嵌入內容區塊可在網站上展示第三方線上服務的內容。本指南列出了所有可嵌入的支援平台。
按一下 + 區塊插入工具並搜尋「嵌入內容」,即可新增嵌入內容區塊至頁面。或者你可以在新的一行輸入 /embed,然後按下 Enter:

此處有新增區塊的詳細說明。
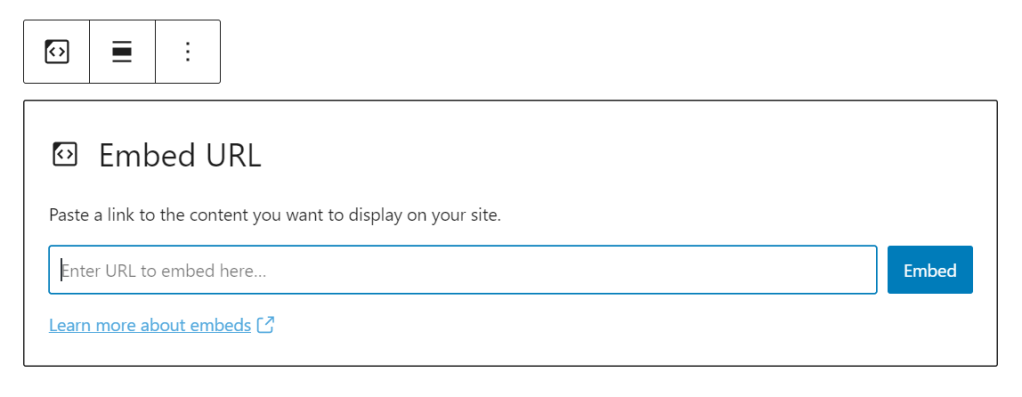
首次新增嵌入內容區塊時,系統會顯示空白文字方塊:

若要嵌入其他網站的內容,請按照下列步驟操作:
- 從支援服務中取得你想嵌入的內容 URL (也就是連結)。
- 將 URL 貼到嵌入內容區塊的文字方塊中。
- 按一下「嵌入內容」按鈕。系統會自動將其轉換成相應的嵌入內容,方便使用者檢視頁面。

你可以嵌入以下服務的內容:
- Animoto
- CloudUp
- DailyMotion
- Educreations
- Flickr
- Instagram 影片
- Kickstarter 影片 (請貼上完整的專案 URL)
- Loom
- Screencast
- SproutVideo
- TED Talks
- TikTok
- VideoPress
- Vimeo
- Wistia
- WordPress.tv
- YouTube
- Audiomack
- Mixcloud 音樂
- Pocket Casts
- RadioPublic
- ReverbNation 音樂
- SoundCloud 音樂
- Spotify 音樂
- CloudUp
- Facebook 照片
- Flickr
- Giphy GIF 動畫
- Houzz 照片
- Imgur
- Instagram 圖片
- Photobucket
- SmugMug
- Amazon Kindle 即時預覽
- CodePen
- Crowdsignal 投票與調查功能
- Descript
- Facebook 貼文、活動、問題、網誌
- Gist
- Issuu 文件
- Pinterest 釘圖、圖版和個人檔案
- Reddit 文章及留言
- Scribd 文件
- Sketchfab
- SlideShare 簡報投影片
- SmartFrame
- Speaker Deck 簡報投影片
- Tumblr
- Twitter 推文、討論串和列表
- Wolfram
- WordPress 文章
- WordPress 外掛程式目錄外掛程式
你是否有希望使用的服務,但未列於此清單中?歡迎與我們聯絡!
許多線上服務會提供 iframe 或 script 程式碼等嵌入內容選項。如果你擁有支援外掛程式的網站,便可使用自訂 HTML 區塊將這些程式碼嵌入網站。
未安裝外掛程式的網站不支援 iframe 和 script 程式碼。你可以在嵌入內容區塊中使用來自多種支援平台的純文字連結。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

許多嵌入內容都提供為小螢幕裝置調整內容大小的選項。
在調整瀏覽器大小時,嵌入內容就會保持其長寬比。

根據不同的嵌入內容,你也可能看到下列選項: