媒體及文字區塊可讓圖片或影片與文字並排顯示。
若要新增媒體及文字區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「媒體」,接著按一下即可將區塊加入文章或頁面。
💡
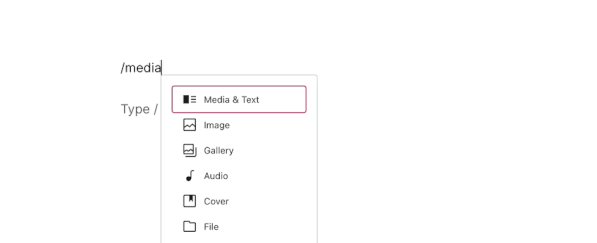
你也可以用鍵盤在新的一行輸入 /media,然後按 Enter 快速新增媒體及文字區塊。

此處有新增區塊的詳細說明。
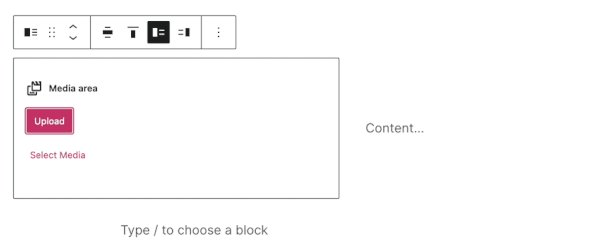
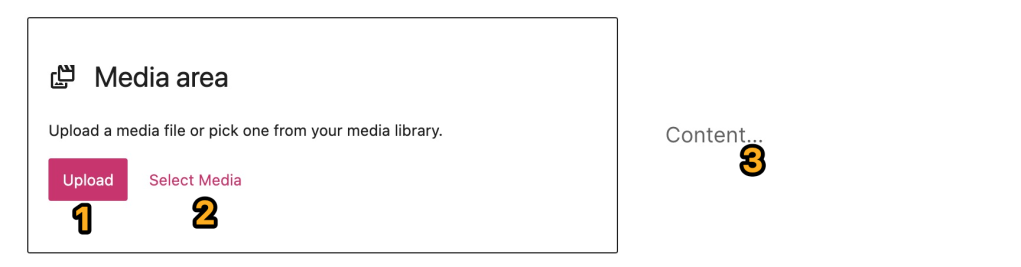
首次新增媒體及文字區塊到文章或頁面時,看起來會像這樣:

你可以依照下方說明,按一下每個對應編號的區段來新增媒體和文字內容。
- 上傳:按一下即可從電腦上傳新的圖片或影片到媒體及文字區塊。
- 選取媒體:按一下即可從媒體庫選擇過去上傳的圖片或影片,或從 Google 相簿、Pexels 免費相片圖庫或 Openverse 選擇圖片或影片。
- 內容:按一下即可輸入要新增至此區域的文字內容。你的內容會自動新增至段落區塊中。你也可以輸入 / 選擇要在此區段使用的任何其他區塊 (不限於文字)。
下方範例示範當你填入並自訂你的內容後,媒體及文字區塊可能呈現的外觀。最終設計會因你的網站佈景主題而異。

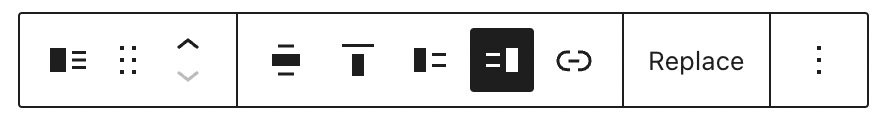
按一下區塊即會在其上方顯示選項工具列:

媒體及文字區塊的工具列有以下幾個選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更區塊水平對齊方式或寬度。
- 變更區塊垂直對齊方式。
- 在左側顯示媒體。
- 在右側顯示媒體。
- 為區塊中的媒體項目新增連結。
- 取代區塊中的媒體項目。
- 更多選項。
📌
如果你的佈景主題支援將區塊寬度變更為寬幅或全寬的選項,但你卻沒看到這些選項,這可能是因為區塊已加入到群組區塊中。你可以在此深入瞭解群組區塊。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

你可以使用此選項將媒體和文字在行動裝置上相互堆疊顯示。
如果要讓區塊中的媒體及文字在行動裝置上維持並排顯示,內容可能會變得太小,而無法在較窄的螢幕上檢視。啟用「在行動裝置上堆疊顯示」的功能,會讓左側內容顯示在右側內容上方,即可為行動裝置訪客提供更好的瀏覽體驗。
如果你的圖片無法填入欄位的完整寬度及一半高度,你可以開啟此選項自動裁切圖片,使其填滿整個欄位。
切換開啟此選項後,右側邊欄的圖片上會顯示一個彩色圓圈,稱為焦點選擇器。你可以按住並拖曳焦點選擇器,選取裁切圖片後要置中的區段。
你可以新增圖片的替代文字,藉此描述圖片內容。這個作法對協助工具 (例如螢幕助讀程式) 和搜尋引擎最佳化都很實用。
此下拉式選單可讓你選擇要載入媒體及文字區塊的圖片大小。
按住並拖曳滑桿即可增加或減少區塊中媒體項目的寬度,區塊中內容/文字項目的寬度會相對於媒體寬度自動變大或變小。

進階設定讓你能為目前區塊新增 HTML 錨點和附加的 CSS 類別。
深入瞭解 HTML 錨點,請參閱此處。如需深入瞭解如何將附加的 CSS 類別新增至區塊,請參閱此處。

*這些選項僅適用於新增至媒體及文字區塊的圖片。如果你在區塊的媒體區段使用影片,則不會顯示這些選項。
按一下「樣式」圖示,存取區塊的其他設計設定。

- 文字:按一下以選擇區塊中文字的顏色。
- 背景: 按一下以選擇整個媒體及文字區塊背景的顏色。
- 連結:按一下以選擇區塊中連結文字的顏色。
你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
裝飾提供底線和刪除線選項。
在特定佈景主題中,區塊會包含尺寸設定,提供邊框間距或邊界選項。

按一下「尺寸」旁的 + 圖示,以選取並啟用「邊框間距和邊界」尺寸設定。
邊框間距設定會影響區塊內容周圍 (邊框內) 的間距。
邊界設定會影響所選區塊邊框外的間距。
如果你想在區塊周圍設定相同的間距,可以在文字欄位輸入自訂值。
如需更具體的控制,請按一下連結圖示來為區塊上方、右側、下方和左側設定不同的間距值。

如需變更邊界或邊框間距設定的單位,請按一下「PX」以顯示提供其他支援單位的下拉式選單:%、EM、REM、VW 和 VH。
