此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費和 Starter 方案的網站,只要升級方案,即可存取此功能。
WhatsApp 按鈕區塊可以讓顧客輕鬆提問、尋求支援,或詢問商品的相關問題。網站訪客只要點選 WhatsApp 按鈕區塊的按鈕,就能透過 WhatsApp 與你聯絡。
你可以在此處查看新增區塊的詳細說明。
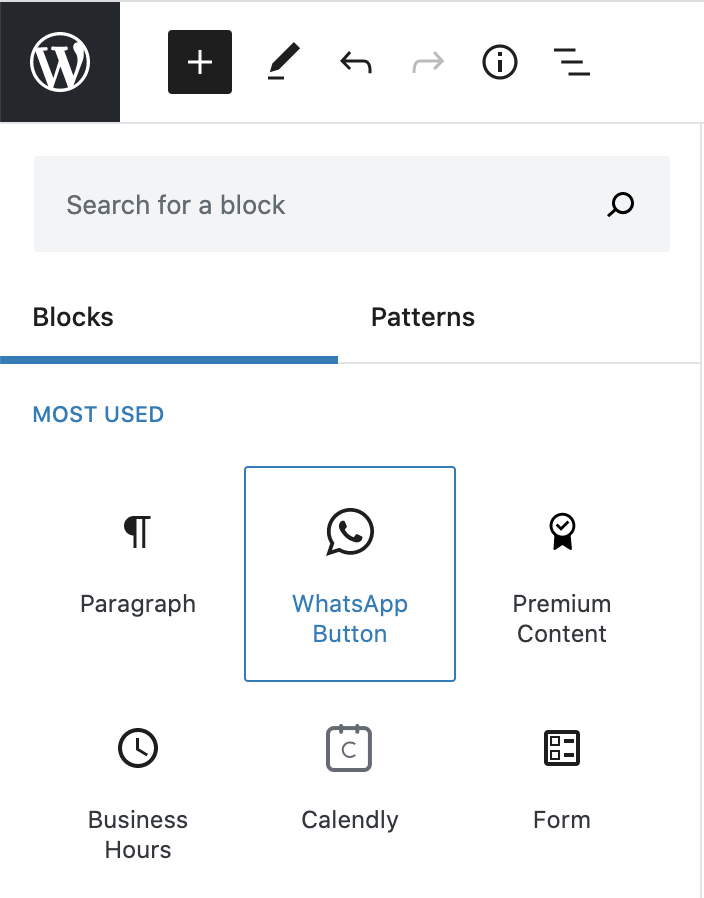
若要新增 WhatsApp 按鈕區塊,請按一下插入工具圖示。搜尋「WhatsApp」並按一下按鈕區塊,即可將區塊新增到文章或頁面。

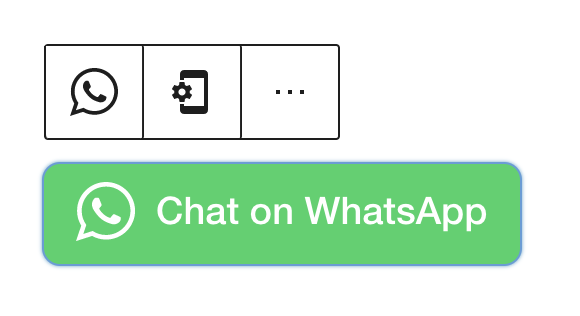
首次新增 WhatsApp 按鈕區塊時,你會在文章或頁面中看到預設的綠色 WhatsApp 按鈕:

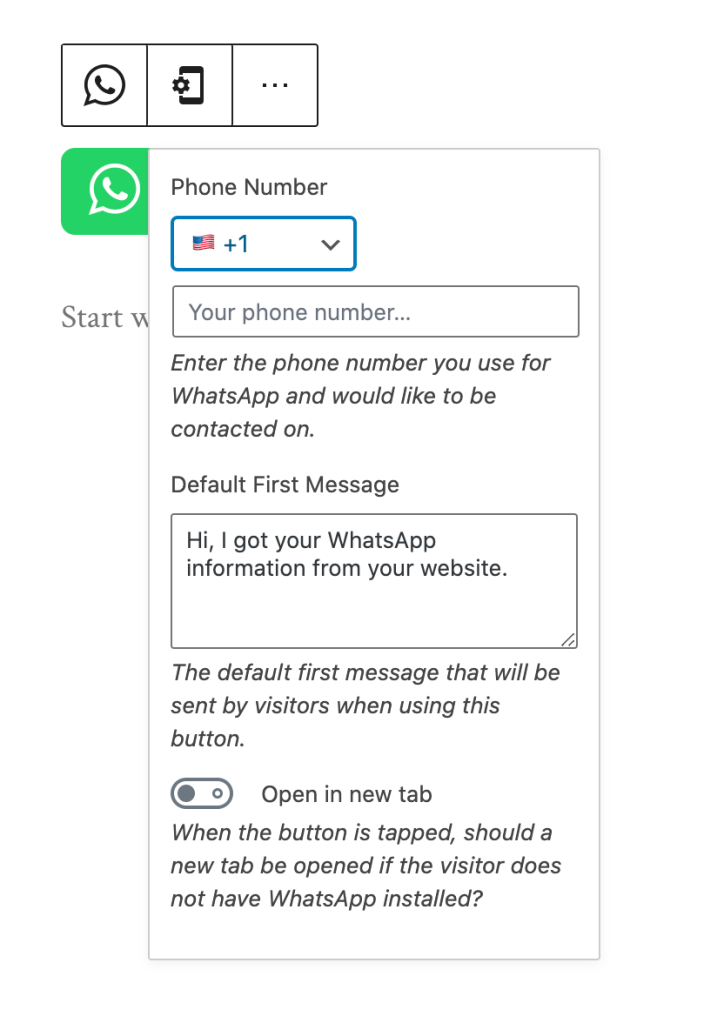
區塊新增完成後,你需要設定聯絡號碼和預設的第一則訊息。若要進行設定,請使用設定按鈕並填寫表單:

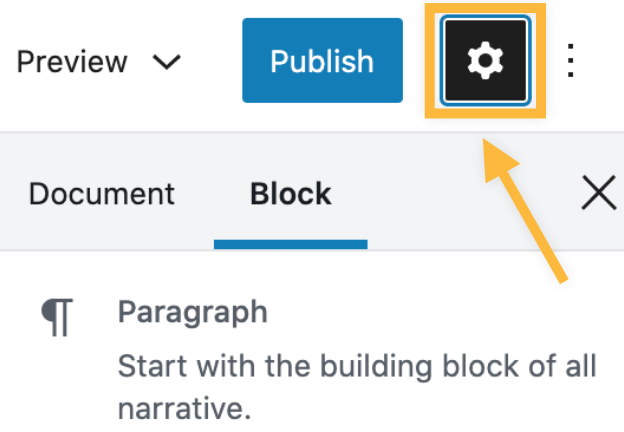
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。 如果沒有看到側邊欄,只要按一下「發佈」按鈕旁的「齒輪」圖示即可。

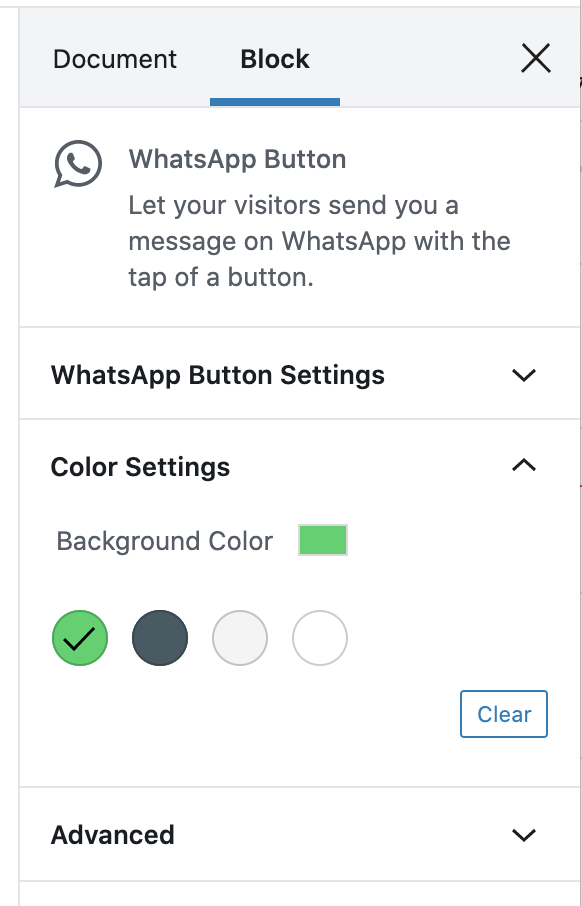
你也可以將按鈕的顏色變更為 WhatsApp 核准的幾種顏色。若要進行設定,請務必按一下 WhatsApp 按鈕區塊,然後在編輯器側邊欄中找到「顏色設定」面板: