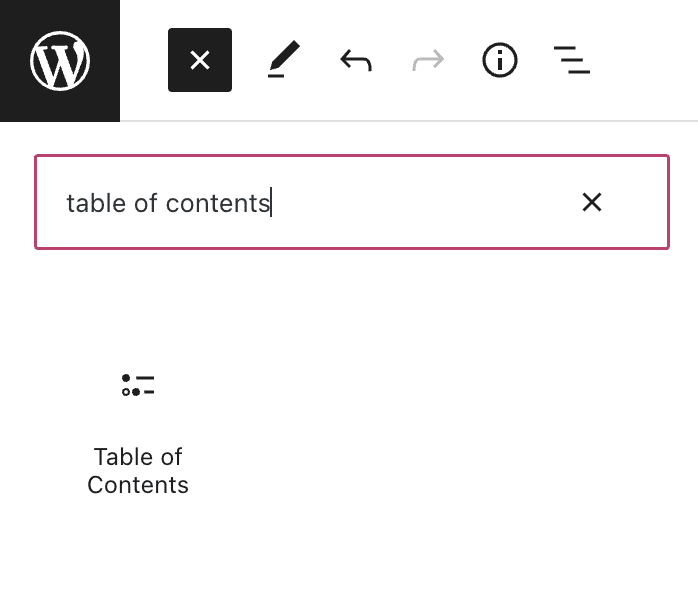
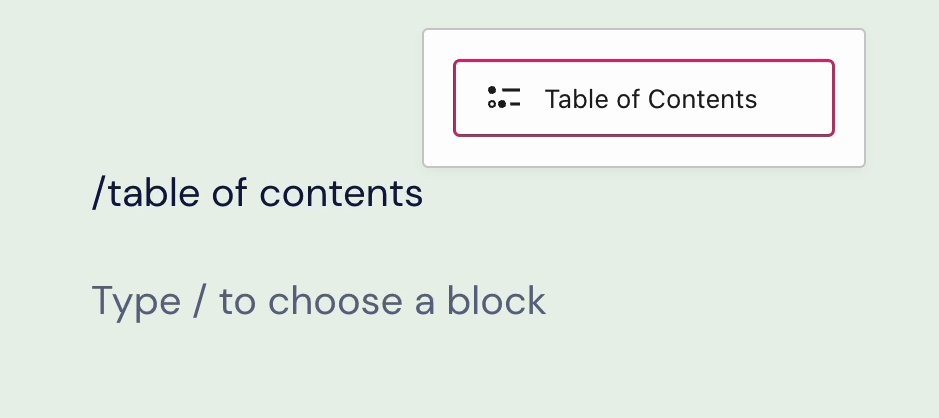
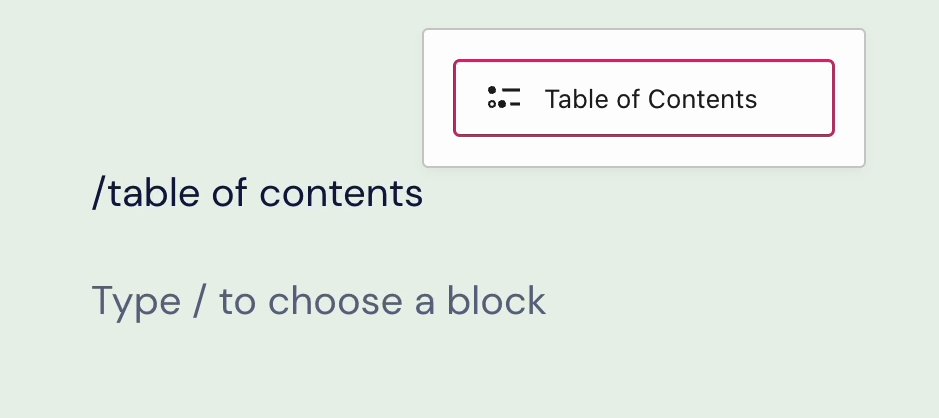
لإضافة مكوّن جدول المحتويات، انقر فوق أيقونة + أداة إدراج المكوّن وابحث عن «جدول المحتويات». انقر فوق المكوّن لإضافته إلى المقالة أو الصفحة.

💡
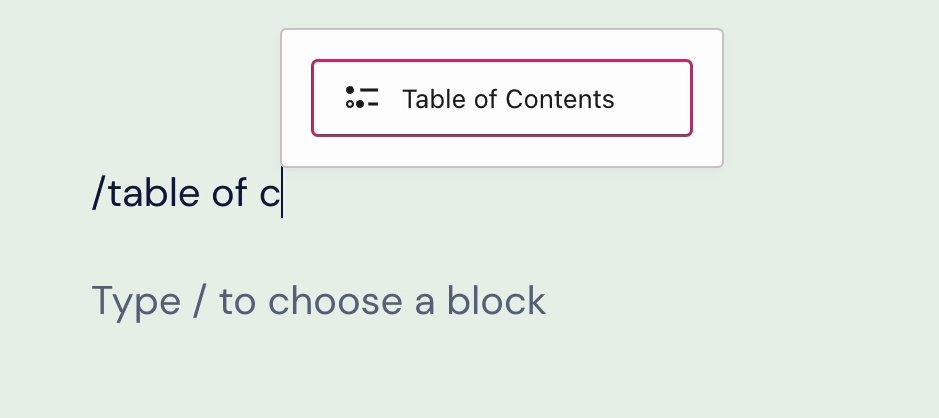
يمكنك كذلك باستخدام لوحة المفاتيح كتابة
/table of contentsفي سطر جديد والضغط على مفتاح enter لإضافة مكوّن جدول المحتويات الجديد.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
ينشئ مكوّن جدول المحتويات تلقائيًا روابط HTML ويربطها بجميع مكوّنات الترويسات في الصفحة أو المقالة.
إذا لم يكن لديك أي مكوّنات ترويسات ضمن محتواك بعد، فستظهر لك مطالبةً تدعوك إلى "Start adding Heading blocks to create a table of contents."

إذا كان لديك مكوّنات ترويسات بالفعل ضمن محتواك، فستتم تعبئتها تلقائيًا في مكوّن جدول المحتويات، مع ربطها بالأقسام المقابلة ضمن مقالتك أو صفحتك.
إن تصنيف الترويسات يكون حسب الأهمية أو المستوى. الترويسة الأكثر أهمية يكون لها التصنيف أو المستوى 1 (H1)، بينما يكون للترويسة الأقل أهمية التصنيف أو المستوى 6 (H6). ومن الناحية المثالية، سيكون لمكوّن الترويسة الأول في الصفحة المستوى الأعلى، ابتداءً من H2 وحتى H6. وينبغي أن يكون المستوى H1 محفوظًا لعنوان الصفحة لتحسين محركات البحث.
إذا بدأت بمكوّن ترويسة من المستوى H2 ثم أضفت أسفل منه من المستوى H3 إلى H6، فإنه سيتم دمجها وإضافتها تدريجيًا على هيئة ترويسات فرعية ضمن مكوّن جدول المحتويات.

أما إذا عكست هذا الترتيب وبدأت بالمستوى H6، ثم أضفت المستوى H2 أسفل منه، فلن يظهر المستوى H2 في مكوّن جدول المحتويات إطلاقًا.
عندما تنقر فوق المكوّن، سيظهر شريط أدوات الخيارات فوقه:

يحتوي مكوّن جدول المحتويات على الخيارات الآتية في شريط أدواته:
- تحويل مكوّن جدول المحتويات إلى نوع مكوّن آخر.
- سحب المكوّن لتغيير موقعه.
- نقل المكوّن إلى الأعلى أو الأسفل.
- تحويل مكوّن جدول المحتويات إلى مكوّن القائمة.
- خيارات شريط الأدوات الأخرى.
عند تحديد مكوّن، ستعثر على إعدادات المكوّن الإضافية في الشريط الجانبي الأيمن. إذا لم ترَ الشريط الجانبي، فقد تحتاج إلى النقر على أيقونة الإعدادات الموجودة في الزاوية العلوية اليمنى لإظهار الإعدادات. تبدو هذه الأيقونة مثل مربع يتضمن عمودين غير متساويَين:

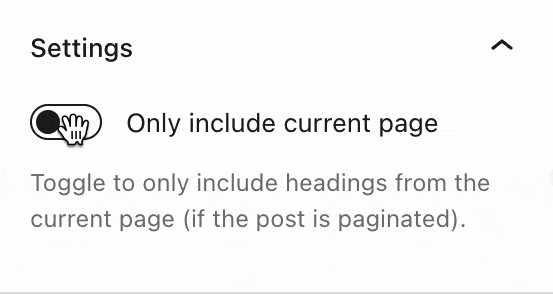
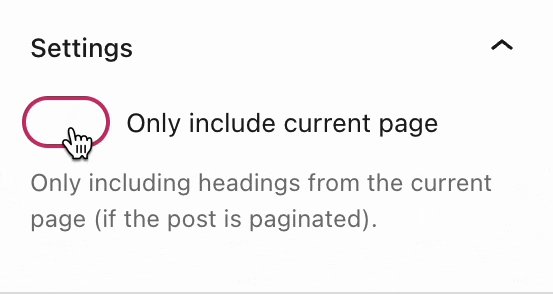
في الصفحات أو المقالات التي تتضمن تقسيم الصفحات أو فواصل الصفحات، يتيح لك هذا الإعداد إما تضمين ترويسات من الصفحة الحالية فقط أو تضمينها من كل الصفحات.

حدد لون النص والخلفية والروابط.

قم بتعديل مظهر نص المكوّن باستخدام الإعدادات الآتية.
إذا لم يظهر لك الإعداد، فانقر على النقاط الثلاث على يمين خيار صياغة الحروف (كما هو موضح على اليمين). يمكنك حينئذٍ تحديد الخيار الذي تريد الوصول إليه:
- حجم الخط
- عائلة الخطوط
- المظهر
- ارتفاع السطر
- الزخرفة
- حالة الأحرف
- التباعد بين الأحرف

يتيح لك خيار حجم الخط تعديل حجم النص. يمكنك الاختيار من الأحجام المحددة مسبقًا، مثل صغير ومتوسط وكبير.
يمكنك أيضًا تعيين قيمة محددة بالنقر على رمز شريط التمرير الموجود فوق الاختيارات الافتراضية مباشرةً، المُحددة بالرقم 1 في لقطة الشاشة أدناه. يمكنك تغيير الوحدات بالنقر في الموضع المُحدد بالرقم 2 في لقطة الشاشة أدناه. تكون الخيارات مُحددة بوحدات البكسل، em أو rem.

تمنحك عائلة الخطوط الخيار لتغيير نمط الخط المُستخدم. اختر من قائمة الخطوط الموجودة في قائمة منسدلة.
يتيح لك المظهر تغيير نمط الخط بين النمط الاعتيادي والمائل، والخط الرفيع وحتى الغامق جدًا.
يُحدِّد ارتفاع السطر التباعد الموجود فوق النص وتحته. إذا اخترت صفرًا، فاحرص على التحقُّق من موقعك على الهاتف المحمول.
تتضمن الزخرفة خيارات للتسطير ويتوسطه سطر.
تتيح لك حالة الأحرف تعيين النص إما لتكون جميع الأحرف كبيرة أو أن يكون الحرف الأول هو الكبير أو أن تكون جميع الأحرف صغيرة.
يعيّن خيار التباعد بين الأحرف المسافة بين كل حرف من حروف النص. يمكنك تغيير الوحدات من الإعداد الافتراضي (وحدات البكسل) إلى النسبة المئوية و em و rem و vw و vh. تعرّف على المزيد حول الوحدات النسبية من هنا.
تسمح لك علامة التبويب “مُتقدِّم” بإضافة فئة CSS إلى مكوّنك، ما يتيح لك كتابة CSS مخصصة وتنسيق مكوِّنك بالشكل الذي تراه مناسبًا.