تتوفر هذه الميزة على المواقع المسجَّلة في خطة Creator أو Entrepreneur في ووردبريس.كوم. إذا كان موقعك يحتوي على إحدى خططنا القديمة، فإن هذه الميزة ستتوافر على الخطة الاحترافية.
إذا كان موقعك مشتركًا في خطة تحتوي على إضافات وقوالب مخصصة تم تمكينها، فيمكنك إجراء العديد من التغييرات على مظهر قالبك باستخدام CSS مخصص والاستفادة من وظائفه الافتراضية باستخدام إضافات خارجية. إذا كنت ترغب في التعمق أكثر وإجراء تغييرات على الرمز الأساسي لقالبك، فعندئذٍ يمكنك التفكير في إنشاء قالب فرعي.
يرجى ملاحظة أن هذا خيار متقدم يتطلب الدراية بـ HTML وPHP.
في هذا الدليل
القالب الفرعي هو قالب يرث وظائف القالب الأصلي وتصميمه.
لاستخدام تشبيه من حديث كاثرين برسينر بشأن الشعور بالراحة باستخدام القوالب الفرعية: فكّر في القالب الأصلي بوصفه وصفة رئيسية للكعك. يمكنك إنشاء وصفة فرعية تسمى كعك بالبندق ترث جميع المكوِّنات والخطوات، لكن مع إضافة البندق.
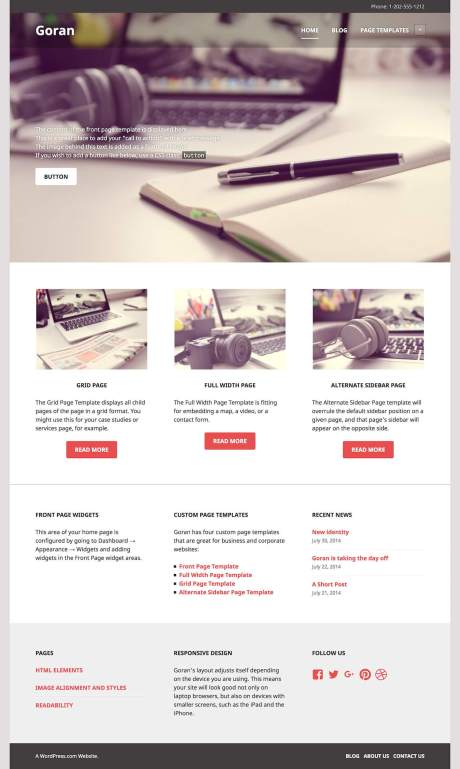
فيما يأتي، ستعثر على لقطات شاشة للقالبين في مستودعنا، Edin وGoran. Goran هو قالب فرعي لـ Edin، سترى أن قالب Goran يرث قدرًا كبيرًا من تصميم قالب Edin وأنه يتميز بتخصيصاته الإضافية الخاصة.


لاستخدام قوالب فرعية تتضمن موقع ووردبريس.كوم، سيتعيَّن عليك أولاً تثبيت ووردبريس محليًا على حاسوبك. بعد أن قمت بإنشاء قالبك الفرعي محليًا، يمكنك بعد ذلك ضغطه ورفعه على موقع أعمال ووردبريس.كوم الخاص بك.
يتمثَّل أحد البدائل لإنشاء قالبك الفرعي يدويًا في استغلال إضافة ستقوم بإنشاء قالبك الفرعي من أجلك (على سبيل المثال، أداة تكوين القالب الفرعي). ابحث في مخزن الإضافات عن “القوالب الفرعية” لاستعراض خياراتك المتاحة.
يرجى ملاحظة ما يأتي: يمكنك تنزيل نسخة من القوالب المجانية في تشكيلتنا الموجودة في الجزء السفلي من كل صفحة معرض ووردبريس.كوم. ابحث عن رابط التنزيل:

لا يمكن إنشاء قالب فرعي لقالب يُعد قالبًا فرعيًا لقالب آخر.
تتوفر هذه الميزة على المواقع المسجَّلة في خطة Creator أو Entrepreneur في ووردبريس.كوم. إذا كان موقعك يحتوي على إحدى خططنا القديمة، فإن هذه الميزة ستتوافر على الخطة الاحترافية.
بالنسبة إلى المثال أدناه، سنستخدم قالب Twenty Seventeen.
الخطوة 1.
ابحث عن ملف قالبك وقم بتنزيله من مخزن WordPress.org هنا. بمجرد تنزيله، انقر نقرًا مزدوجًا في نظام تشغيل Mac وسيؤدي ذلك الأمر إلى استخراج المجلد. أو إذا كنت تستخدم نظام تشغيل Windows، فانقر بزر الماوس الأيمن و”استخراج الكل.”

الخطوة 2.
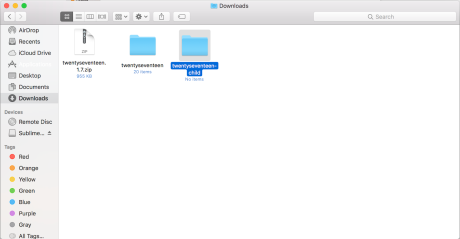
قم بإنشاء مجلد جديد وأطلق اسمًا على قالبك الفرعي، على سبيل المثال “twentyseventeen-child”.
يوصى بإلحاق اسم دليل قالبك الفرعي بـ “-child”. تأكَّد من عدم وجود أي مسافات في اسم دليل قالبك الفرعي.

الخطوة 3.
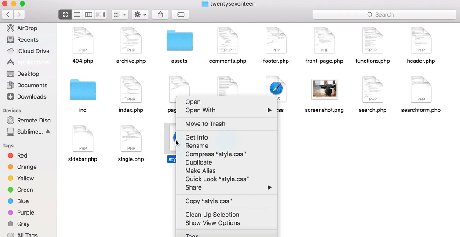
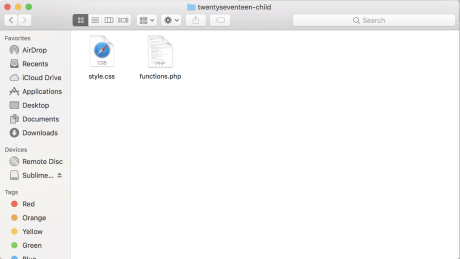
انسخ ملفات style.css وfunctions.php وألصقها من قالبك الأصلي (twentyseventeen) داخل قالبك الفرعي الجديد (twentyseventeen-child).


الخطوة 4.
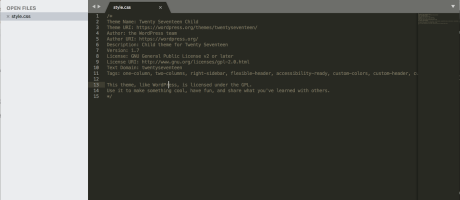
في قالبك الفرعي الجديد، افتح ملف style.css الخاص بك باستخدام محرِّر النص، مثل Notepad أو Atom أو Sublime Text أو أي محرِّر نصي آخر من اختيارك. قم بتفريغ الملف عن طريق النقر على أزرار command+A > delete على نظام تشغيل Mac (CTRL+A > delete على نظام تشغيل Windows).
بعد ذلك، انسخ السطور الآتية من الكود وألصقها:
يرجى ملاحظة أن كود CSS أدناه قد يكون خاصًا بقالب.
/
*
اسم القالب: عنوان URL
الخاص بالقالب الفرعي Twenty Seventeen: https://example.com/twenty-seventeen-child/
الوصف: قالب Twenty Seventeen
المنشئ: جون دو
عنوان URL الخاص بالمنشئ: https://example.com
القالب: twentyseventeen
الإصدار: 1.0.0
الترخيص: ترخيص GNU العام الإصدار v2 أو إصدار أحدث
عنوان URL الترخيص: https://www.gnu.org/licenses/gpl-2.0.html
الوسوم: فاتح، وداكن، عمودان، الشريط الجانبي الأيمن، وتخطيط متجاوب، وسهولة الوصول
نطاق النص: twentyseventeen
*/
يتعيَّن عليك تغيير الأسطر الآتية لتضمين اسم المجلد الأصلي لتوضيح أن هذا القالب المعين سيكون قالبه الفرعي.
– اسم القالب
– الوصف
ينبغي أن تحتفظ بالحقول الآتية كما هي:
– القالب
– نطاق النص
الحقول الأخرى اختيارية، لكنها غير ضرورية. يمكنك قراءة المزيد حول أدوارهم هنا.
ينبغي أن يحتوي سطر القالب على اسم مجلد قالبك الأصلي. تأكَّد من حفظ هذا الملف بعد إجراء التغييرات.

الخطوة 5
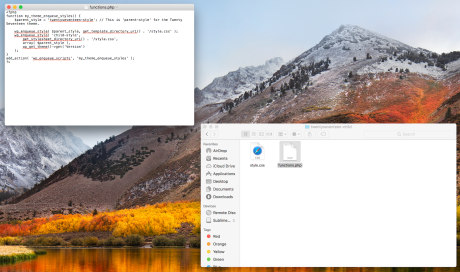
في قالبك الفرعي الجديد، افتح ملف functions.php الخاص بك باستخدام محرِّر النص نفسه. قم بتفريغ الملف عن طريق النقر على أزرار command+A > delete على نظام تشغيل Mac (CTRL+A > delete على نظام تشغيل Windows).
بعد ذلك، انسخ الكود أدناه وألصقه واستبدل قيمة “$parent-style” باسم قالبك مع إضافة -style (يكون في هذه الحالة twentyseventeen-style) .
تأكَّد من حفظ هذا الملف بعد إجراء التغييرات.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

الخطوة 6.
نحتاج الآن إلى ضغط المجلدات.
على نظام تشغيل Windows:
- حدِّد موقع الملف أو المجلد الذي ترغب في ضغطه.
- اضغط مع الاستمرار (أو انقر بزر الماوس الأيمن) على الملف أو المجلد، وحدِّد (أو قم بالإشارة إلى) إرسال إلى، ثم حدِّد المجلد المضغوط.
يتم إنشاء مجلد مضغوط جديد يحمل الاسم نفسه في الموقع نفسه. لإعادة تسميته، اضغط مع الاستمرار (أو انقر بزر الماوس الأيمن) على المجلد، وحدِّد إعادة تسمية، ثم اكتب الاسم الجديد.
على نظام تشغيل Mac:
- حدد موقع العناصر المراد ضغطها في أداة البحث الخاصة بنظام تشغيل Mac (نظام الملفات)
- انقر بزر الماوس الأيمن على ملف أومجلد أو الملفات التي ترغب في ضغطها.
- تحديد “ضغط العناصر”
- ابحث عن الأرشيف الذي تم إنشاؤه حديثًا بتنسيق .zip في الدليل نفسه.
الخطوة 7.
يمكنك رفع قالب المخصص عن طريق الانتقال إلى المظهر ← القوالب والنقر على زر رفع قالب. ارفع قالبك الأصلي وقالبك الفرعي على حد سواء، وقم بتفعيل قالبك الفرعي.
للاطلاع على تفاصيل حول كيفية رفع قالب مخصص، انقر هنا.
تتوفر هذه الميزة على المواقع المسجَّلة في خطة Creator أو Entrepreneur في ووردبريس.كوم. إذا كان موقعك يحتوي على إحدى خططنا القديمة، فإن هذه الميزة ستتوافر على الخطة الاحترافية.
قم بتنزيل الإضافة وتثبيتها من هنا: https://wordpress.org/plugins/child-theme-configurator/. للاطلاع على مزيد حول تثبيت الإضافات، انقر هنا.
يرجى ملاحظة أن أداة تكوين القالب الفرعي هي إضافة خارجية، ويمكن العثور على دعم هذه الإضافة وإرساله هنا: https://wordpress.org/support/plugin/child-theme-configurator/
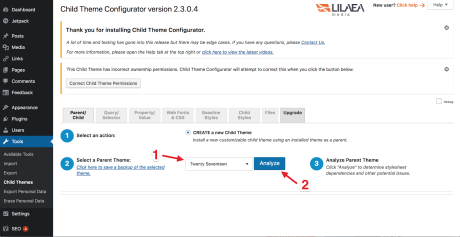
بمجرد تثبيتها، انتقل إلى الأدوات > القوالب الفرعية
الخطوة 1 – حدِّد قالبًا أصليًا.
الخطوة 2 – اضغط على تحليل. يتحقق هذا الخيار من أن القوالب الأصلية تستخدم ممارسات ووردبريس القياسية وأنه لن تكون هناك أي مفاجآت مع قالبك.

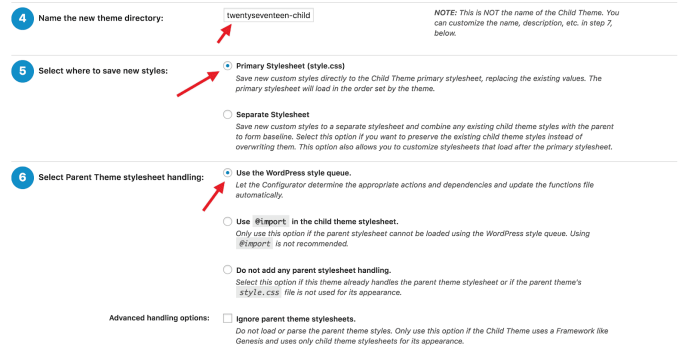
الخطوة 3 – هذا هو اسم الدليل/المجلد الذي يقوم بتسكين القالب في موقعك.
الخطوة 4 – حدِّد المكان الذي تحفظ فيه أنماطك. يوصى بأن تقوم بتحديد خيار style.css الافتراضي الخاص بصفحات الأنماط الرئيسية

الخطوة 5 – حدِّد خيار معالجة صفحات أنماط القالب الأصلي، يحدِّد هذا الخيار كيف سيستخدم قالبك الفرعي أنماط قالبك الأصلي. يوصى باستخدام خيار قائمة انتظار نمط ووردبريس.
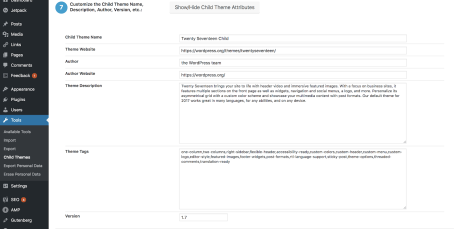
الخطوة 6 – قم بتخصيص اسم القالب الفرعي ووصفه ومنشئه وإصداره. هذا هو المكان الذي تقوم فيه بإدخال بيانات اعتماد قوالبك التي ستظهر في CSS الخاص بصفحات أنماطك.

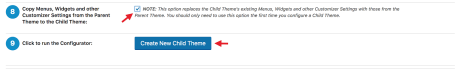
الخطوة 7 – انسخ إعدادات قوائم القالب الأصلي والمربعات الجانبية وأداة التخصيص. إذا كنت تقوم بإعداد قالبك الأصلي في أداة التخصيص، فسيتم نسخ هذا الخيار فوق تلك الإعدادات في قالبك الفرعي الجديد.

نوصي دائمًا بإجراء تغييرات على قالبك بعيدًا عن موقعك المباشر – يرجى الاطلاع على هذا الدليل بشأن إجراء تغييرات محليًا.
سيسر فريق دعم ووردبريس.كوم مساعدتك على توجيهك في الاتجاه الصحيح أو توفير بدائل للقالب الفرعي (إن وجدت). يقع HTML وPHP الأكثر تقدمًا خارج نطاق دعمنا. إذا كنت بحاجة إلى مساعدة أكثر تقدمًا، فيمكنك التفكير في توظيف مصمم ويب أو الاتصال بمنشئ القالب مباشرةً.
الآتي: احذف قالبًا.