表格區塊可讓你 (終於!) 輕鬆地在任何文章或頁面中建立表格。

表格最適合用於表格式資料,而非頁面設計 (例如,如果你想要欄,可以使用欄區塊!)。
你可以按一下「新增區塊」按鈕,或在新區域中輸入 /表格,即可新增「表格區塊」。
此處載明新增區塊的詳細指示。
區塊工具列
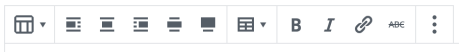
若要顯示區塊工具列,你可以按一下該區塊,工具列隨即顯示。每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。表格區塊在其工具列中提供下列選項:

「表格區塊」包含一些標準圖示和獨特的「編輯表格」按鈕。 工具列選項有:
- 轉換區塊和區塊樣式
- 靠左
- 置中
- 靠右
- 寬幅 (如佈景主題支援)
- 全寬 (如佈景主題支援)
- 編輯表格
- 粗體
- 斜體
- 超連結
- 刪除線
- 更多選項
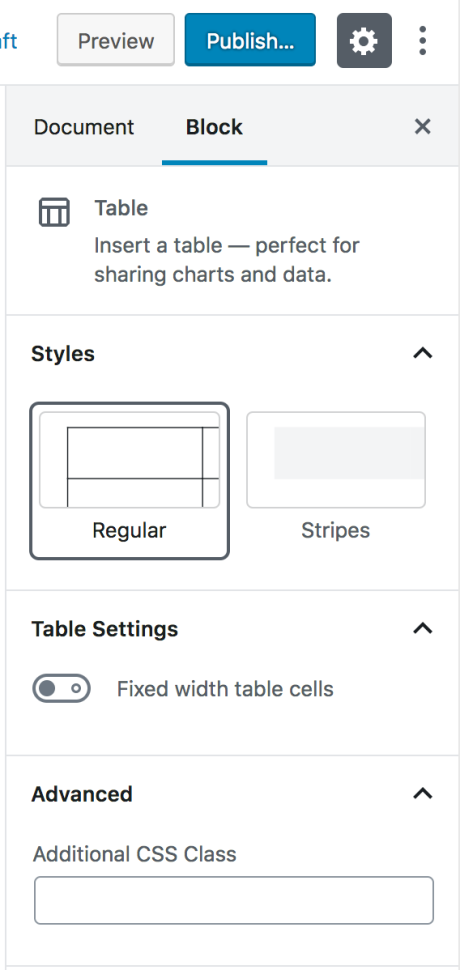
區塊設定
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。如果看不到側邊欄,請按一下「發佈」按鈕旁的「小齒輪」圖示。

樣式
依預設,表格有兩種可用的樣式:「一般」和「條紋」。
「一般」樣式會有簡單的背景,而在儲存格四周也會有邊框。「條紋」樣式會有交替的列背景顏色。
表格的最終外觀可能會因佈景主題而有所不同。
表格設定
你可以選擇讓表格使用固定寬度的儲存格,這表示並非將欄寬調整為符合表格內容,而是所有欄寬皆相等。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。
