群組區塊可將其他區塊集中在單一容器中,如此你就能設定背景顏色、調整間距以及整理不同的頁面區段。本指引將說明如何在網站使用群組區塊。
在此指南中
我們提供幾種將區塊集合在一起的方法。你可以選擇從空白的群組區塊開始,並在其中新增內容,或者可以將現有的區塊集合在一起。這些選項的說明如下。
若要新增空白的群組區塊,請按一下「+ 區塊插入工具」按鈕,然後搜尋「group」(群組)。按一下即可將區塊新增至文章或頁面。你也可以在新的一行用鍵盤輸入 /group,然後按 Enter 快速新增新的群組區塊。
此處有新增區塊的詳細說明。
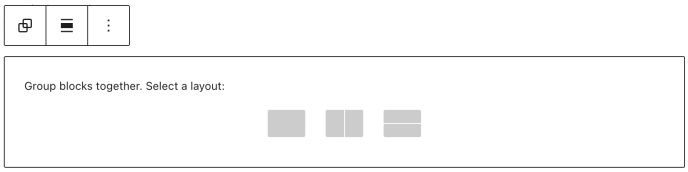
在你插入群組區塊後,系統會要求你從下列選項選取版面配置:
- 群組:「預設分組」選項可用於排列容器中的內部區塊。
- 列:並排整理內部區塊。瀏覽列區塊指引。
- 直行排列:將內部區塊相互堆疊。瀏覽直行排列區塊指引。
- 網格:以格狀形式排列區塊。瀏覽格狀區塊指引。

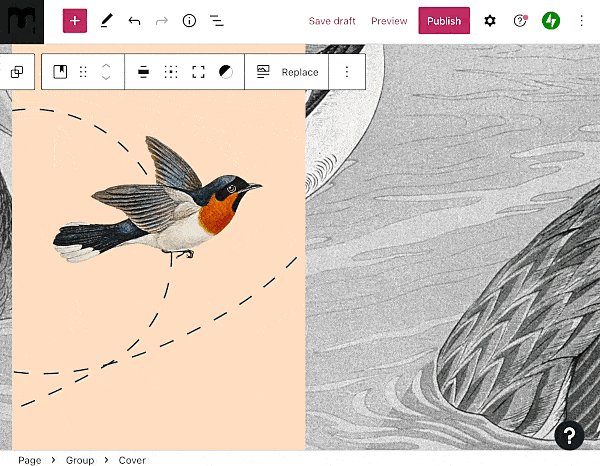
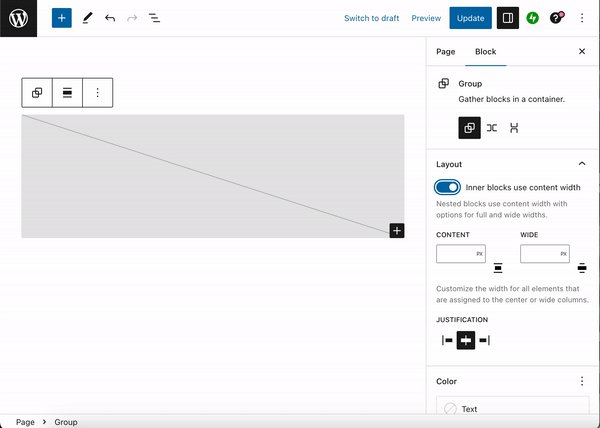
選取版面配置後,按一下「+ 區塊插入工具」圖示,即可開始在群組中新增區塊:

若為頁面中原有的區塊,可以使用下列步驟將這些區塊集合在一起:
- 選取要集合的一個或多個區塊。你可以透過下列方式選取多個區塊:
- 用滑鼠將區塊反白標示。
- 按一下第一個區塊、按住鍵盤的 Shift 鍵,然後再按一下最後一個區塊。這個動作會選取第一個和最後一個區塊之間的所有區塊。
- 使用「清單檢視」、按一下第一個區塊,按住鍵盤的 Shift 鍵,然後按一下最後一個區塊。這個動作會選取第一個和最後一個區塊之間的所有區塊。
- 請在區塊上下方出現的區塊工具列,按一下省略符號 (三點圖示),然後選擇「群組」選項。如果選取多個區塊,工具列會出現新圖示,可讓你快速建立群組或群組的變化樣式 (列、直行排列或網格):


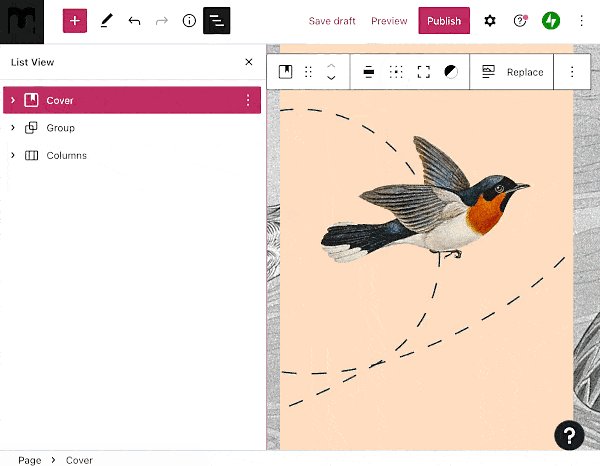
按一下工具列中的「群組」圖示後,系統就會將這些區塊置於「群組區塊」內。
群組區塊搭載多項設定,只要你選取區塊即可存取設定。不過,若你想要選取整個「群組區塊」,在群組區塊按一下的動作將無法完成目標,因為按一下群組內的任何區塊 (稱為子區塊) 的動作會選取內部的子區塊,而非整個「群組區塊」(稱為上層區塊)。
你可以使用幾種不同方法選取上層「群組區塊」:
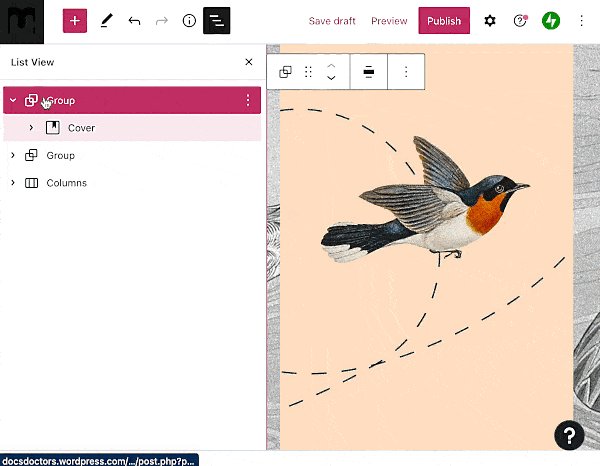
你可以使用編輯器畫面頂端的「清單檢視」選取「群組區塊」。此處會顯示群組區塊,下方列出群組區塊的所有內部區塊:

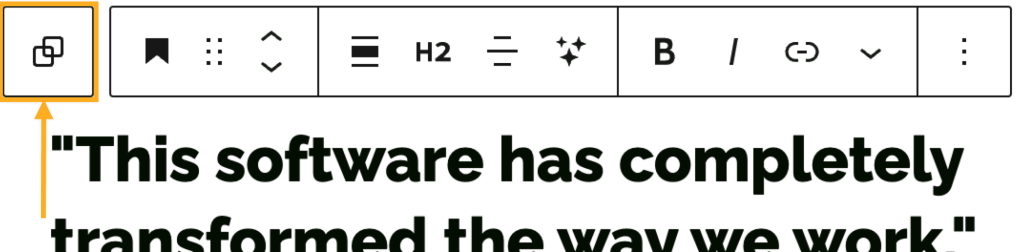
按一下已分組的區塊時,區塊工具列中會顯示「群組區塊」圖示。所選區塊的左側會顯示「群組區塊」圖示 (以兩個重疊的方形表示)。只要你按一下「群組區塊」圖示,即可選取「群組區塊」:

當你選取「群組區塊」時,其上方便會顯示選項工具列:

群組區塊工具列上的圖示,從左至右分別是:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 調整為寬幅或全寬 (若佈景主題可支援)
- 更多選項。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

將「群組區塊」切換為下列其中一個變化樣式:
- 列:並排整理內部區塊。瀏覽列區塊指引。
- 直行排列:將內部區塊相互堆疊。瀏覽直行排列區塊指引。
- 網格:以格狀形式排列區塊。瀏覽格狀區塊指引。

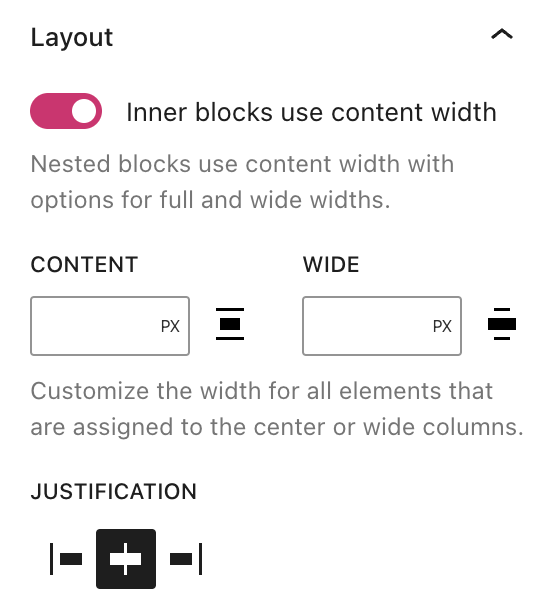
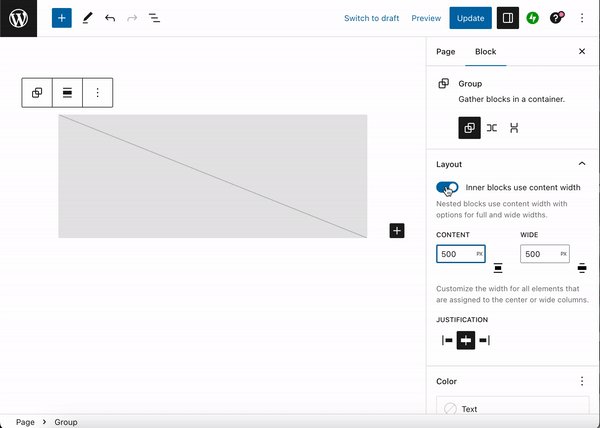
使用版面配置設定,即可控制群組內區塊的寬度和位置:

如果將「內部區塊使用內容寬度」選項切換為關閉,則「群組區塊」內新增的區塊將填滿頁面預設內容區域的寬度。
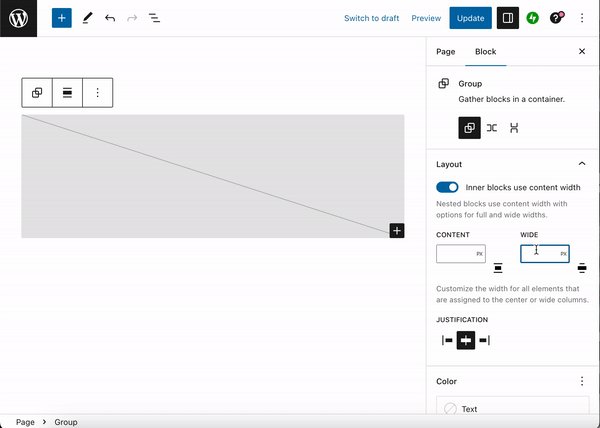
若要進一步控制內部區塊的寬度,請將「內部區塊使用內容寬度」選項切換為「開啟」位置。接著你可以使用下列選項指定內部區塊的寬度:
- 內容:區塊的內容區域寬度未設為寬幅或全寬。
- 寬幅:區塊內容的寬度設為寬幅。
沒有可為「全寬」選項設定寬度的選項,因為設為全寬的區塊依預設會橫跨整個畫面寬度。

你可以使用「對齊」設定,將內部區塊對齊群組的左側、右側或中心。
將「群組區塊」位置設為「置頂」,當你將檢視器向下捲動時,群組看起來就會是像釘選在視窗頂端。「清單檢視」中的「群組區塊」旁會顯示釘選圖示。

只有頂層群組可設為置頂。若要讓置頂設定生效,請確保「群組區塊」並未內嵌於任何其他區塊內。
如果位置設定設為「預設」,則會依頁面顯示的順序顯示群組。
深入了解進階區塊設定。

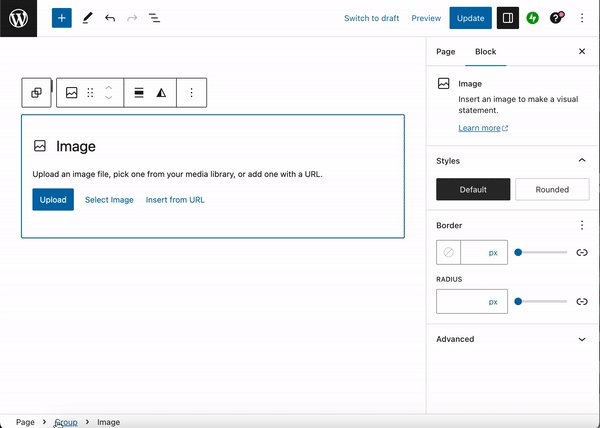
在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

你可以在此設定文字顏色、背景顏色、文字大小和字型、邊框間距、邊界和區塊間距。如需深入了解如何使用這些設定,請參閱下列指引:
你也可以在「群組區塊」樣式中,設定要在區塊內容後方顯示的「背景圖片」:
- 選取「群組區塊」。
- 在右側設定側邊欄中,按一下「樣式」分頁。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

- 在「背景」下方按一下「背景圖片」,顯示下列選項:
- 開啟媒體庫:從網站的「媒體」選取現有圖片。
- 上傳:從電腦或裝置新增新的圖片。
- 重設:移除背景圖片。
背景圖片的優先順序會高於任何背景顏色設定。
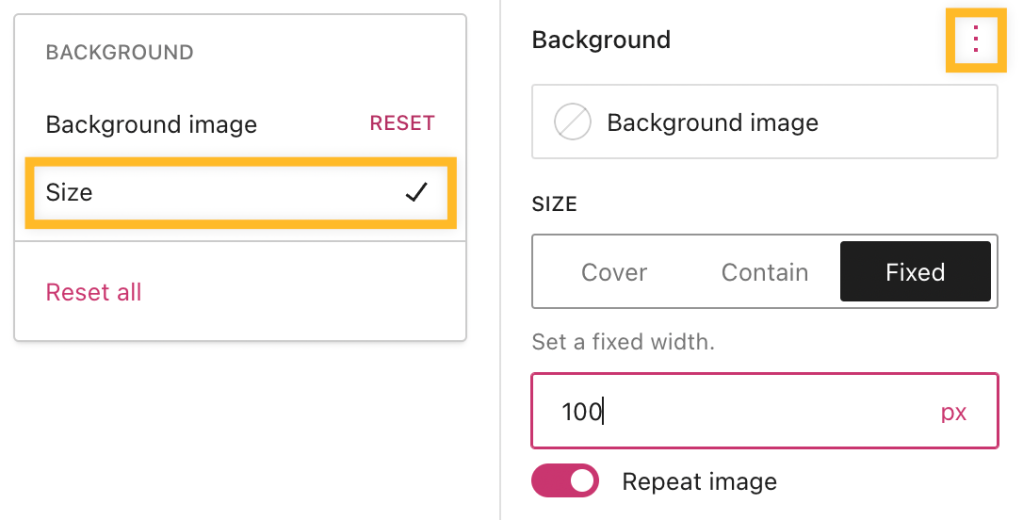
只要按一下「背景圖片」旁的三點圖示選單,即可定義圖片的「大小」選項:
- 背景:拉伸背景圖片,以便覆蓋整個區塊。
- 包含:調整背景圖片大小,以便符合區塊大小,但不加以裁切。
- 固定:設定自訂欄位中背景圖片的固定寬度。
如果你選取「包含」或「固定」作為大小選項,也可以使用顯示的「重複顯示圖片」設定,選擇是否要重複顯示圖片。

若你想移除「群組區塊」,但不清除其中的內部區塊,可以改為取消區塊群組。步驟如下:
- 選取編輯畫面頂端的「清單檢視」。
- 選取「群組區塊」。
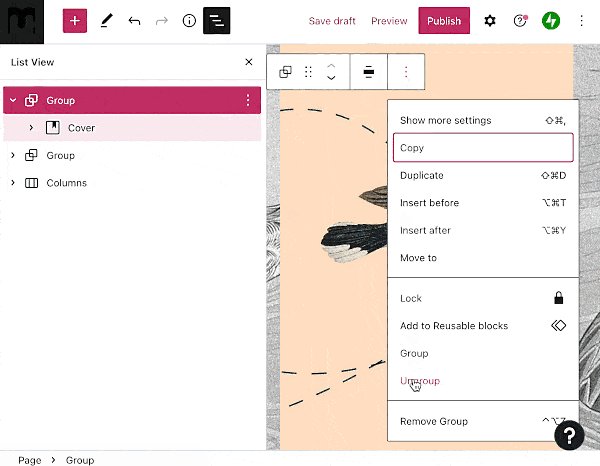
- 按一下「群組區塊」旁的三點圖示
- 選取「取消群組」選項。