Le bloc de tableau vous permet (enfin !) de créer facilement un tableau dans un article ou sur une page.

Les tableaux sont plus adaptés aux données tabulées que le design sous forme de page (par exemple, si vous souhaitez des colonnes, vous pouvez utiliser le bloc de colonnes !).
Vous pouvez ajouter le bloc de tableau en cliquant sur le bouton Ajouter un bloc ou en saisissant /tableau dans un nouveau bloc.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Barre d’outils du bloc
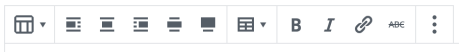
Cliquez sur le bloc pour afficher la barre d’outils de ce dernier. Chaque bloc possède des commandes spécifiques afin de faciliter sa manipulation dans l’éditeur. La barre d’outils du bloc de tableau propose les options suivantes :

Le bloc de tableau comprend des icônes standard et le bouton Modifier le tableau unique. Options de la barre d’outils :
- Convertir le bloc et Styles de bloc
- Aligner à gauche
- Centre
- Aligner à droite
- Large (si le thème prend cette option en charge)
- Pleine largeur (si le thème prend cette option en charge)
- Modifier le tableau
- Gras
- Italique
- Hyperlien
- Barrer
- Plus d’options
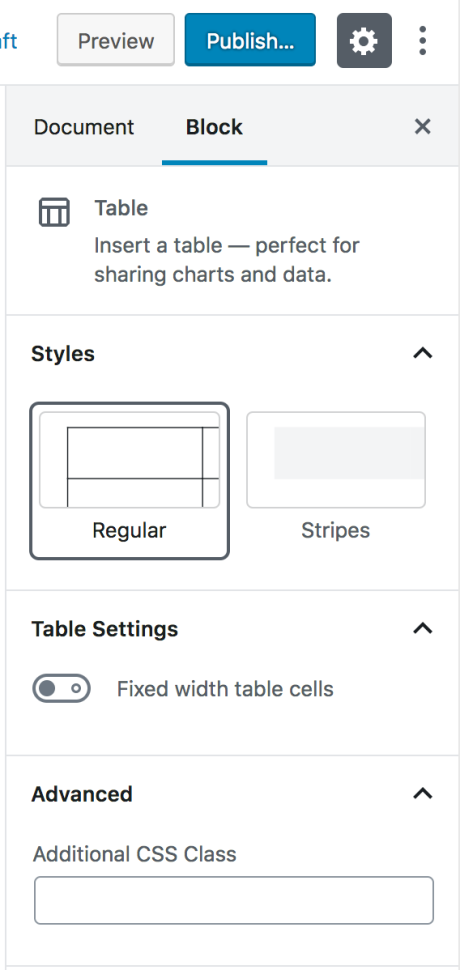
Réglages du bloc
Pour chaque bloc, la colonne latérale de l’éditeur contient des options spécifiques en plus de celles disponibles dans la barre d’outils du bloc. Si la colonne latérale ne s’affiche pas, cliquez sur l’icône représentant un pignon en regard du bouton Publier.

Styles
Deux styles sont disponibles pour les tableaux, par défaut : Standard et Rayures.
Le style Standard possède un arrière-plan simple et les cellules sont entourées d’une bordure. Le style Rayures alterne des lignes de couleur en arrière-plan.
L’apparence finale du tableau peut varier suivant votre thème.
Réglages du tableau
Vous pouvez configurer l’option pour utiliser des cellules de largeur fixe, ce qui signifie que la largeur de toutes les colonnes est identique. Elle ne s’adapte pas au contenu de chaque colonne.
Avancé
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
